플로팅 바 배너의 해상도 별 대응하는 법
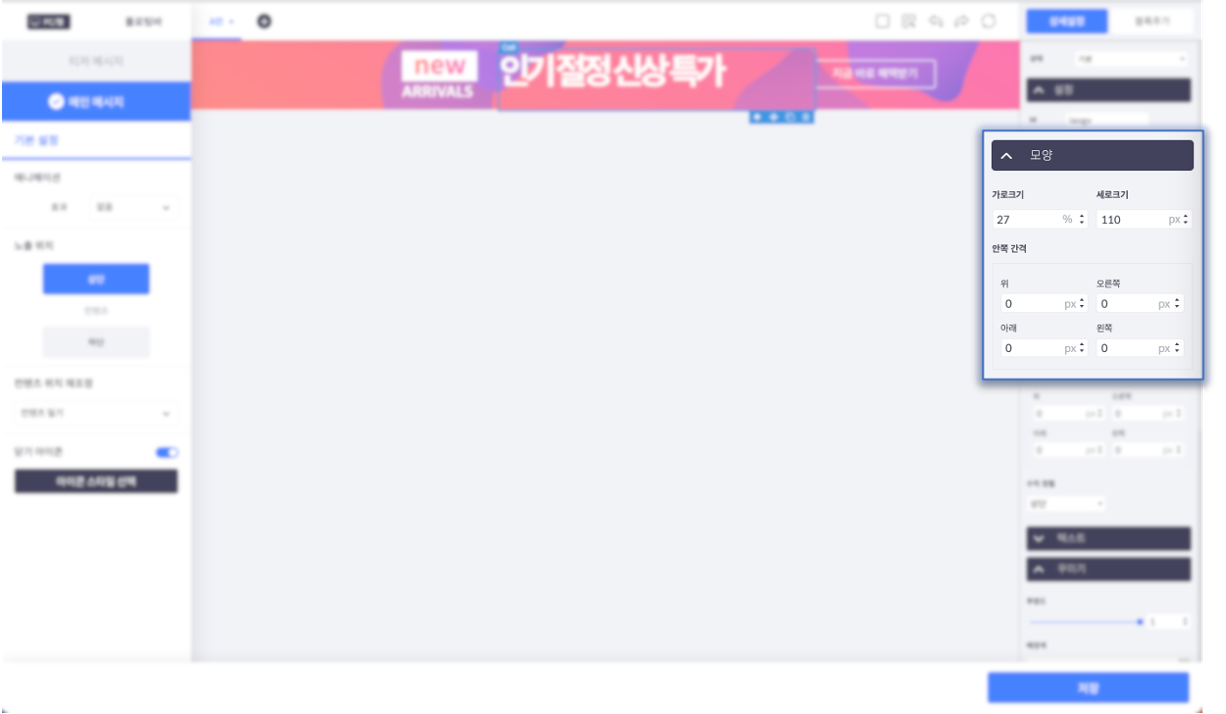
❔ 사이즈를 px 단위로 지정해 사용했더니 양쪽 빈 공간이 생겼어요! -> 아래 방법을 참고하여 캠페인 에디터 '모양 > 가로 크기'를 설정해주시면 됩니다!
배너의 가로 크기를 설정해 주는 방법은 메시지 디자인을 만든 방식에 따라. 두 가지 방법이 있습니다.

- 통 이미지로 메시지 디자인을 만들었을 경우
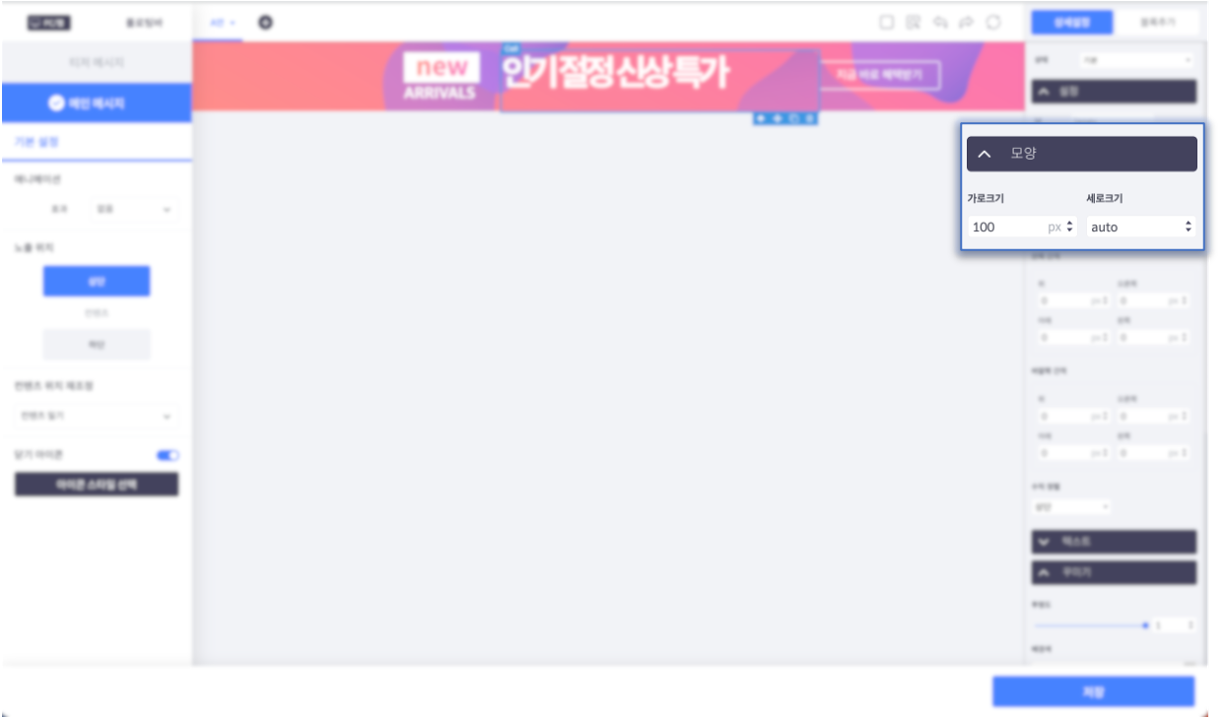
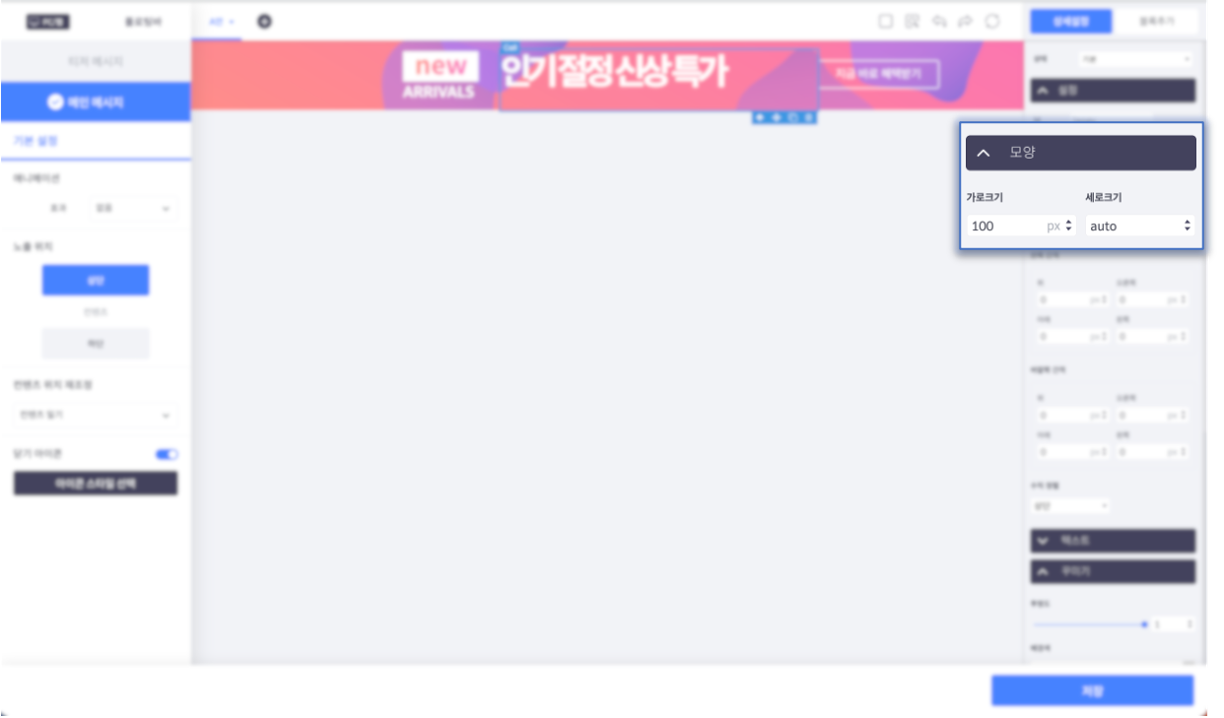
▪ 크기 설정
[GroobeeWrap] 선택 > 모양 > 가로 크기 100%, 세로 크기 auto로 선택해 주세요. ( 세로 크기 설정은 선택 사항입니다. )
Tip. GroobeeWrap의 크기를 먼저 설정하면 영역 선택에 어려움이 있으니, GroobeeWrap에 이미지를 삽입 후에 GroogeeWrap 사이즈를 변경하시는 것이 좋습니다.

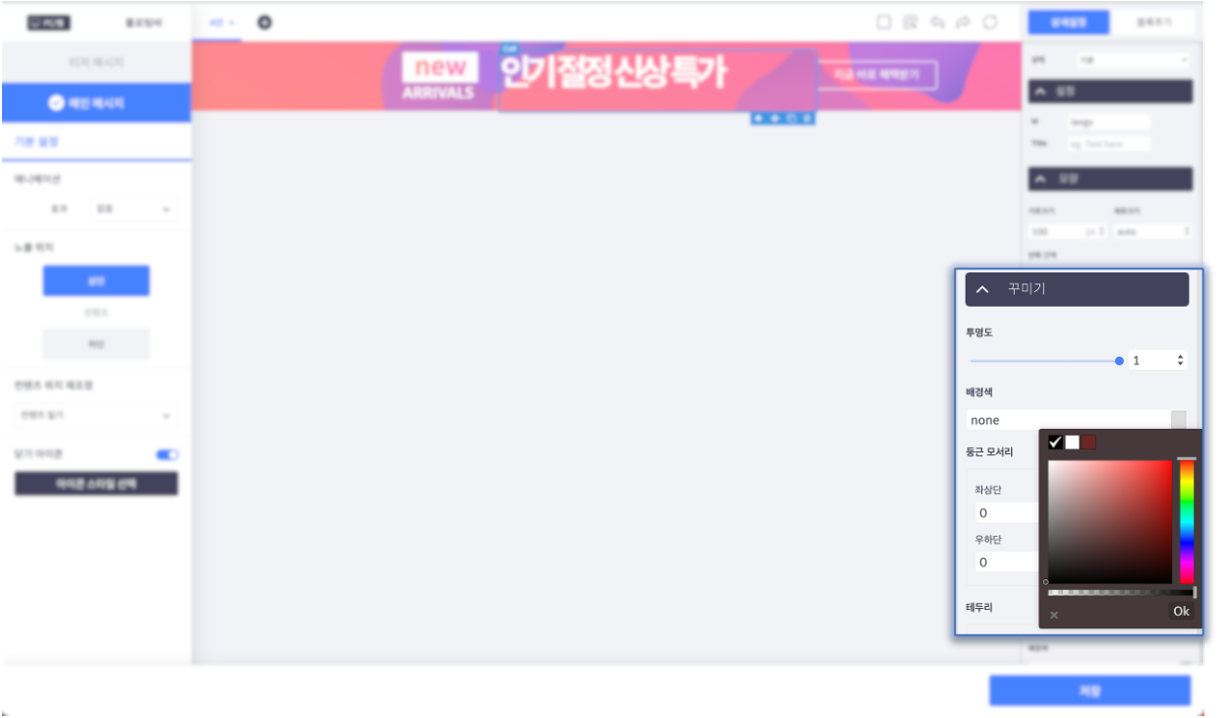
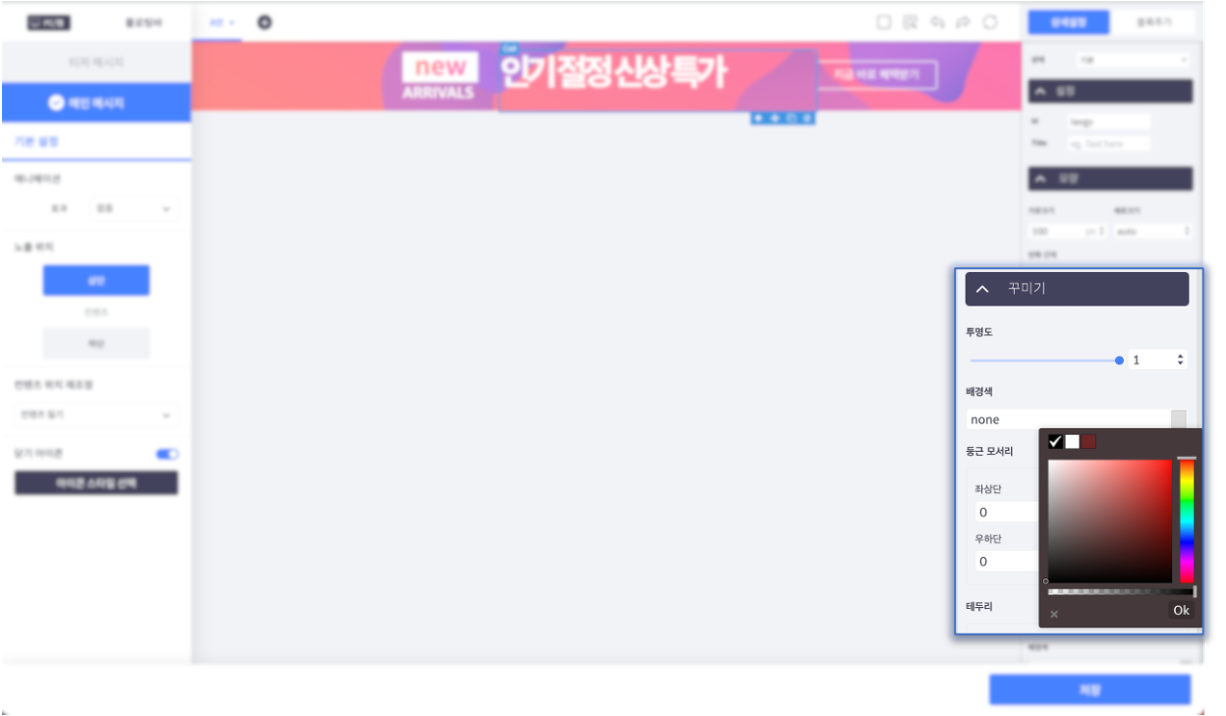
▪ 발생한 여백에 배경 색상 적용
발생한 여백에 이미지 배경색과 동일한 색상을 적용해 주세요.
[GroobeeWrap] 선택 > 꾸미기 > 배경 > 배경색 설정

- 그루비 블록을 이용하여 메시지 디자인을 만들었을 경우
▪ 블록 설정

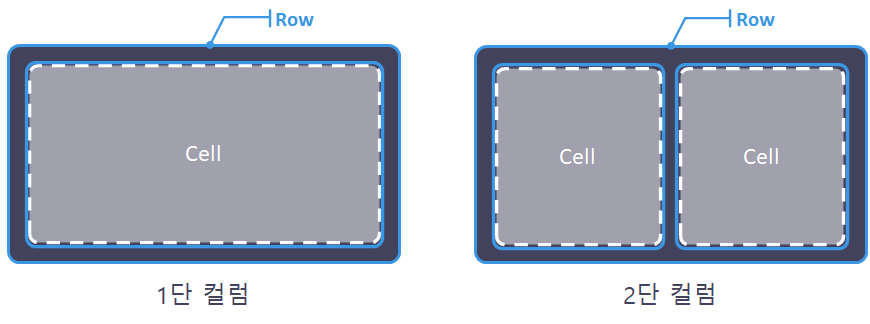
컬럼 블록 사용 메시지 레이아웃의 구성 컬럼 블록은 [Row]와 [Cell]로 이루어진 형태로 구성되어 있습니다.
블록의 Row 안쪽 설정값을 0으로 맞춰주실 경우 깔끔한 배너를 만들 수 있어요.

▪ 크기 설정
[GroobeeWrap] 선택 > 모양 > 가로 크기 100%로 맞춰 주세요.

▪ 발생한 여백에 배경 색상 적용
발생한 여백에 이미지 배경색과 동일한 색상을 적용해 주세요.
[GroobeeWrap] 선택 > 꾸미기 > 배경 > 배경색 설정

💌ㅤ 메시지 디자인 만들기 가이드ㅤㅤ
👉 에디터 시작하기

