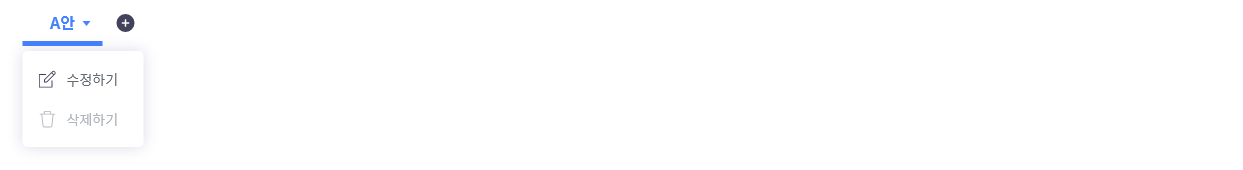
인앱 메시지 캠페인 2단계 메시지 설정

- 디자인 안 선택
A/B/N 테스트를 위한 디자인 안들을 추가/삭제/수정할 수 있습니다.
- 디자인 안 추가

- 클릭 시 디자인 안을 추가합니다.
- 디자인 안은 최대 10개까지 추가 가능합니다. 디자인 안마다 각각 다른 메시지 유형을 선택할 수 있습니다.
- 디자인 안 수정/삭제

- 클릭 시 메뉴가 노출됩니다.
1) 수정하기: 선택한 디자인 안의 수정 화면으로 이동합니다.
2) 삭제하기: 선택한 디자인 안을 삭제합니다.
- 클릭 시 메뉴가 노출됩니다.
- 메시지 유형
1) 팝업: 모바일 화면 중앙에 이미지 형태의 팝업을 노출합니다. 팝업 뒤의 배경은 딤 처리 됩니다.
2) 스티키 배너 기본형: 모바일 화면 상단 또는 하단에 띠 형태의 배너를 노출합니다. 배너 뒤의 배경은 딤 처리되지 않습니다.
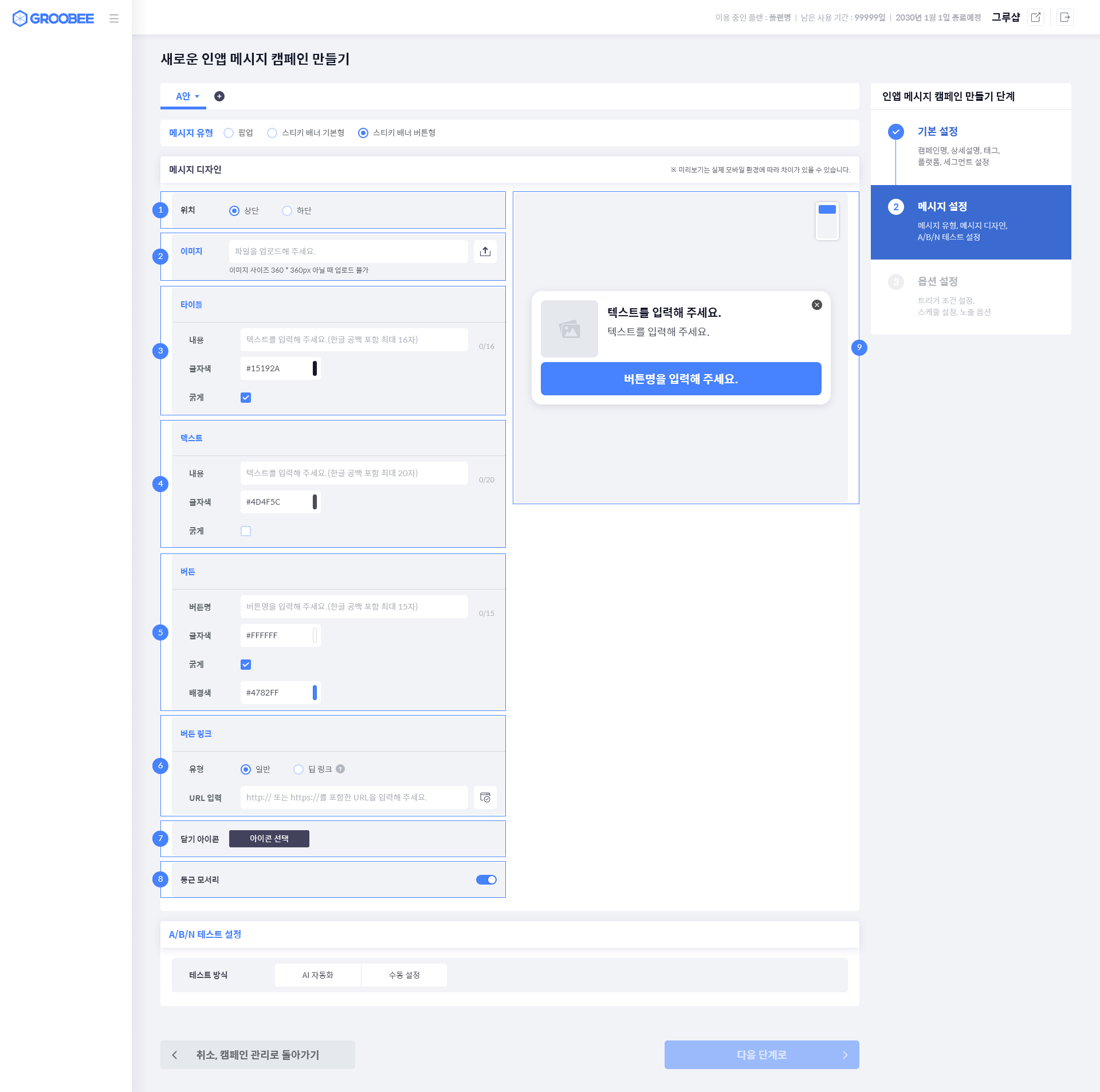
3) 스티키 배너 버튼형: 모바일 화면 상단 또는 하단에 버튼과 이미지를 포함한 형태의 배너를 노출합니다. 배너 뒤의 배경은 딤 처리되지 않습니다.
- 메시지 디자인
- 선택한 메시지 유형에 따라 콘텐츠를 작성할 수 있는 영역입니다.
- A/B/N 테스트 설정
- 작성한 디자인 안들의 A/B/N 테스트 방식을 선택하고, 노출 비율을 정할 수 있습니다.
유형별 메시지 작성
선택한 메시지 유형에 따라 콘텐츠를 작성할 수 있습니다.
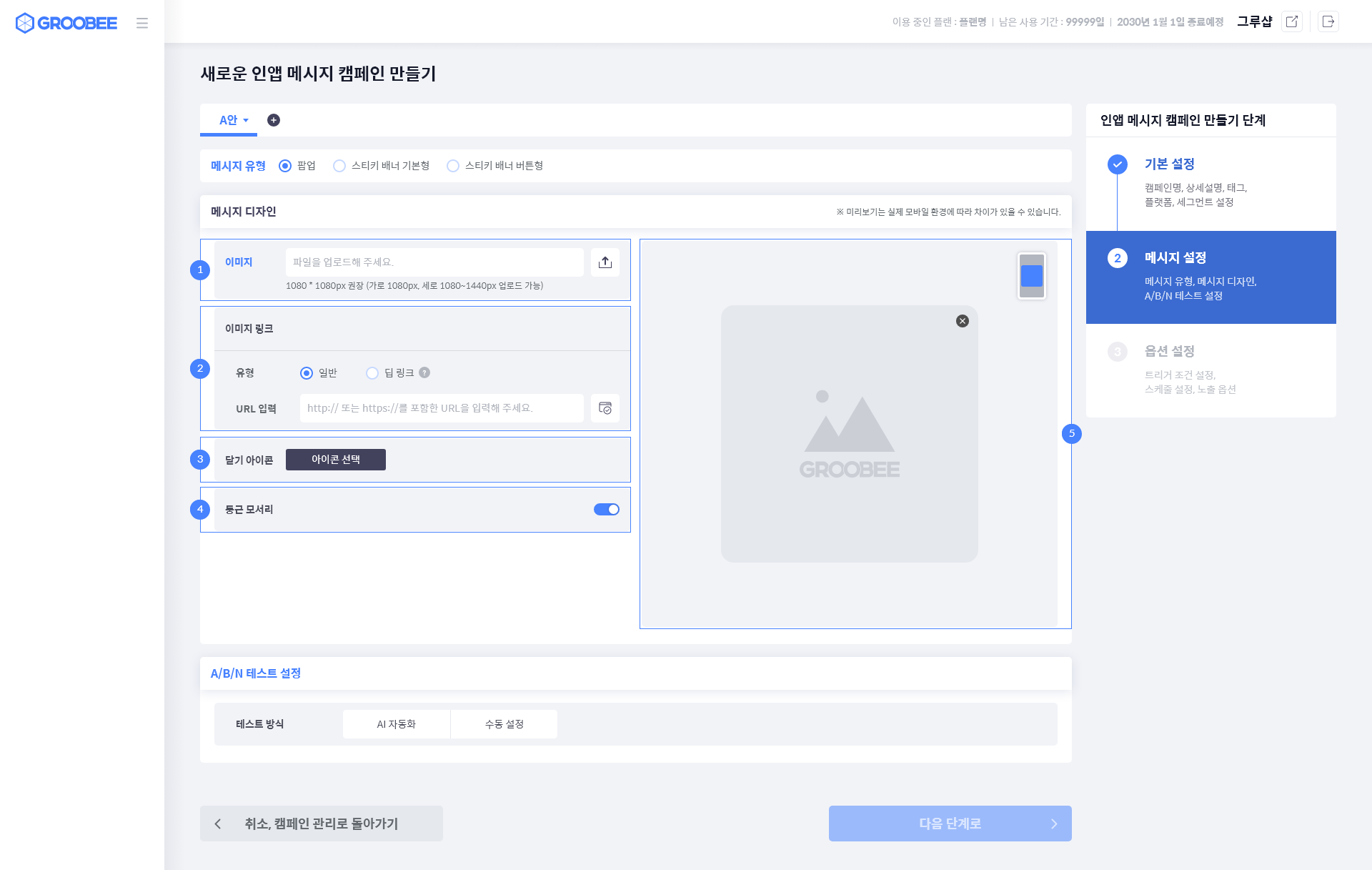
팝업

- 이미지
- 캠페인 생성을 위한 작성 필수 항목입니다.
- 이미지 사이즈는 1080 * 1080px을 권장합니다. (가로 1080px, 세로 1080~1440px까지 업로드 가능합니다.)
- JPG, PNG 파일만 업로드 가능합니다.
- 이미지 링크
- 팝업 이미지를 클릭했을 때 이동할 링크를 지정할 수 있습니다.
- URL을 입력하지 않아도 클릭 수는 집계됩니다.
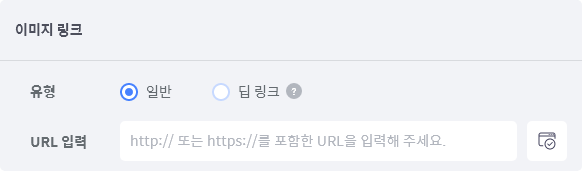
- 유형
1) 일반
- 사용자가 팝업 이미지를 클릭할 때 웹 브라우저를 실행해 특정 페이지로 이동시킬 수 있습니다.
- 이미지 링크는 http:// 또는 https://를 포함하여 입력해 주세요.

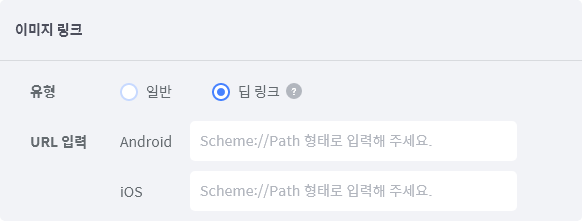
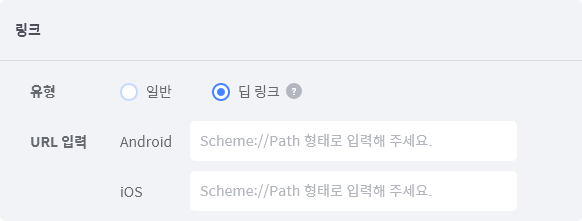
- 사용자가 팝업 이미지를 클릭할 때 앱 내의 특정 화면으로 연결할 수 있습니다.
- Android, iOS 두 OS 유형의 링크 값을 Scheme://Path 형태로 200자 이내로 입력해 주세요.
- 닫기 아이콘
- 클릭 시 닫기 아이콘 모양을 지정할 수 있습니다.
- 닫기 아이콘 클릭은 캠페인 클릭 전환에 포함되지 않습니다.
- 둥근 모서리
- On인 경우 팝업의 모서리를 둥글게 처리합니다.
- 미리보기
- 작성한 내용을 실시간으로 미리보기 할 수 있습니다.
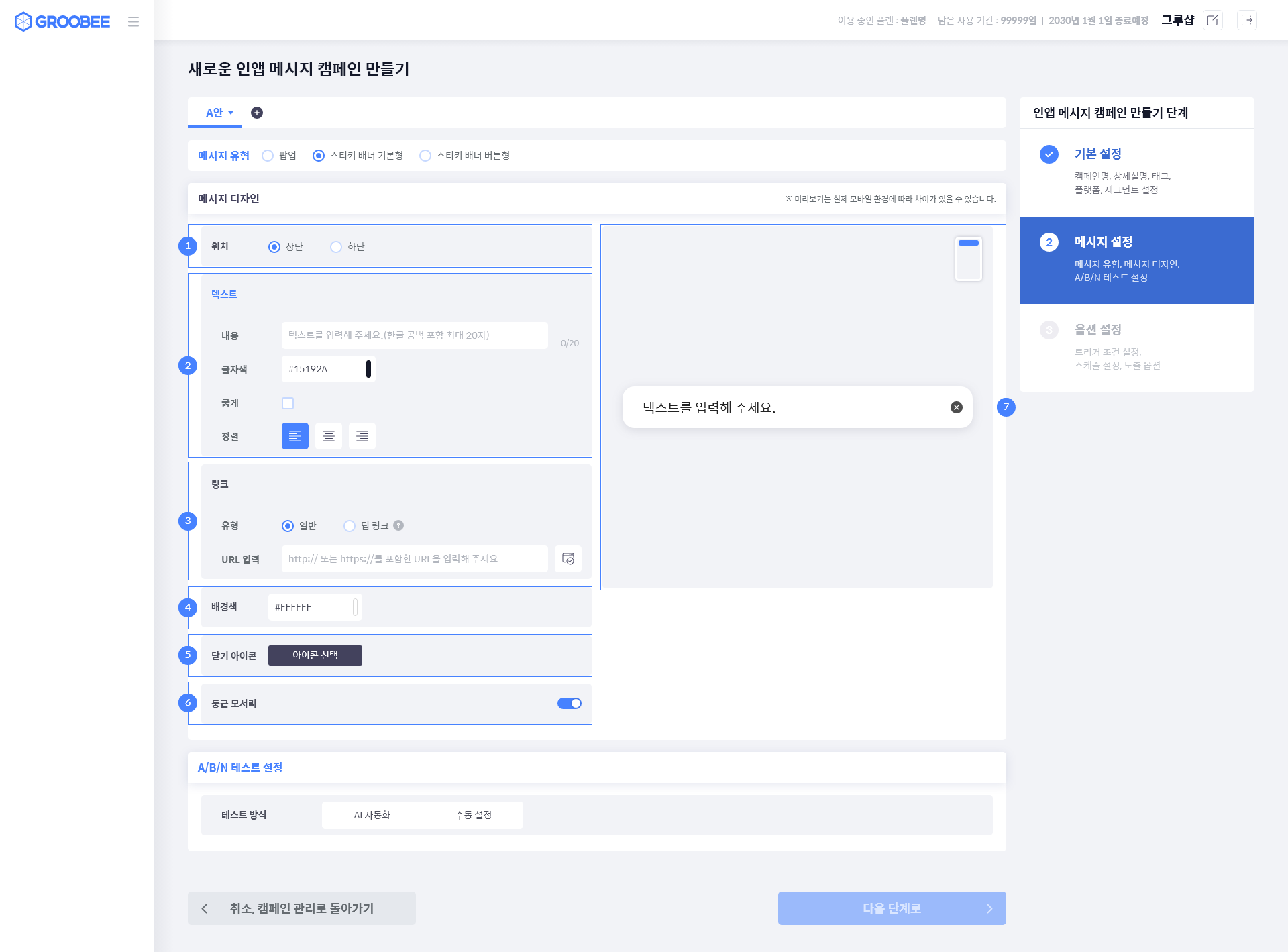
스티키 배너 기본형

- 위치
- 스티키 배너가 노출될 위치를 선택할 수 있습니다.
- 텍스트
- 캠페인 생성을 위한 작성 필수 항목입니다.
- 한글 공백 포함 최대 20자까지 입력 가능합니다.
- 링크
- 스티키 배너를 클릭했을 때 이동할 링크를 지정할 수 있습니다.
- URL을 입력하지 않아도 클릭 수는 집계됩니다.
- 유형
1) 일반
- 사용자가 스티키 배너를 클릭할 때 웹 브라우저를 실행해 특정 페이지로 이동시킬 수 있습니다.
- 이미지 링크는 http:// 또는 https://를 포함하여 입력해 주세요.

- 사용자가 스티키 배너를 클릭할 때 앱 내의 특정 화면으로 연결할 수 있습니다.
- Android, iOS 두 OS 유형의 링크 값을 Scheme://Path 형태로 200자 이내로 입력해 주세요.
- 배경색
- 스티키 배너의 배색을 지정할 수 있습니다.
- 닫기 아이콘
- 클릭 시 닫기 아이콘 모양을 지정할 수 있습니다.
- 닫기 아이콘 클릭은 캠페인 클릭 전에 포함되지 않습니다.
- 둥근 모서리
- On인 경우 스티키 배의 모서리를 둥글게 처리합니다.
- 미리보기
- 작성한 내용을 실시간으로 미리보기 할 수 있습니다.
스티키 배너 버튼형

- 위치
- 스티키 배너가 노출될 위치를 선택할 수 있습니다.
- 이미지
- 캠페인 생성을 위한 작성 필수 항목입니다.
- 이미지 사이즈는 360 * 360px만 업로드 가능합니다.
- JPG, PNG 파일만 업로드 가능합니다.
- 타이틀
- 캠페인 생성을 위한 작성 필수 항목입니다.
- 한글 공백 포함 최대 16자까지 입력 가능합니다.
- 텍스트
- 캠페인 생성을 위한 작성 필수 항목입니다.
- 한글 공백 포함 최대 40자까지 입력 가능합니다.
- 버튼
- 캠페인 생성을 위한 작성 필수 항목입니다.
- 버튼명은 한글 공백 포함 최대 15자까지 입력 가능합니다.
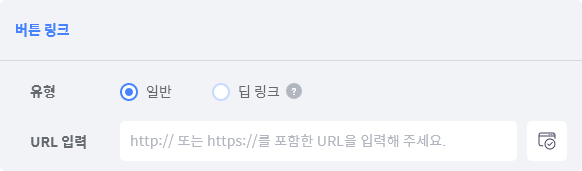
- 버튼 링크
- 캠페인 생성을 위한 작성 필수 항목입니다.
- 버튼을 클릭했을 때 이동할 링크를 지정할 수 있습니다.
- 유형
1) 일반
- 사용자가 버튼을 클릭할 때 웹 브라우저를 실행해 특정 페이지로 이동시킬 수 있습니다.
- 이미지 링크는 http:// 또는 https://를 포함하여 입력해 주세요.

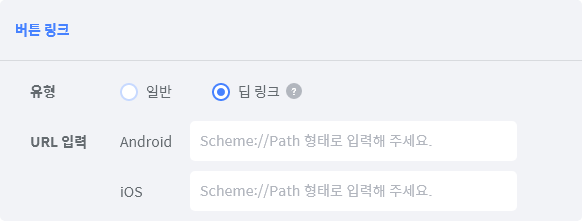
- 사용자가 버튼을 클릭할 때 앱 내의 특정 화면으로 연결할 수 있습니다.
- Android, iOS 두 OS 유형의 링크 값을 Scheme://Path 형태로 200자 이내로 입력해 주세요.
- 닫기 아이콘
- 클릭 시 닫기 아이콘 모양을 지정할 수 있습니다.
- 닫기 아이콘 클릭은 캠페인 클릭 전에 포함되지 않습니다.
- 둥근 모서리
- On인 경우 스티키 배너, 이미지, 버튼의 모서리를 둥글게 처리합니다.
- 미리보기
- 작성한 내용을 실시간으로 미리보기 할 수 있습니다.
A/B/N 테스트 설정
작성한 디자인 안들의 A/B/N 테스트 방식을 선택하고, 노출 비율을 정할 수 있습니다.

- 캠페인 생성을 위한 작성 필수 항목입니다.
- 테스트 방식은 AI 자동화, 수동 설정 두 가지입니다.
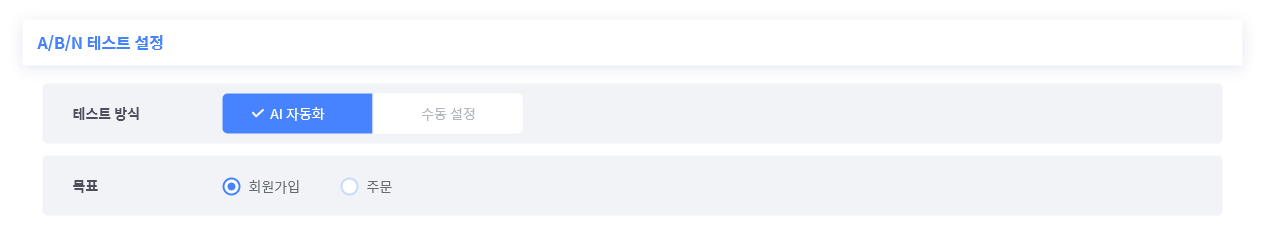
1) AI 자동화

- AI가 디자인 안들의 성과를 실시간으로 체크하여 타겟 고객에게 성과가 좋은 최적의 디자인 안이 보여지도록 노출 비율을 최적화하는 기능입니다.
- AI 자동화 진행 중에는 각 디자인 안에 대한 노출 비율이 실시간으로 자동 조정됩니다.
- 테스트 진행 시 비노출은 필수로 포함되게 됩니다. (A안만 작성한 경우, A안과 비노출로 자동화가 진행됩니다.)
- 목표
- AI가 최적의 안을 판단하는 기준입니다.
- 설정 가능한 항목은 다음과 같습니다.
(1) 회원가입- 회원가입을 전환 목표로 놓고 디자인 안들의 성과 비교를 합니다. 설정 화면에서 등록한 회원가입 페이지 URL 방문 시 전환으로 카운트합니다.
- 회원가입 URL이 등록되지 않았을 때는 선택 불가능합니다.
(2) 주문- 주문을 전환 목표로 놓고 디자인 안들의 성과 비교를 합니다. 모든 상품 기준으로 상품 수량, 종류와 관계없이 주문 한 건 당 주문 수 1로 카운트합니다.
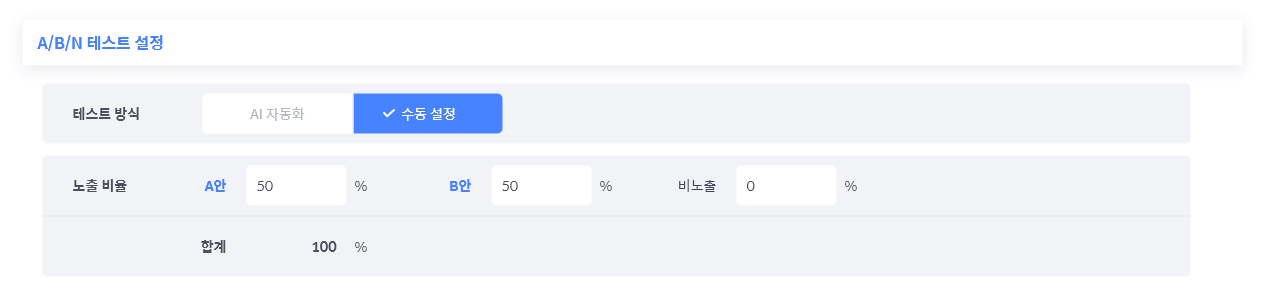
2) 수동 설정

- 디자인 안들의 노출 비율을 직접 설정합니다.
- 노출 비율을 설정할 때, 비노출 비율을 포함한 전체 노출 비율의 합은 총 100%가 되어야 합니다.
