추천 2단계 2)에디터
추천 에디터에서 상품 추천에 포함될 요소들을 상세하게 디자인 할 수 있습니다.

레이아웃
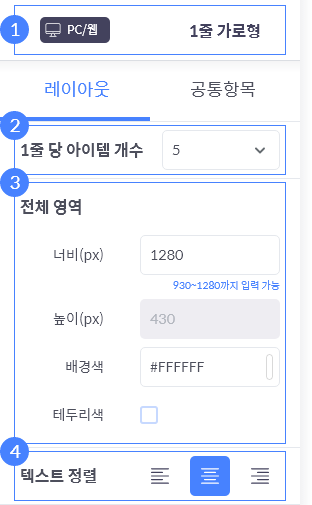
PC/웹 - 1줄 가로형, 2줄 가로형

- 접속 유형과 추천 유형
이전 단계에서 선택한 접속 유형과 추천 유형이 표시됩니다. 선택한 추천 유형에 따라 레이아웃 항목이 바뀝니다.
- 1줄 당 아이템 개수
- 1줄에 노출될 아이템 개수를 지정할 수 있습니다.
- 1줄 당 아이템 개수'에 따라 설정 가능한 전체 너비 범위가 달라집니다.
- 선택한 '1줄 당 아이템 개수'와 입력받은 전체 너비값에 따라 전체 높이와 이미지 영역의 너비, 높이가 결정됩니다.
- 전체영역
1) 너비(px)
상품 추천 영역의 전체 너비를 입력할 수 있습니다.
입력받은 값에 따라 전체 높이와 이미지 영역의 너비, 높이가 결정됩니다.
'1줄 당 아이템 개수'에 따라 설정 가능한 너비 범위가 달라집니다.
2) 높이(px)
상품 추천 영역의 전체 높이는 입력받은 전체 너비 값에 따라 자동으로 계산됩니다.
3) 배경색
상품 추천 영역의 전체 배경색을 지정할 수 있습니다.
4) 테두리색
상품 추천 영역의 테두리 유무를 선택하고 테두리색을 지정할 수 있습니다.
- 텍스트 정렬
상품명, 가격 텍스트의 정렬 방법을 지정할 수 있습니다.
PC/웹 - 세로형

- 접속 유형과 추천 유형
이전 단계에서 선택한 접속 유형과 추천 유형이 표시됩니다. 선택한 추천 유형에 따라 레이아웃 항목이 바뀝니다.
- 1줄 당 아이템 개수
세로형에서 1줄에 노출될 아이템 개수는 3개로 고정됩니다.
- 전체영역
1) 높이(px)
상품 추천 영역의 전체 높이를 입력할 수 있습니다. 입력받은 값에 따라 전체 높이와 이미지 영역의 너비, 높이가 결정됩니다.
2) 너비(px)
상품 추천 영역의 전체 너비는 입력받은 전체 높이에 따라 자동으로 계산됩니다.
3) 배경색
상품 추천 영역의 전체 배경색을 지정할 수 있습니다.
4) 테두리색
상품 추천 영역의 테두리 유무를 선택하고 테두리색을 지정할 수 있습니다. - 텍스트 정렬
상품명, 가격 텍스트의 정렬 방법을 지정할 수 있습니다.
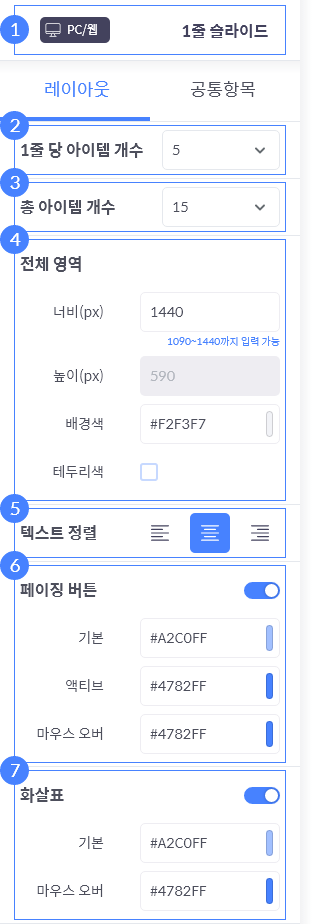
PC/웹 - 1줄/2줄 슬라이드

- 접속 유형과 추천 유형
이전 단계에서 선택한 접속 유형과 추천 유형이 표시됩니다. 선택한 추천 유형에 따라 레이아웃 항목이 바뀝니다.
- 1줄 당 아이템 개수
- 1줄에 노출될 아이템 개수를 지정할 수 있습니다.
- 1줄 당 아이템 개수'에 따라 설정 가능한 전체 너비 범위가 달라집니다.
- 선택한 '1줄 당 아이템 개수'와 입력받은 전체 너비값에 따라 전체 높이와 이미지 영역의 너비, 높이가 결정됩니다.
- 총 아이템 개수
- 슬라이드를 통해 노출될 총 아이템 개수를 지정할 수 있습니다.
- 마지막 페이지의 남는 아이템 영역은 빈 영역으로 노출됩니다.
- 전체영역
1) 너비(px)
상품 추천 영역의 전체 너비를 입력할 수 있습니다.
입력받은 값에 따라 전체 높이와 이미지 영역의 너비, 높이가 결정됩니다.
'1줄 당 아이템 개수'에 따라 설정 가능한 너비 범위가 달라집니다.
2) 높이(px)
상품 추천 영역의 전체 높이는 입력받은 전체 너비 값에 따라 자동으로 계산됩니다.
3) 배경색
상품 추천 영역의 전체 배경색을 지정할 수 있습니다.
4) 테두리색
상품 추천 영역의 테두리 유무를 선택하고 테두리색을 지정할 수 있습니다.
- 텍스트 정렬
상품명, 가격 텍스트의 정렬 방법을 지정할 수 있습니다.
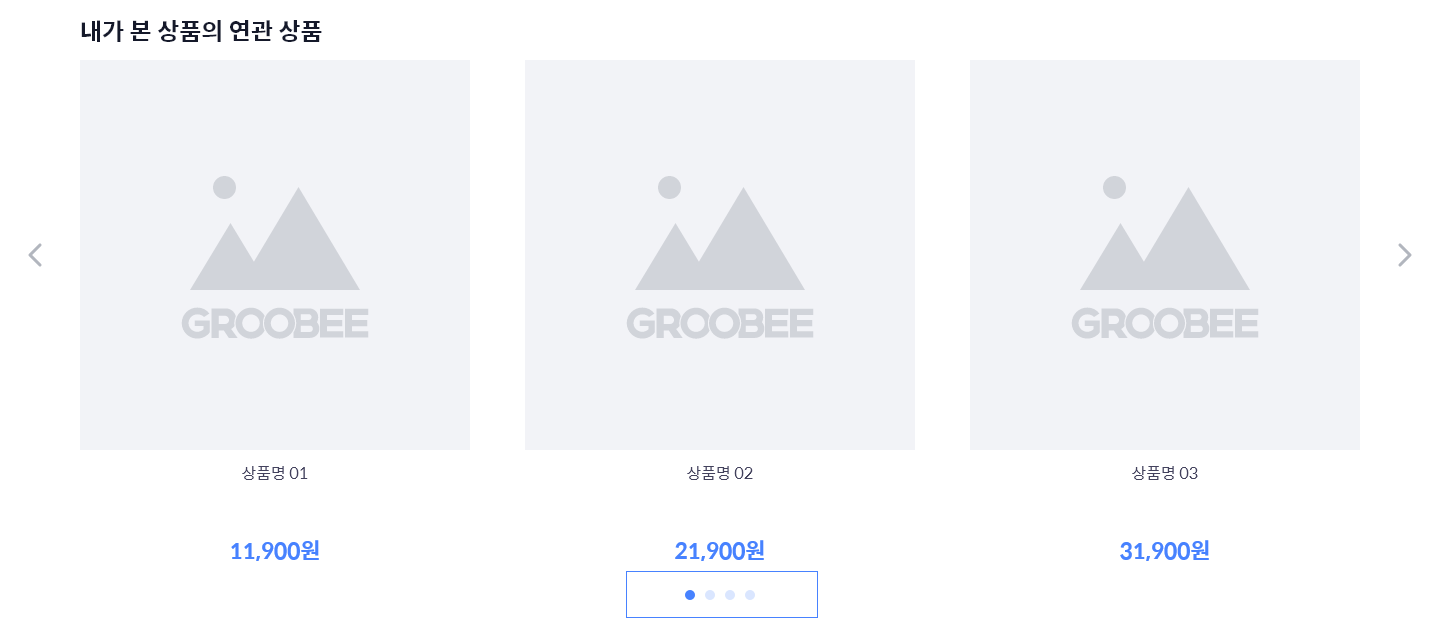
- 페이징 버튼

- 슬라이드 유형에서 표시되는 페이징 버튼의 사용 유무를 선택하고 각 상태별 색상을 지정할 수 있습니다.
- 페이징 버튼은 추천 영역 하단에 위치합니다.
- 페이징 버튼 클릭 시 이전, 다음 슬라이드로 넘어갑니다.
- 슬라이드 유형을 만들기 위해서는 페이징과 화살표 중 하나의 요소를 반드시 포함해야 합니다.
1) 기본 : 페이징 버튼의 기본 상태 색상을 지정할 수 있습니다.
2) 액티브 : 페이징 버튼이 활성화 되었을 때 색상을 지정할 수 있습니다.
3) 마우스 오버 : 페이징 버튼에 마우스 오버했을 때의 색상을 지정할 수 있습니다.
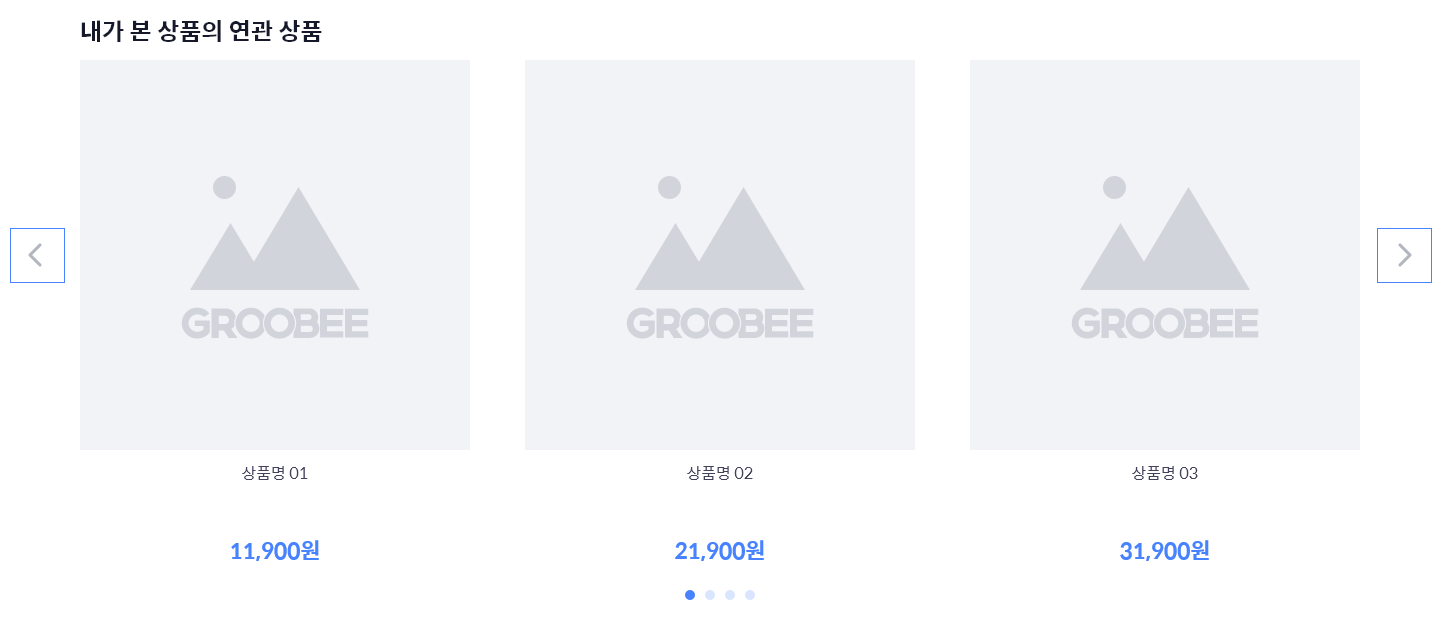
- 화살표

- 슬라이드 유형에서 표시되는 화살표의 사용 유무와 각 상태별 색상을 지정할 수 있습니다.
- 화살표는 추천 영역의 좌, 우에 위치하며 첫 페이지와 마지막 페이지에는 각각 왼쪽, 오른쪽 화살표가 표시되지 않습니다.
- 화살표 클릭 시 이전, 다음 슬라이드로 넘어갑니다.
- 슬라이드 유형을 만들기 위해서는 페이징과 화살표 중 하나의 요소를 반드시 포함해야 합니다.
1) 기본 : 화살표 버튼의 기본 색상을 지정할 수 있습니다.
2) 마우스오버 : 화살표에 마우스 오버했을 때 색상을 지정할 수 있습니다.
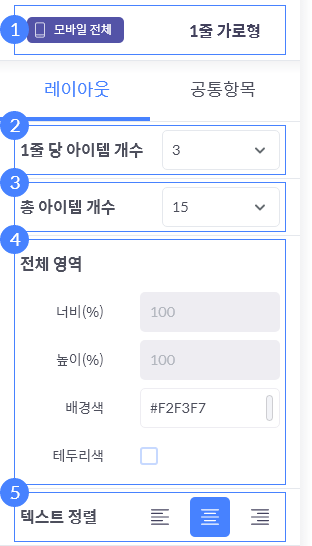
모바일 - 1줄 가로형, 2줄 가로형

- 접속 유형과 추천 유형
이전 단계에서 선택한 접속 유형과 추천 유형이 표시됩니다. 선택한 추천 유형에 따라 레이아웃 항목이 바뀝니다.
- 1줄 당 아이템 개수
- 1줄에 노출될 아이템 개수를 지정할 수 있습니다.
- 선택한 '1줄 당 아이템 개수'에 따라 전체 높이와 이미지 영역의 너비, 높이가 결정됩니다.
- 총 아이템 개수
- 모바일은 손가락으로 상품을 옆으로 넘기면서 볼 수 있는 스와이프 모션으로 동작합니다. 추천 영역에 노출될 총 아이템 개수를 지정할 수 있습니다.
- 전체영역
1) 너비(%)
사이트 내 추천을 삽입할 Div 너비의 100%로 고정됩니다.
2) 높이(%)
사이트 내 추천을 삽입할 Div 높이의 100%로 고정됩니다.
3) 배경색
상품 추천 영역의 전체 배경색을 지정할 수 있습니다.
4) 테두리색
상품 추천 영역의 테두리 유무를 선택하고 테두리색을 지정할 수 있습니다.
- 텍스트 정렬
상품명, 가격 텍스트의 정렬 방법을 지정할 수 있습니다.
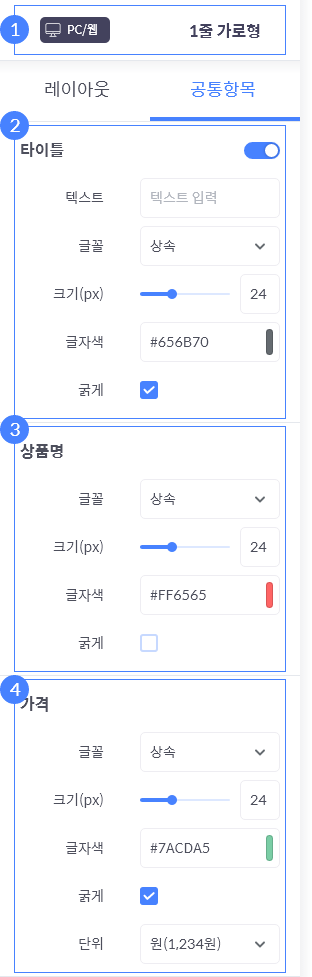
공통항목

- 접속 유형과 추천 유형
이전 단계에서 선택한 접속 유형과 추천 유형이 표시됩니다. 선택한 추천 유형에 따라 공통 항목이 바뀝니다. - 타이틀
추천 영역 타이틀의 사용 유무를 선택하고 텍스트 스타일을 지정할 수 있습니다.
1) 텍스트
추천 영역 타이틀 문구를 작성할 수 있습니다. 한글 공백 포함 최대 30자로 작성해주세요.
2) 글꼴
추천 영역 타이틀의 글꼴을 지정할 수 있습니다.
3) 크기(px)
추천 영역 타이틀의 글자 크기를 지정할 수 있습니다. 12~30 사이의 숫자로 설정 가능합니다.
4) 글자색
추천 영역 타이틀의 글자색을 지정할 수 있습니다.
5) 굵게
추천 영역 타이틀을 굵게(Bold) 표시할 수 있습니다. - 상품명
상품명의 텍스트 스타일을 지정할 수 있습니다.
1) 글꼴
상품명의 글꼴을 지정할 수 있습니다.
2) 크기(px)
상품명의 글자 크기를 지정할 수 있습니다. 10~20 사이의 숫자로 설정 가능합니다.
3) 글자색
상품명의 글자색을 지정할 수 있습니다.
4) 굵게
상품명을 굵게(Bold) 표시할 수 있습니다. - 가격
가격의 텍스트 스타일을 지정할 수 있습니다.
1) 글꼴
가격의 글꼴을 지정할 수 있습니다.
2) 크기(px)
가격의 글자 크기를 지정할 수 있습니다. 10~36 사이의 숫자로 설정 가능합니다.
3) 글자색
가격의 글자색을 지정할 수 있습니다.
4) 굵게
가격을 굵게(Bold) 표시할 수 있습니다.
5) 단위
가격의 단위 표시를 지정할 수 있습니다. 설정 가능한 항목은 다음과 같습니다.
(1) 없음
(2) 원
(3) ₩ (가격의 좌측에 표시됩니다.)
