커스텀 이벤트 이해
1. 개요
• 커스텀 이벤트는 특정 커스텀 이벤트 키를 어드민에서 생성한 후, 그루비에서 제공하는 기본 행동 이벤트(event) 이외의 행동 이벤트(event)를 설정하여 사용할 수 있습니다.
• 커스텀 이벤트를 설정하여 세그먼트 생성이나 캠페인 트리거로 사용 가능합니다.
• 이벤트는 캠페인 클릭과 상품 조회와 같은 고객과의 상호 작용을 의미합니다.
2. 주요 기능
• groobee.customEvent
- 해당 함수를 활용하여 커스텀 이벤트에 발급된 이벤트키를 이용하여 수집 행동을 합니다.
- ex) grobee.customEvent(“이벤트키“, “값“)
• 커스텀 이벤트는 최대 30개까지 추가할 수 있습니다. 새로운 이벤트 필요 시, 사용하지 않는 이벤트를 삭제해 주세요.
커스텀 이벤트 활용 방안 예시
|
이벤트명 |
작업 영역 |
이벤트 내용 |
|
럭키 드로우 |
A 럭키드로우 |
luckydraw_A |
|
B 럭키드로우 |
luckydraw_B |
|
|
다운로드 받기 |
C 다운로드 |
download_C |
|
D 다운로드 |
download_D |
3. 커스텀 : 이벤트와 데이터
• 커스텀 이벤트와 커스텀 데이터는 그루비에서 기본으로 제공하는 세그먼트 변수 외에 원하는 조건을 직접 조합하여 고객을 타겟팅 할 때 사용합니다.
• 두 방식의 차이점은 아래와 같습니다.
|
|
커스텀 이벤트 |
커스텀 데이터 |
|
데이터 연동 방법 |
Java Script |
REST API & Java Script |
|
데이터 연동 시점 |
자사 홈페이지에 접속한 고객이 특정 행동을 수행했을 때 |
원하는 시점 |
|
활용 범위 |
1. 세그먼트 타겟팅 변수로 활용 2. 온사이트 캠페인 생성 시 노출 조건 설정 |
세그먼트 타겟팅 변수로 활용 |
|
우리 사이트에 맞는 방식은 무엇인가요? |
자체적으로 쌓아놓은 데이터는 없지만 그루비와 연계해서 내가 원하는 조건에 맞는 특정 고객들을 타겟팅 하고 싶어요. → 커스텀 이벤트 |
자체적으로 보유하고 있는 데이터를 활용해서 고객을 타겟팅 하고 싶어요. → 커스텀 데이터 |
4. 커스텀 이벤트 사용 절차
• 커스텀 데이터를 사용하려면 다음의 순서를 따라주세요.
1단계
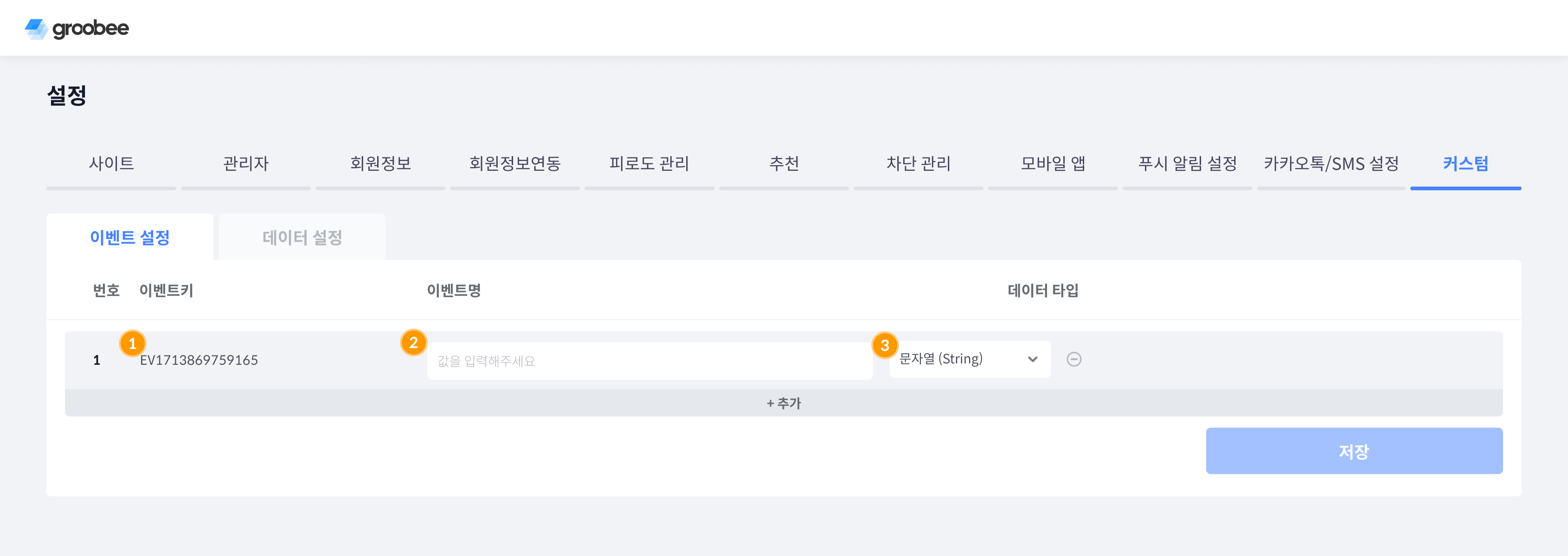
1. 어드민 → 설정 → 커스텀 → 이벤트 설정 → 추가 후에 이벤트명과 데이터 타입을 지정한 뒤 저장합니다.

- 이벤트키
- 이벤트마다 부여되는 고유한 키 값입니다.
- 생성한 이벤트에 대한 데이터를 그루비에 보낼 때 사용합니다.
- 이벤트명
- 그루비 관리자 화면에서 보여지는 이벤트 이름입니다.
- 최대 30자까지 입력 가능합니다.
- 데이터 타입
- 사용할 이벤트의 데이터 형식을 지정합니다.
- 사용가능 타입
- 문자열(String)
- 숫자(Int)
2단계
1. 그루비 함수 호출 (groobee.customEvent) : 커스텀 이벤트 함수 요건(이벤트키, 이벤트 내용 포함)에 맞춰 그루비 함수를 호출합니다.
| 역할 | 커스텀 이벤트 | ||
| 함수명 | groobee.customEvent | ||
| 파라미터 | eventKey | 이벤트키 | string |
| eventValue | 이벤트 내용 | string | |
• 예시
groobee.customEvent("eventKey1", "addCart");
groobee.customEvent("eventKey2", "scroll 80%");
※ 커스텀 이벤트 사용 유의 사항
1. 홈페이지 소스에서 이벤트 발생에 따라 제공하는 groobee.customEvent 함수가 호출되어야 합니다.
2. 호출하는 시점은 그루비 스크립트가 모두 로드된 이후 호출되어야 합니다.(페이지 로드 후)
groobee.customEvent("eventKey1", "addCart") 실행이 된 직후 페이지 이동이 바로 이루어지는 이벤트 사용은 지양해 주세요.
(페이지 이동 시 데이터 수집이 원활하게 되지 않을 수 있습니다.)
3. 모든 행위 이벤트가 종료되고 현재 페이지에 유지될 때 사용을 권장합니다.
