통 이미지로 메시지 디자인 만들기 - 플로팅 바
플로팅 바 사용 시 가로 길이가 짧은 이미지를 사용해야 하는 경우 배경색을 설정하여 다양한 해상도에 대응할 수 있습니다.

1. GroobeeWrap 준비

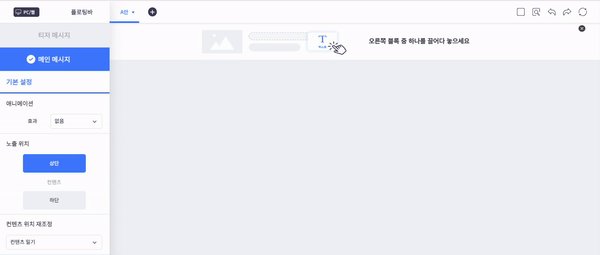
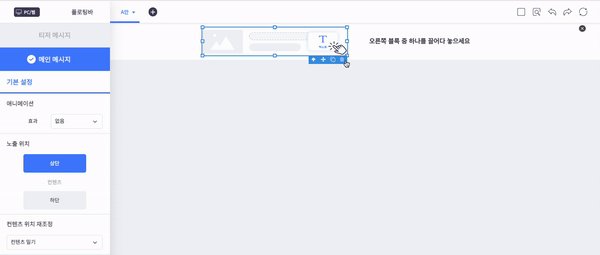
'빈 템플릿'을 사용하여 이미지를 넣을 수 있도.록 기본 이미지를 삭제합니다.
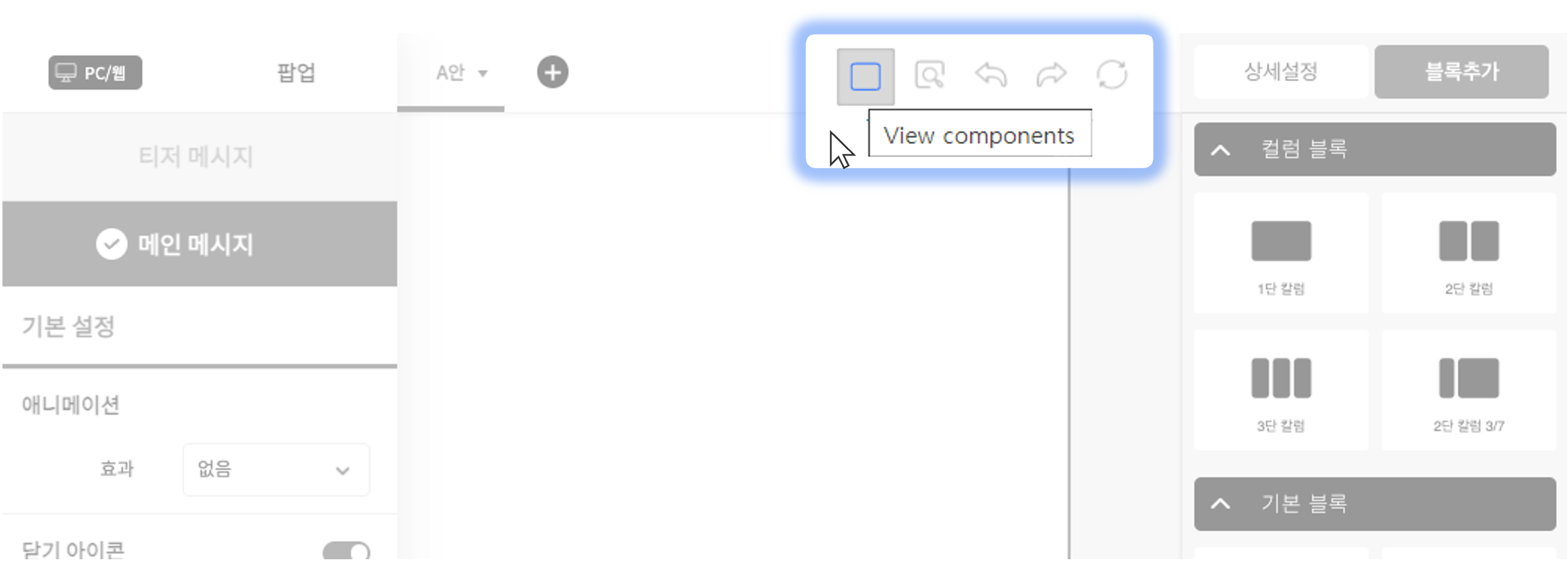
- 뷰 컴포넌트

2. 이미지 불러오기

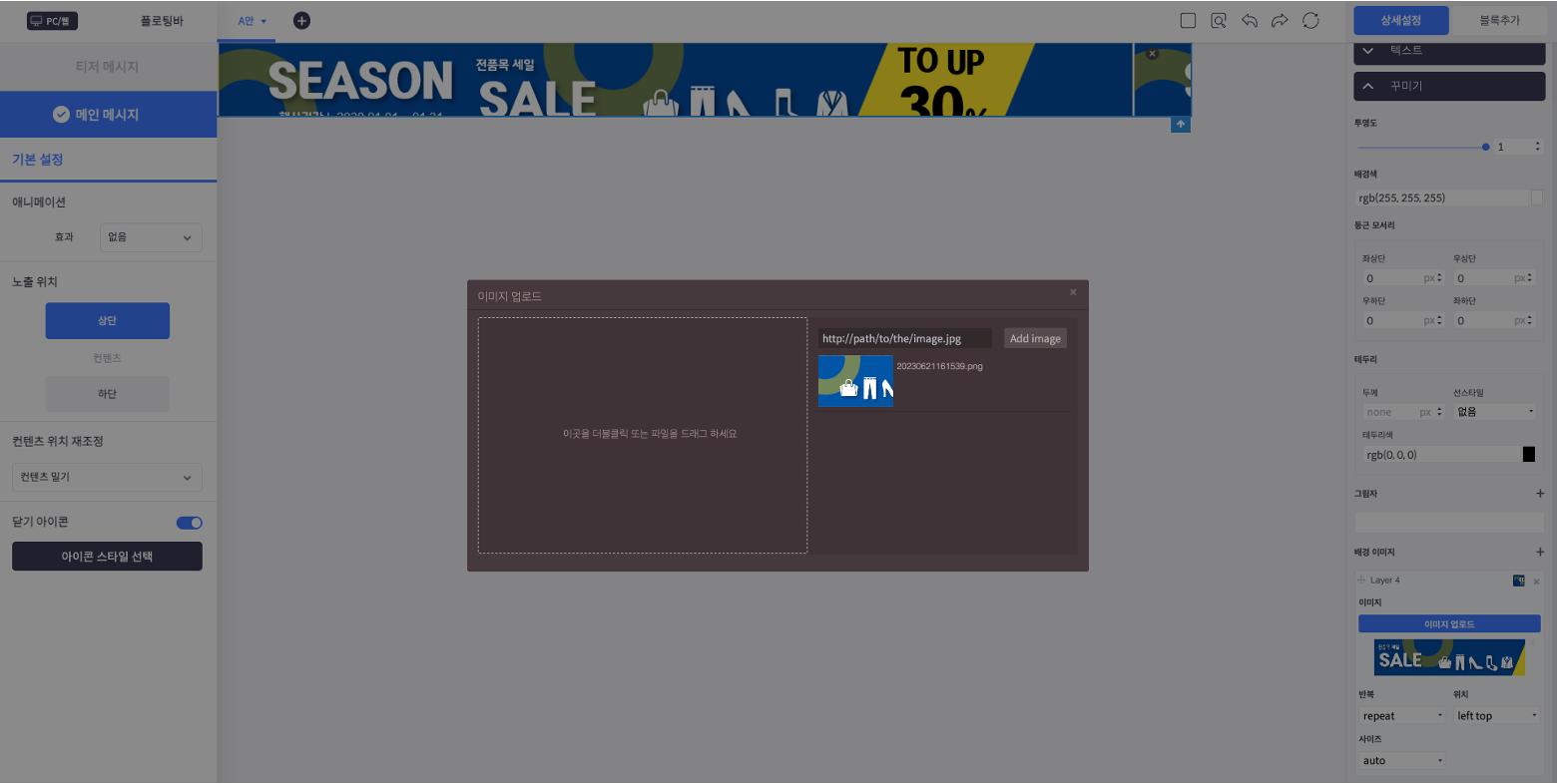
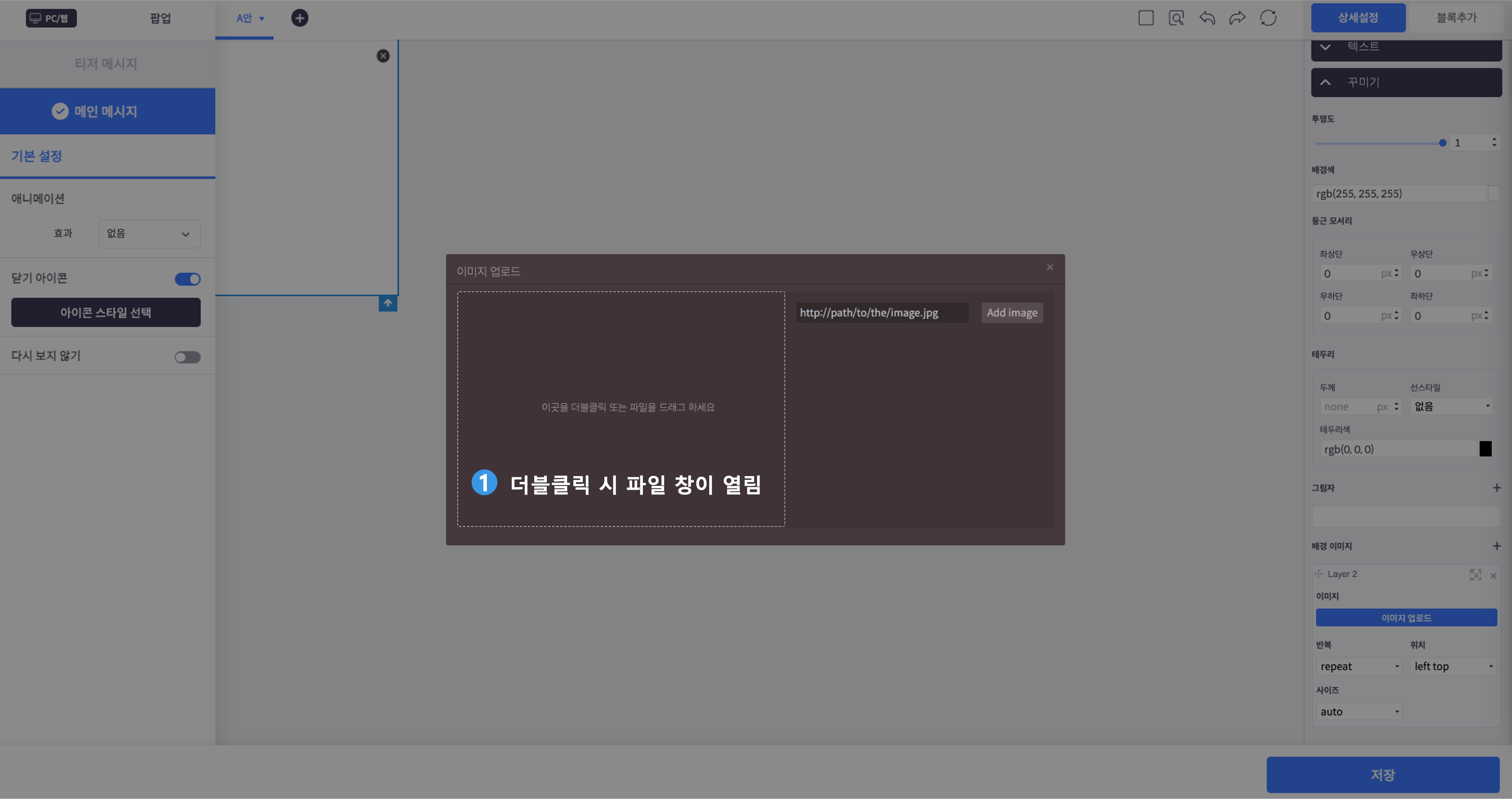
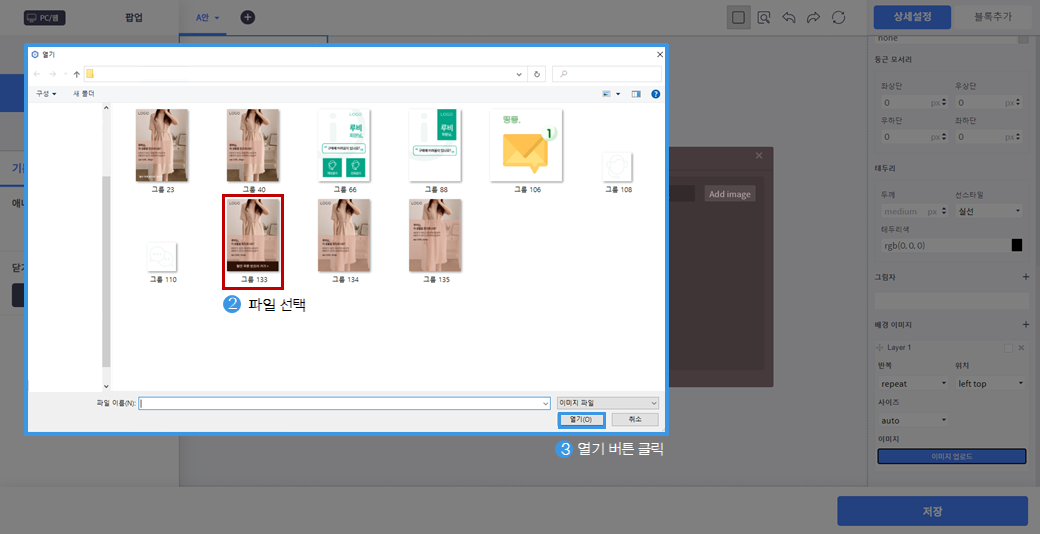
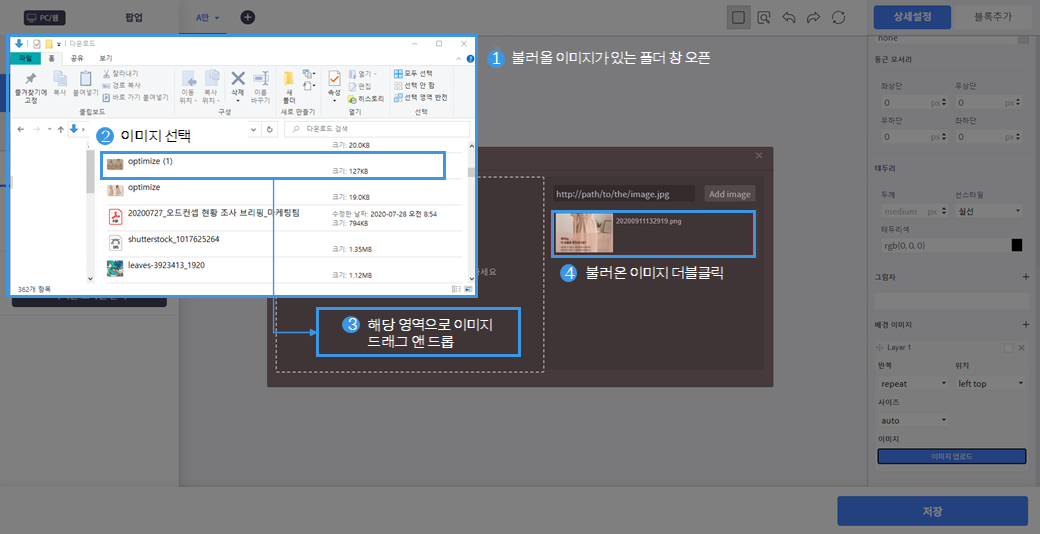
상세설정 > 배경 이미지 > Layer > [이미지 업로드] 버튼을 클릭 하여 '더블 클릭 or 파일 드래그 앤 드롭'하여 이미지 파일을 추가합니다.
- 더블 클릭으로 이미지 불러오는 방법


- 파일을 드래그 앤 드롭 하여 이미지 불러오는 방법

3. 불러온 이미지 조정
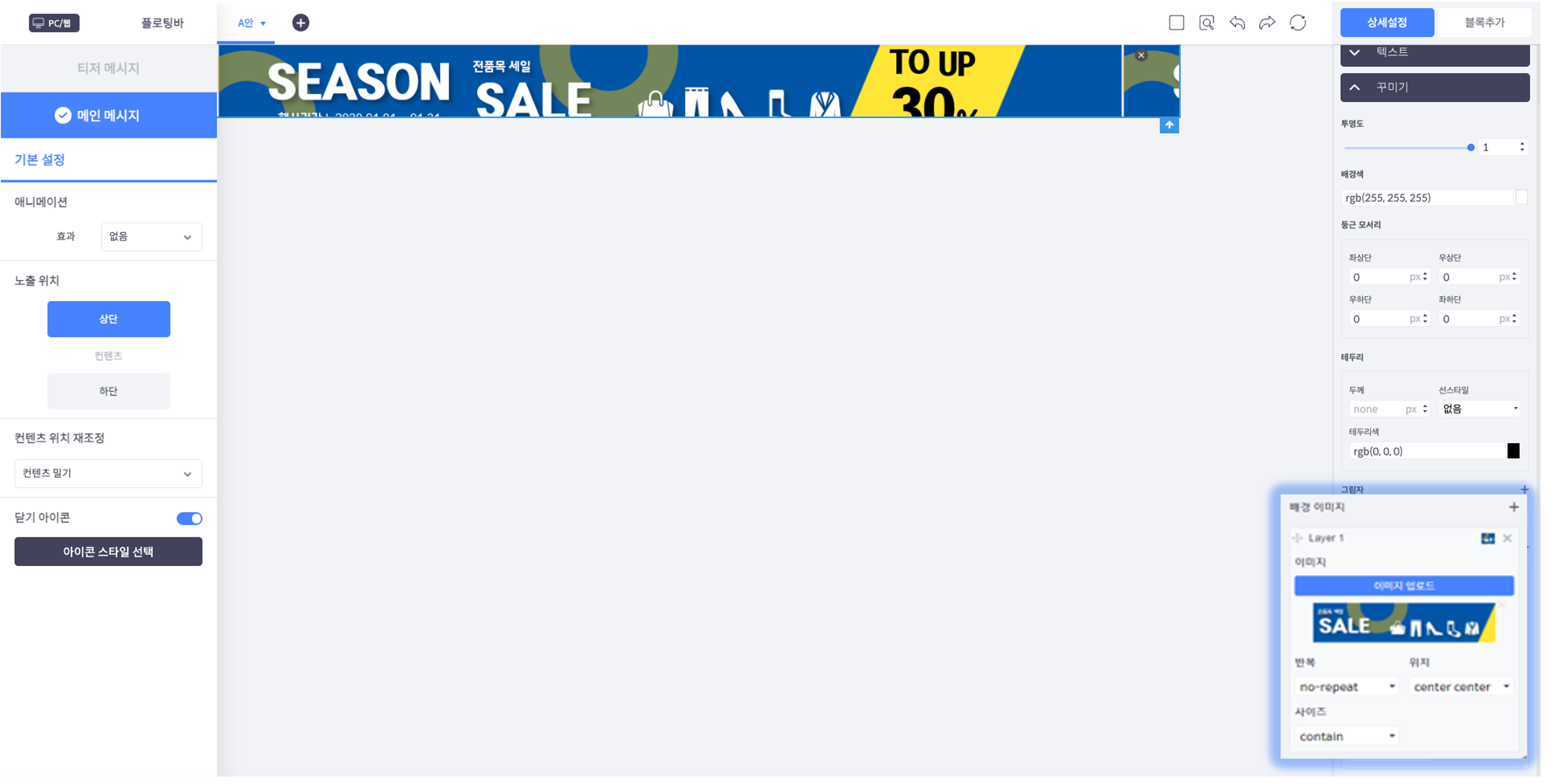
▪ 배경 이미지 조정

불러온 이미지의 가로 사이즈가 화면보다 작기 때문에 노출 하고자 하는 메시지의 내용을 가운데로 정렬합니다.
▪ 반복 : no-repeat
▪ 위치 : center-center
▪ 사이즈 : contain
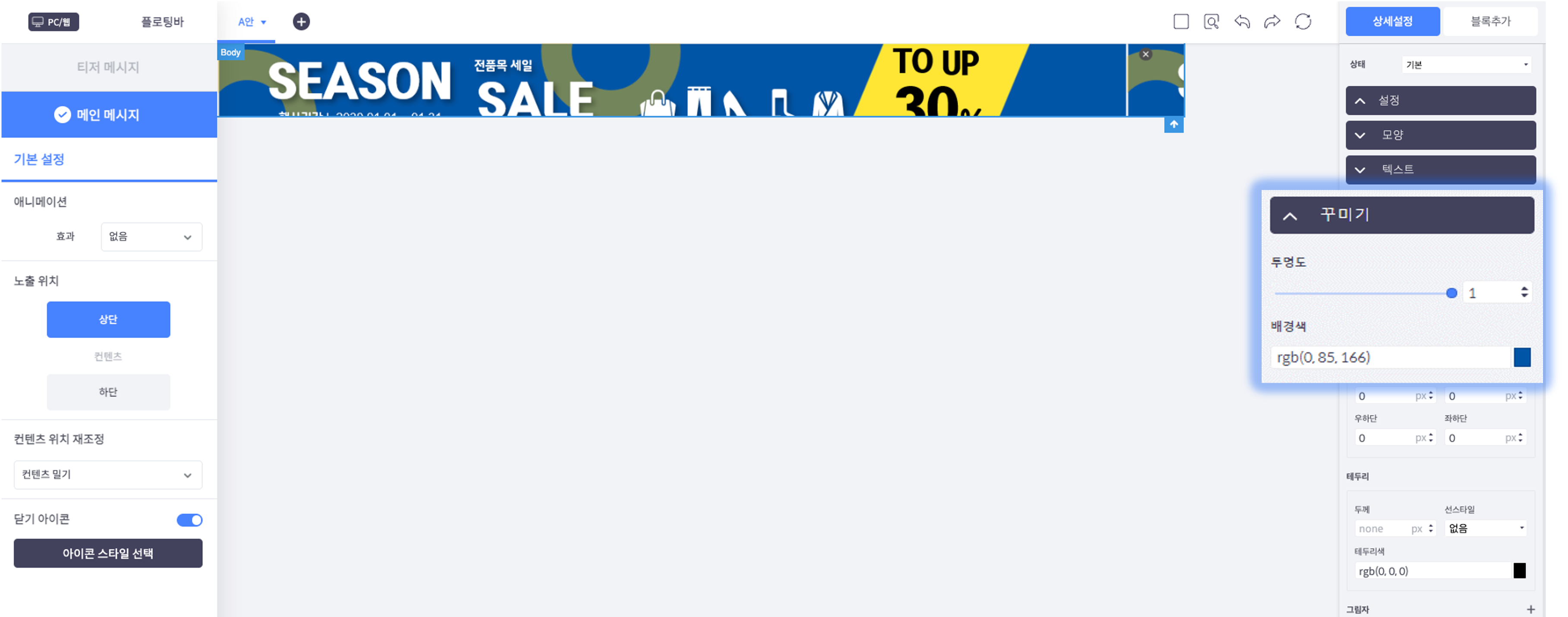
▪ 배경색 설정

발생한 여백에 이미지 배경색과 동일한 색상을 설정하면 하나의 플로팅 바처럼 사용할 수 있습니다.
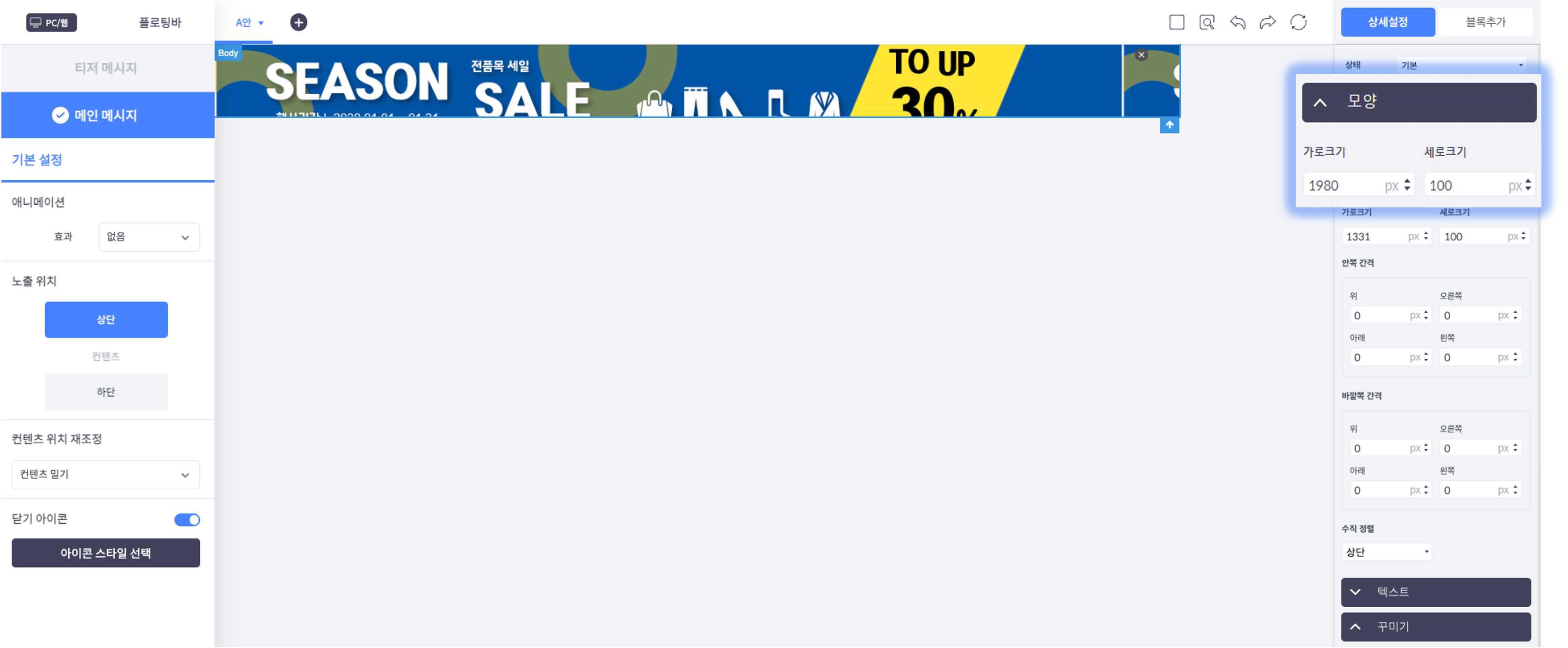
▪ 가로 사이즈 지정

▪ 가로크기 : 1,980 px
처음부터 가로크기를 1,980 px로 지정하면 에디터 화면이 잘리게 되어 크기 조정은 가장 마지막에 진행해 주세요.
4. 저장.
💌ㅤ 메시지 디자인 만들기 가이드ㅤㅤ
👉 에디터 시작하기

