AI 상품 추천:데이터 호출형
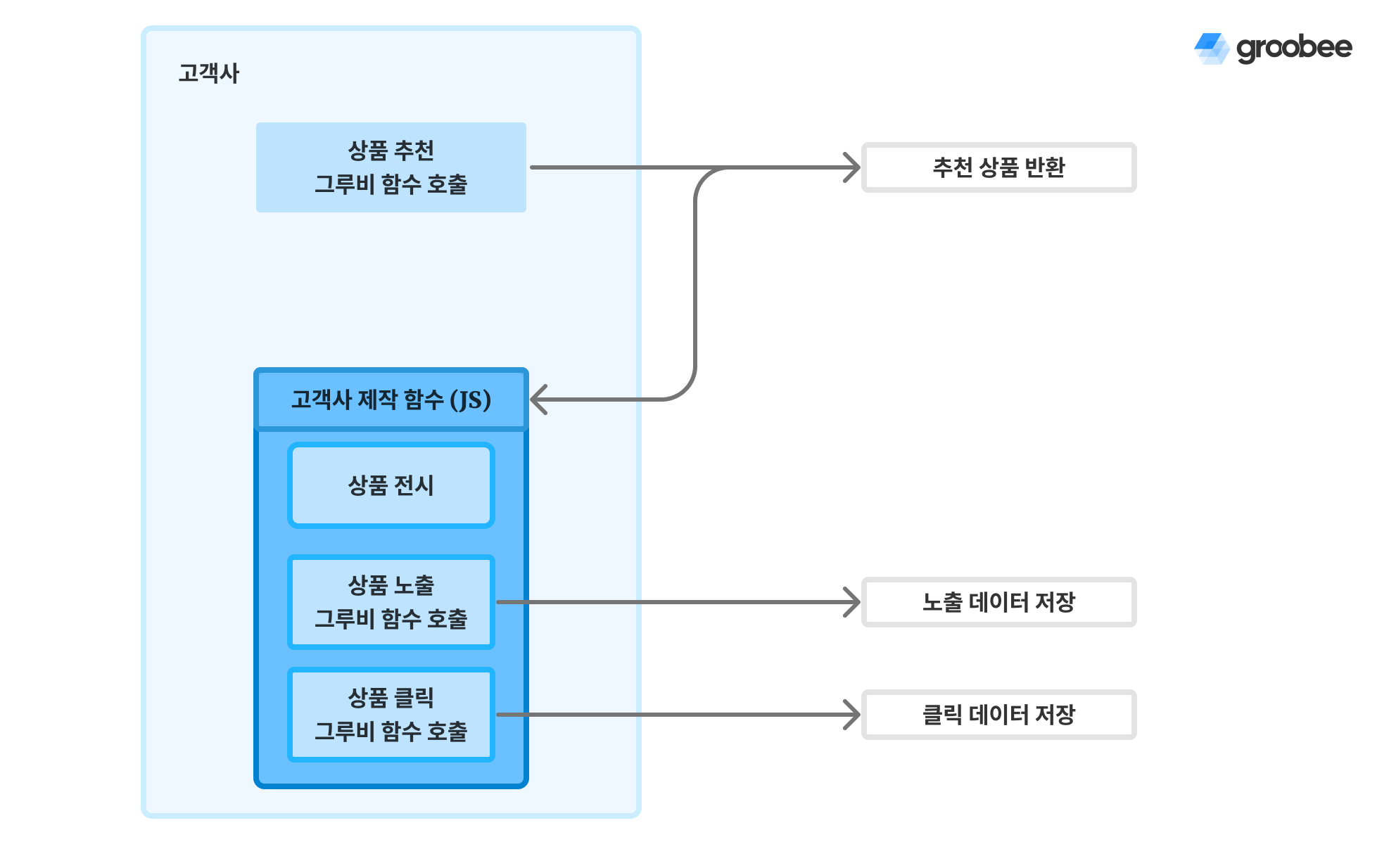
1. 시스템 구조도

2. 개요
• 스크립트 LOAD 완료된 후 원하는 시점에 추천 상품 목록을 가져와서 사용할 수 있습니다.
• DIV형과는 다르게 디자인을 자유롭게 구성 가능합니다.
• 데이터 호출형 - 동기식 방식에 대한 사항은 별도 문의 요청이 필요합니다.
3. 연동 방식
• 고객사에서 그루비에서 추천 상품 요청 시 데이터를 바로 전달합니다.
groobee.getGroobeeRecommendAsync("캠페인키", 타임아웃)
.then( data => { console.log(data); } );
• 비동기식이라 요청이 느려졌을 경우 html에 추천 리스트를 표현하지 못하는 경우가 존재합니다.
4. 추천 상품 조회(getGroobeeRecommendAsync)
• 고객사에서 추천 상품 요청 시 전달해주는 함수입니다.
• 정의
| 역할 | 추천 상품 조회 | ||
| 함수명 | groobee.getGroobeeRecommendAsync | ||
| 파라미터 | campaignKey | 캠페인키 | string |
| timeSet | 타임아웃 시간(기본 1000ms) | int | |
| {} | 임시(생략 가능) | object | |
• 작성 예
groobee.getGroobeeRecommendAsync("RE6b33946d7add471dbd33f35347b5c06f", 500).then(
data => { console.log(data); }
);
• 결과 값
{
"campaignKey": "RE0878d834239d4160b8d9fbac6e69617c",
"algorithmCd": "ST09",
"goodsList": [
{
"serviceKey": "21af7eb7cd8643a0ac599fd2ea1c9611",
"goodsNm": "자갸드 원피스",
"goodsCd": "49",
"goodsImg": "//shop3.grooshop.com/web/product/medium/202008/179f46dfad80fd80432fc283f8735e91.jpg",
"goodsCateNm": "",
"goodsCate": "",
"goodsPrc": 52800,
"goodsSalePrc": 47520,
"regDtm": [2020,5,21,22,16,13,232000000],
"moddDtm": [2020,5,21,22,16,13,232000000],
},
...
]
}
5. DI(노출)
• 실제 고객사에서 노출시킨 상품 / 기획전 정보를 그루비로 보내줍니다.
• 그루비로 노출시킨 상품 / 기획전 정보를 보내주면 통계에 집계되어 어드민에서 확인 가능합니다.
• 정의
| 역할 | 전시되는 상품을 그루비에서 노출 처리 | ||
| 함수명 | groobee.send | ||
| 파라미터 | type | 노출 코드("DI" 고정 값) | string |
| groobeeObj | 노출 관련 object | Object | |
groobeeObj = { |
|||
| 역할 | 전시되는 기획전을 그루비에서 노출 처리 | ||
| 함수명 | groobee.send | ||
| 파라미터 | type | 노출 코드("DI" 고정 값) | string |
| groobeeObj | 노출 관련 object | Object | |
groobeeObj = { |
|||
6. CL(클릭)
• 고객이 클릭한 상품 / 기획전 정보를 그루비로 보내줍니다.
• 고객이 클릭한 상품 / 기획전 정보를 그루비로 보내주면 통계에 집계되어 어드민에서 확인 가능합니다.
• 정의
| 역할 | 고객이 클릭한 상품을 그루비에서 클릭 처리 | ||
| 함수명 | groobee.send | ||
| 파라미터 | type | 노출 코드("CL" 고정 값) | string |
| groobeeObj | 노출 관련 object | Object | |
groobeeObj = { |
|||
| 역할 | 고객이 클릭한 기획전을 그루비에서 클릭 처리 | ||
| 함수명 | groobee.send | ||
| 파라미터 | type | 노출 코드("CL" 고정 값) | string |
| groobeeObj | 노출 관련 object | Object | |
groobeeObj = { |
|||
7. 작성 예시
코드 작성 예시를 보여줍니다.
//작성 예시일 뿐 고객사의 코드에 맞게 수정해 주시면 됩니다.
//아래 코드가 정답이 아닙니다. 참고만 부탁드립니다.
function groobeeRecommendCall () {
//함수가 존재하는지 체크
if (groobee && groobee.getGroobeeRecommendAsync) {
//groobee.getGroobeeRecommendAsync 함수를 정상적으로 호출이 될 경우
groobee.getGroobeeRecommendAsync('RE6b33946d7add471dbd33f35347b5c06f')
.then(data => {
고객사처리함수(data);
})
} else {
//groobee.getGroobeeRecommendAsync 함수가 정상적으로 호출이 되지 않을 경우
let tryCnt = 0;
let _timer = setInterval(()=> {
// 3회 넘어갈시 중지
if(tryCnt==3){
clearInterval(_timer);
$('#지정된ID').hide();
return;
}
tryCnt++;
// function 존재시에만 실행
if(groobee.getGroobeeRecommendAsync && typeof groobee.getGroobeeRecommendAsync == 'function') {
groobee.getGroobeeRecommendAsync('RE6b33946d7add471dbd33f35347b5c06f')
.then(data =< {
고객사처리함수(data);
})
clearInterval(_timer);
}}, 500);
}
}
function 고객사처리함수(data) {
console.log('recommendData :::', data);
if (data && data.goodsList) {
//고객사 추천상품 노출 및 데이터처리
...code
/*
추천 상품 선별 및 노출작업
각 상품 클릭 시 이벤트 연결처리도 필요 아래 clickGroobeeProduct(함수명은 자유)
예시일 뿐 고객사에 맞춰서 코드는 새로 작성할 것
*/
var html = "<ul>";
for (let i = 0; i < data.goodsList.length; i++) {
html += `<li onClick="clickGroobeeProduct(${data.algorithmCd}, ${data.campaignKey}, ${data.goodsList[i].goodsCd})">${data.goodsList[i].goodsNm}</li>`;
}
html += "</ul>";
$('#지정된ID').append(html);
$('#지정된ID').show();
--------------groobee 노출(DI) 처리 START----------------
groobeeDisplayInsert(data.campaignKey, data.algorithmCd, data.goodsList);
--------------groobee 노출(DI) 처리 END------------------
} else {
$('#지정된ID').hide();
}
}
function groobeeDisplayInsert(type, campignKey, algorithmCd, goodsList) {
//상품목록이 존재하는지 체크
if (!goodsList || goodsList.length == 0) return;
//이전에 goodsCd만 가공해서 보냈다면 1번방식을 그게 아니라면 2번방식을 채택하시면 됩니다.
1. var goods = goodsList;
2. var goods = [];
for (var i = 0; i < goodsList.length; i++) {
var newObj = {goodsCd: goodsList[i].goodsCd};
goods.push(newObj);
}
var groobeeObj = {
algorithmCd: algorithmCd, //알고리즘코드 (추천받을때 받은 algorithmCd)
campaignKey: campaignKey, //캠페인키
campaignTypeCd: 'RE', //고정값
goods: goods
}
groobee.send('DI', groobeeObj);
}
function clickGroobeeProduct(campaignKey, algorithmCd, goodsCd) {
//추천 클릭처리
var groobeeObj = {
algorithmCd: algorithmCd, //알고리즘코드 (추천받을때 받은 algorithmCd)
campaignKey: campaignKey, //캠페인키
campaignTypeCd: 'RE', //고정값
goods: [
{goodsCd: goodsCd}
]
}
groobee.send('CL', groobeeObj);
//고객사 페이지 이동처리
code....
}
