통 이미지로 메시지 디자인 만들기 - 슬라이드인
사전에 준비된 배너 이미지가 있는 경우 이미지를 불러올 수 있습니다.
모바일 유형도 동일한 방식으로 진행할 수 있습니다.
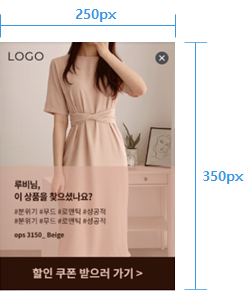
가이드 라인에서 사용한 이미지 사이즈는 [슬라이드 인]에서 가장 많이 사용되고 있는 사이즈로 '가로 : 250px X 세로 350px' 입니다.

1. GroobeeWrap 준비

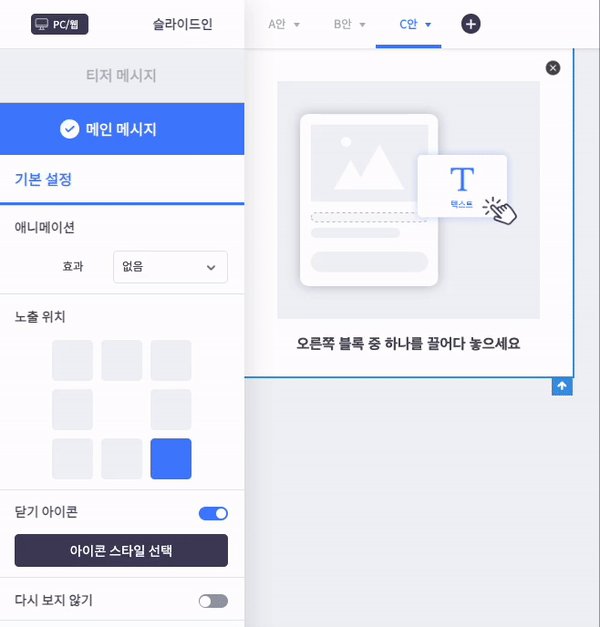
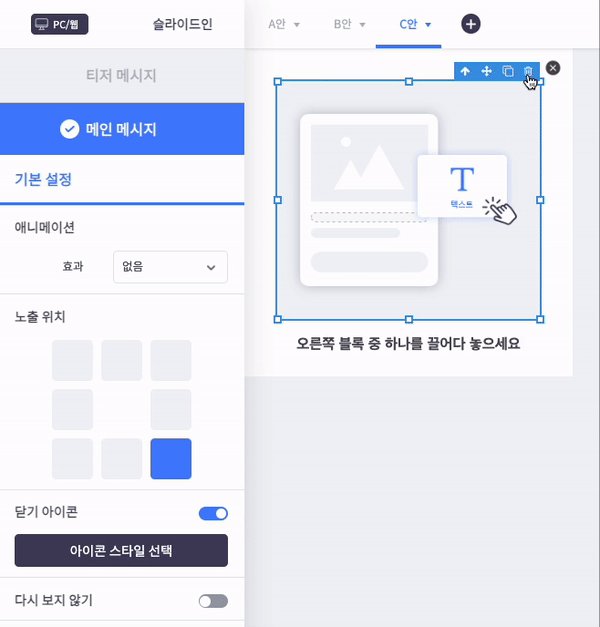
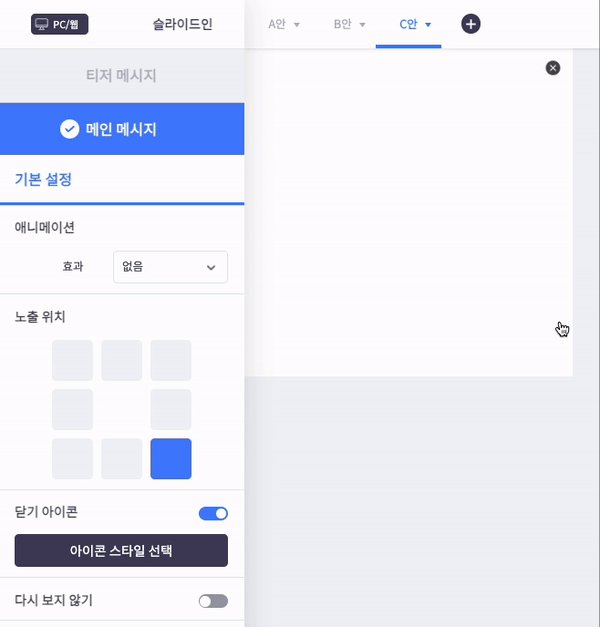
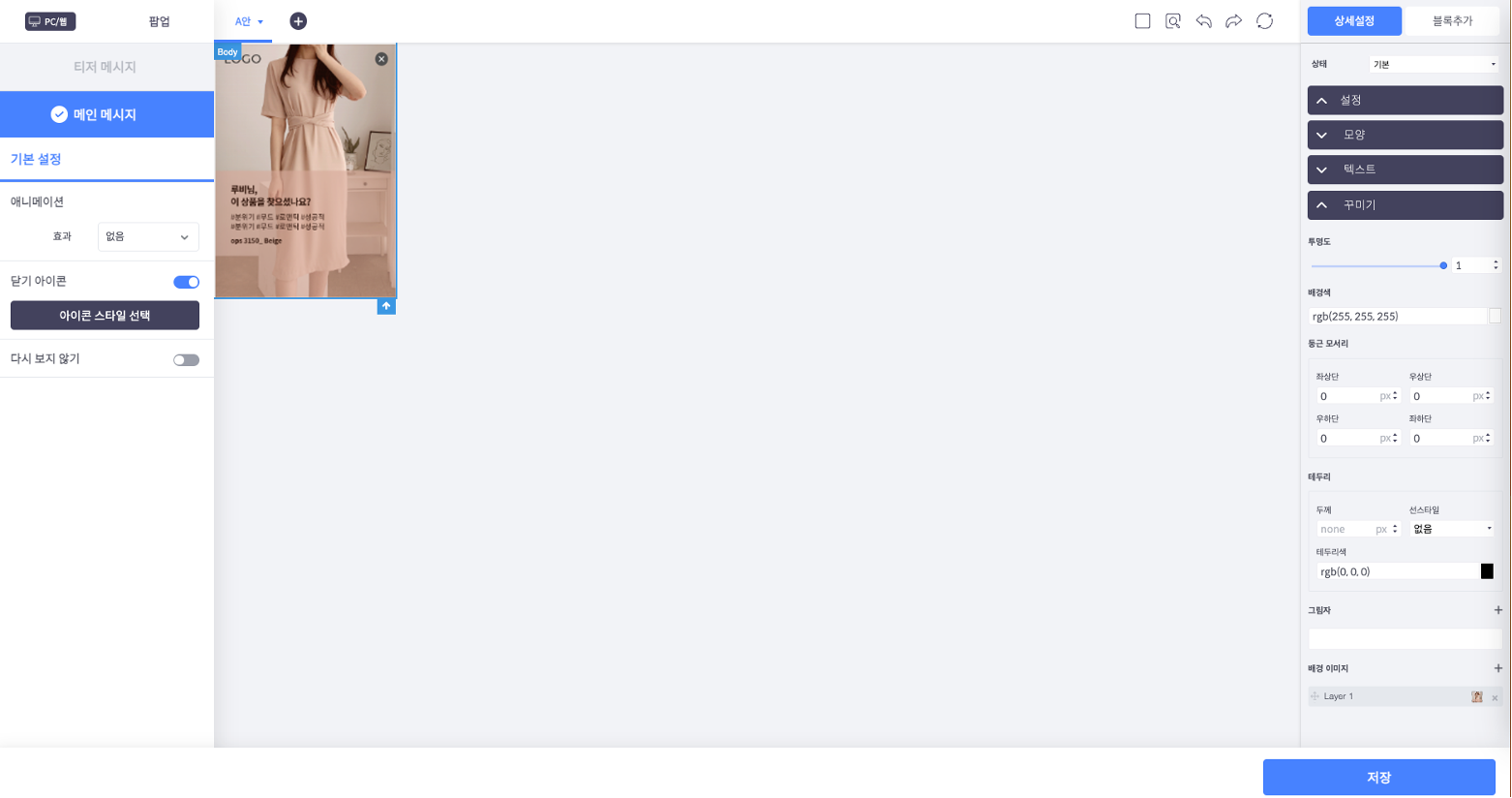
'빈 템플릿'을 사용하여 이미지를 넣을 수 있도록 기본 이미지를 삭제합니다.
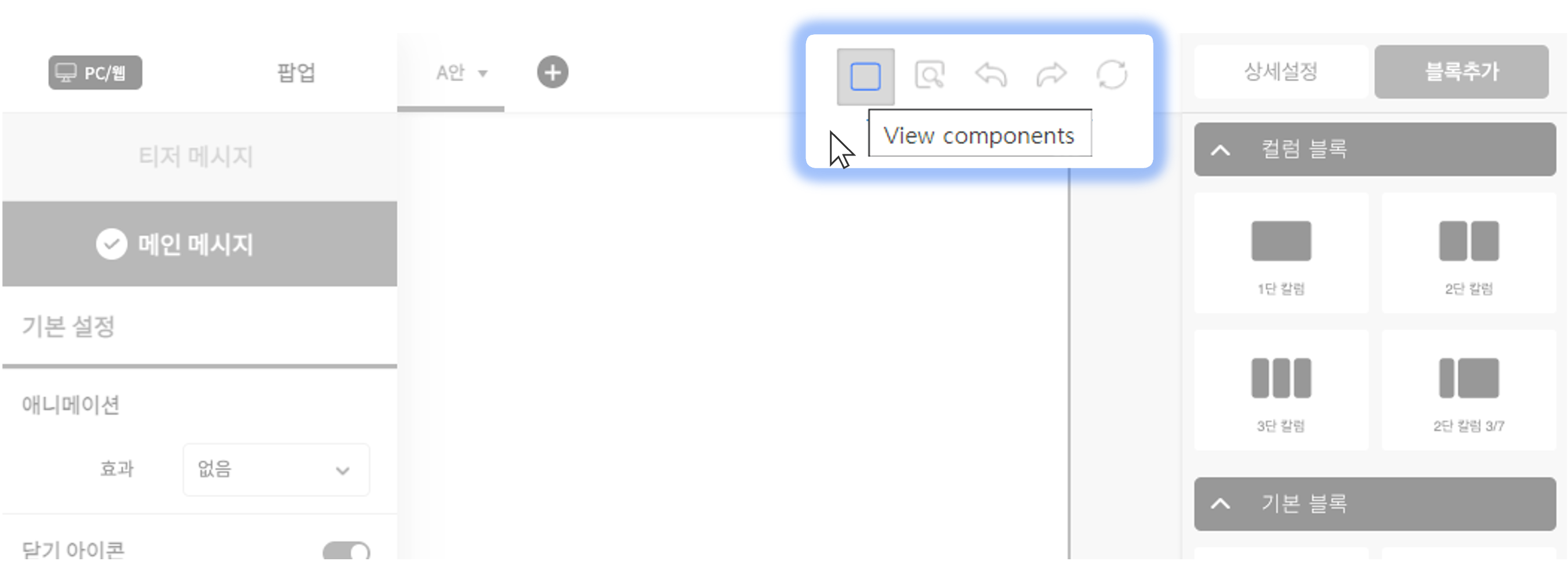
- 뷰 컴포넌트

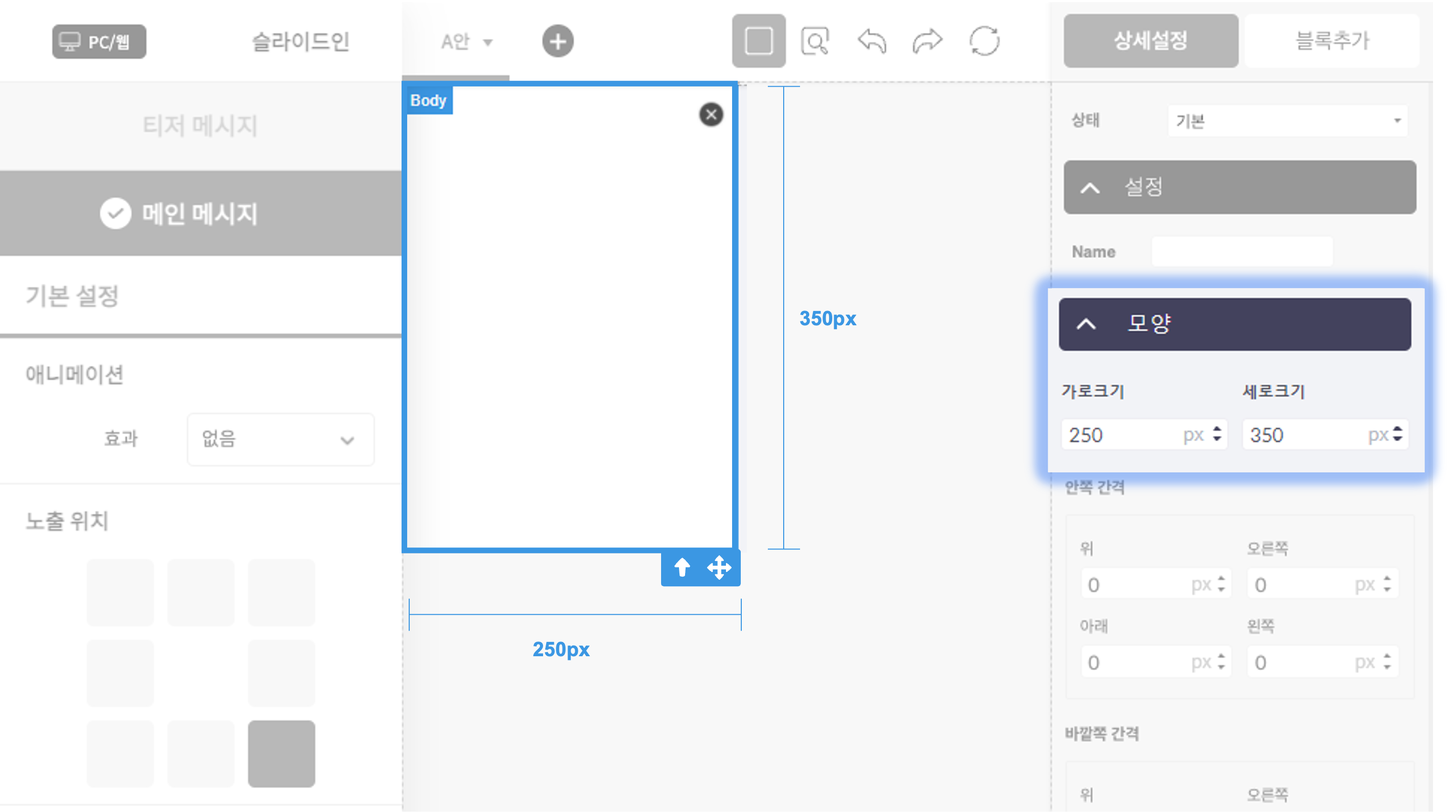
- 상세설정 > 모양

불러올 이미지의 사이즈인 '가로 : 250px X 세로 350px'에 맞게 여백 공간이 보이지 않도록 body 사이즈를 조정합니다.
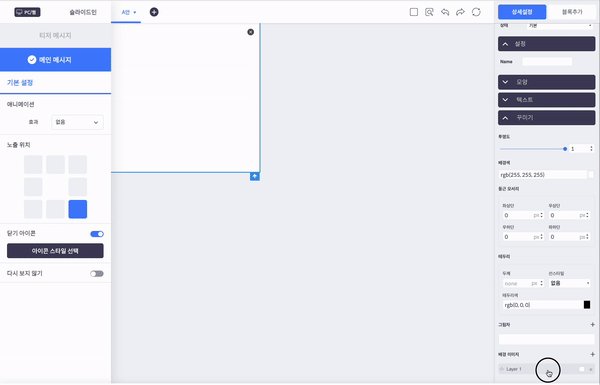
2. 이미지 불러오기

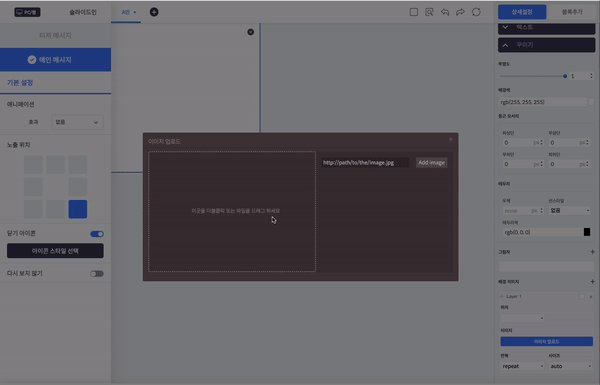
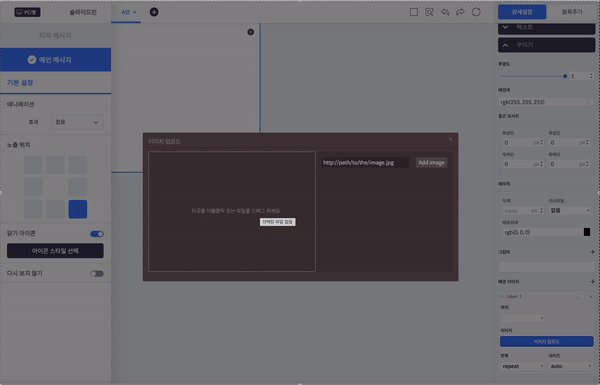
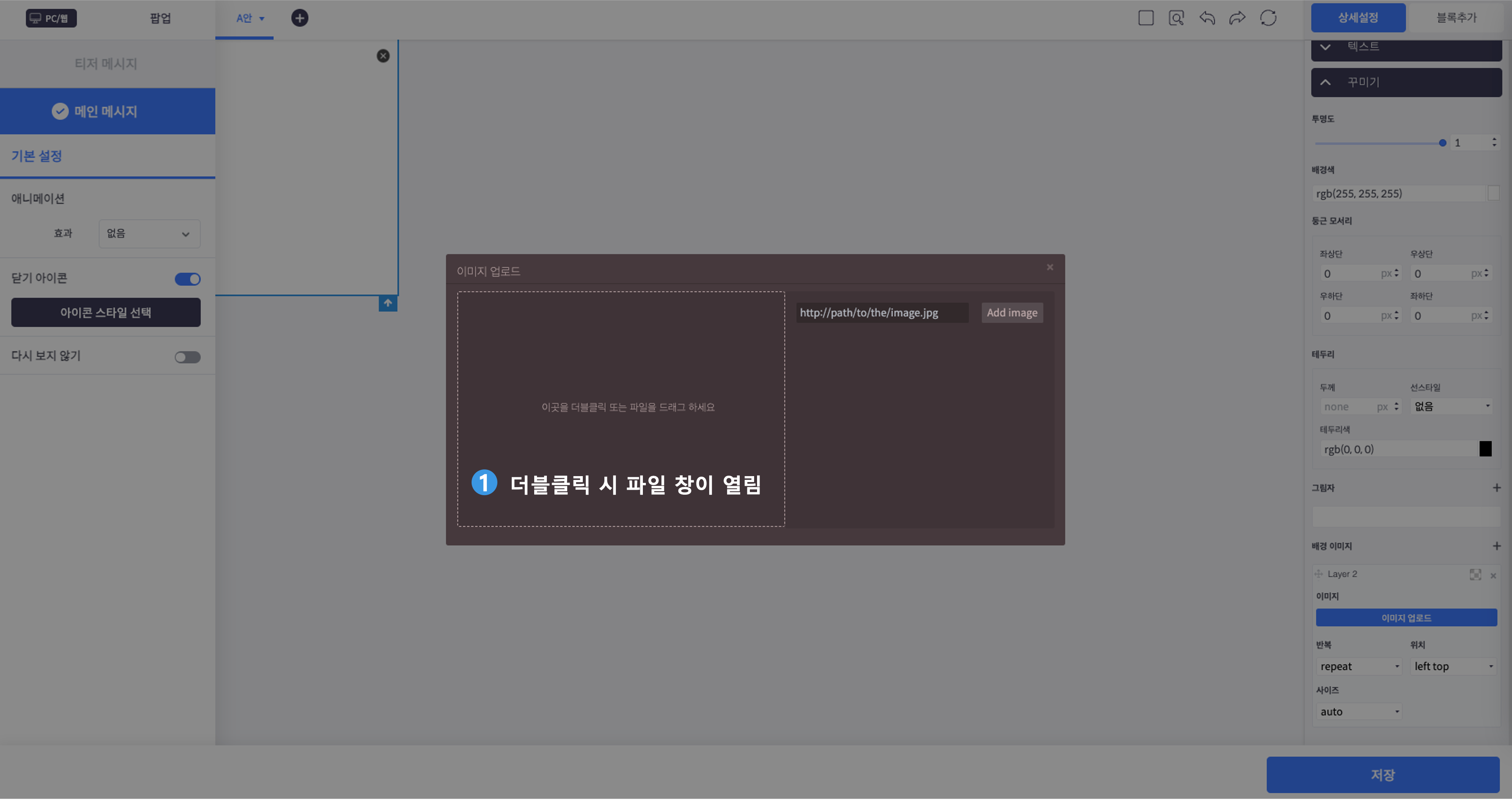
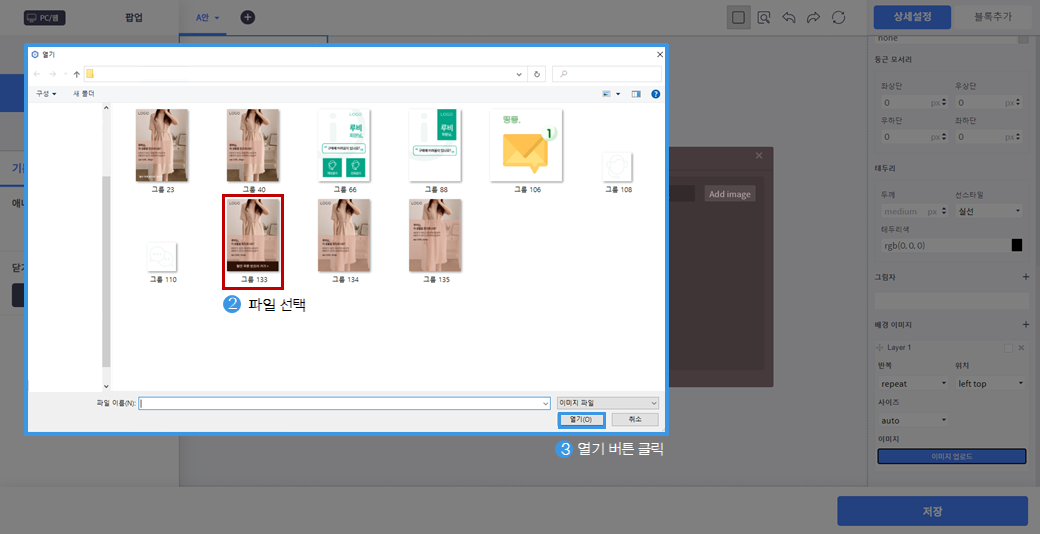
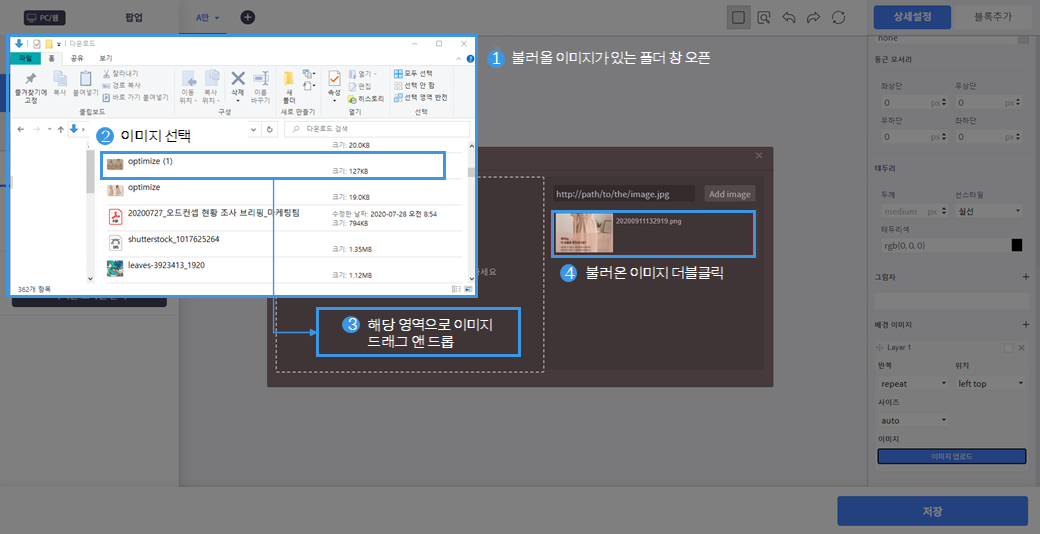
상세설정 > 배경 이미지 > Layer > [이미지 업로드] 버튼을 클릭하여 '더블 클릭 or 파일 드래그 앤 드롭'하여 이미지 파일을 추가합니다.
- 더블 클릭으로 이미지 불러오는 방법


- 파일을 드래그 앤 드롭하여 이미지 불러오는 방법

3. 불러온 이미지 조정

불러온 이미지 그대로 저장해도 되지만 이미지 설정 값을 조정하면 이미지 크기에 약간의 오차가 발생해도 메시지 디자인을 최적화 할 수 있습니다.
▪ 반복 : no-repeat
▪ 위치 : center-center
▪ 사이즈 : contain
🛠 추가 필요 작업
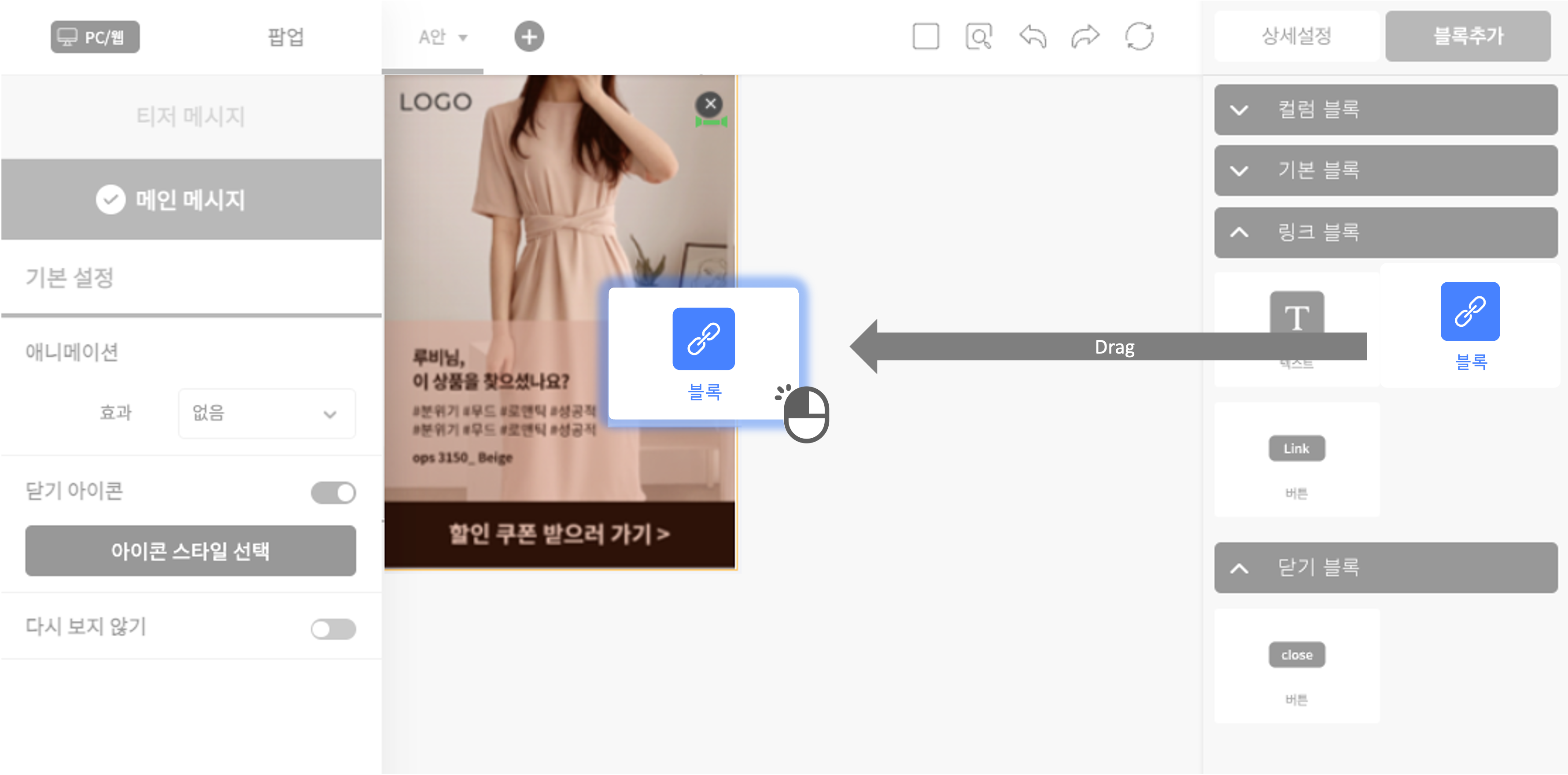
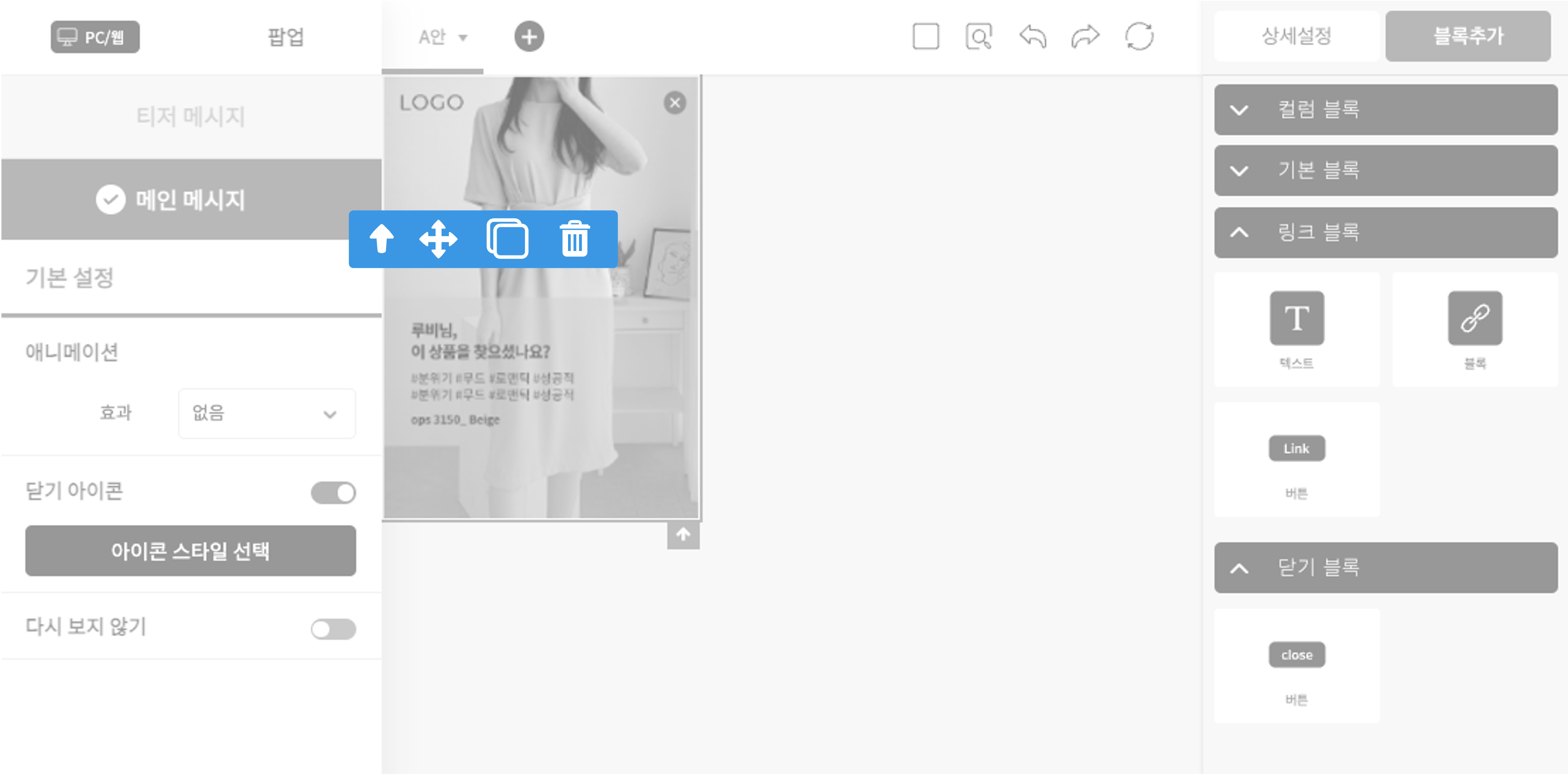
고객을 유도하고자 하는 특정 페이지로 링크를 설정하고 싶다면 메시지 영역 전체에 링크 블록을 추가하는 작업을 진행해 주세요.

- 블록추가 > 링크 블록 > [블록]을 드래그 앤 드롭하여 디자인 영역으로 옮깁니다.

- 추가된 링크 블록을 확인할 수 있습니다.

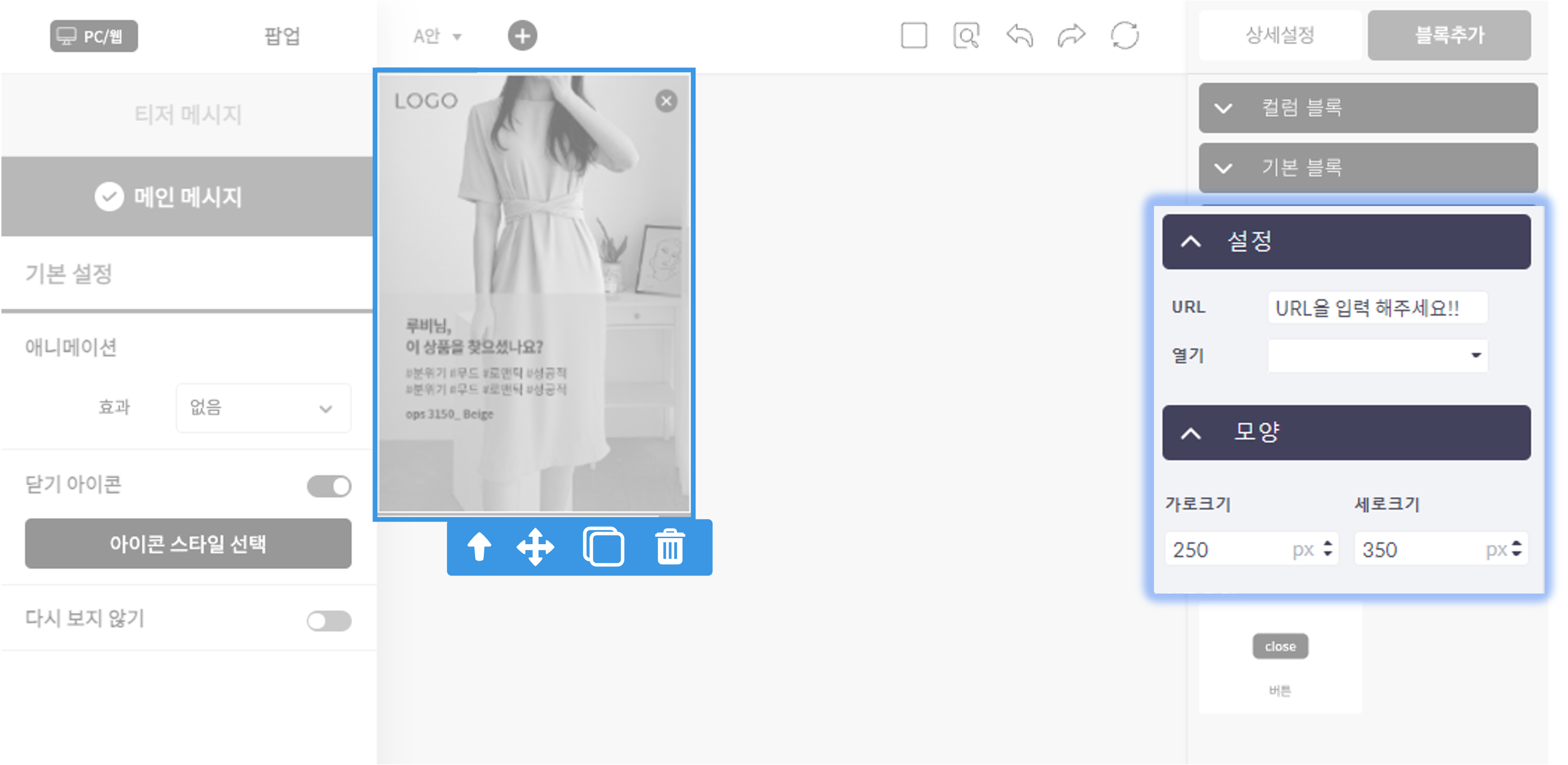
- 추가된 링크 영역의 사이즈를 메시지 전체 영역 사이즈에 맞게 수정합니다.
3. 저장.
💌ㅤ 메시지 디자인 만들기 가이드ㅤㅤ
👉 에디터 시작하기

