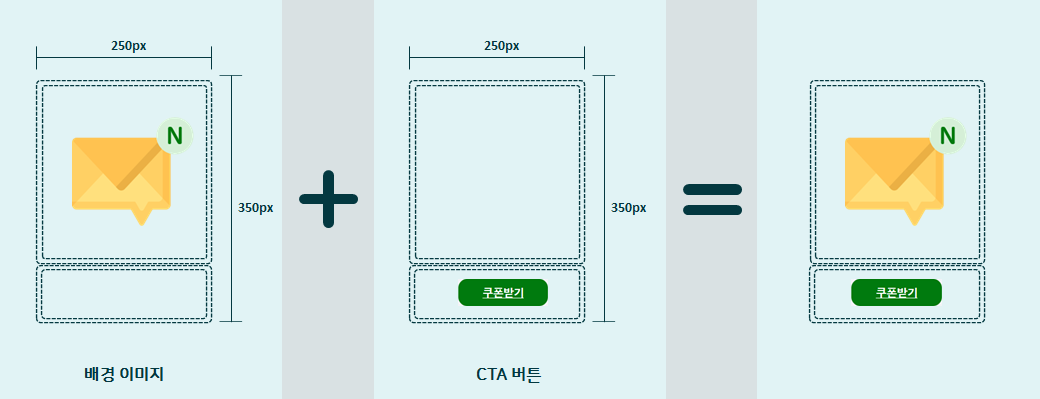
배경 없는 PNG 이미지로 메시지 디자인 만들기

일반적인 사각형 형태의 메시지 디자인이 아닌 투명한 배경 이미지를 사용한 아이콘 느낌의 메시지를 디자인 해보세요.
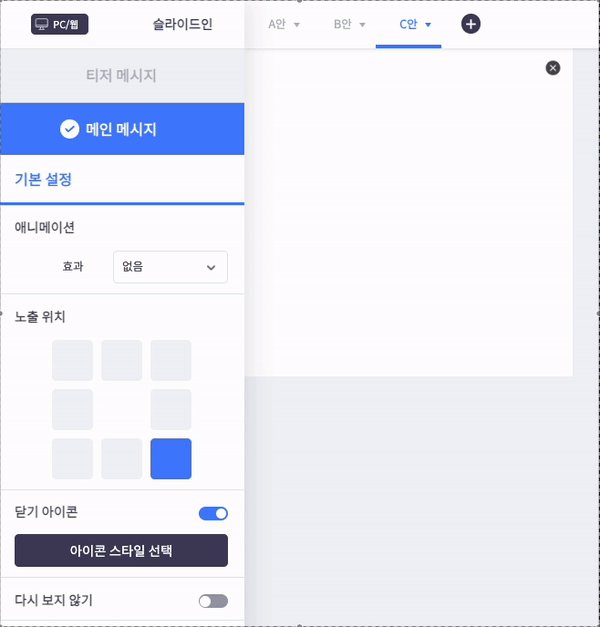
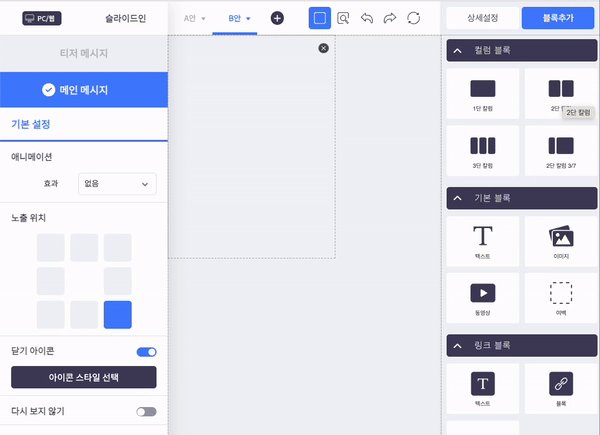
1. GroobeeWrap 준비

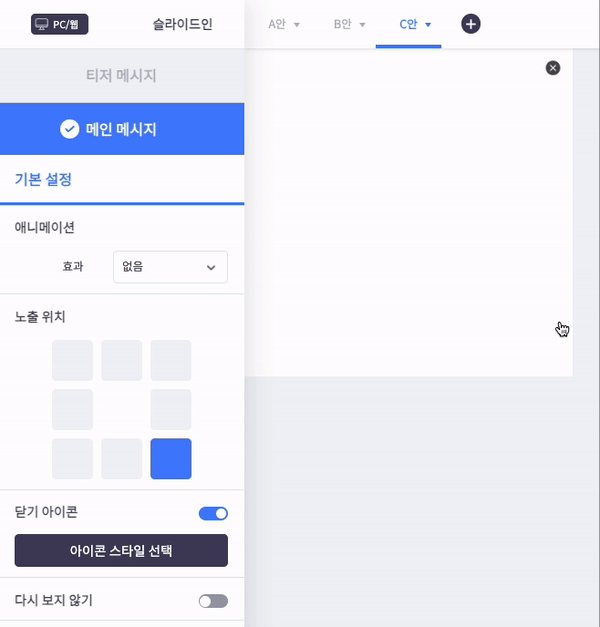
'빈 템플릿'을 사용하여 이미지를 넣을 수 있도록 기본 이미지를 삭제합니다.
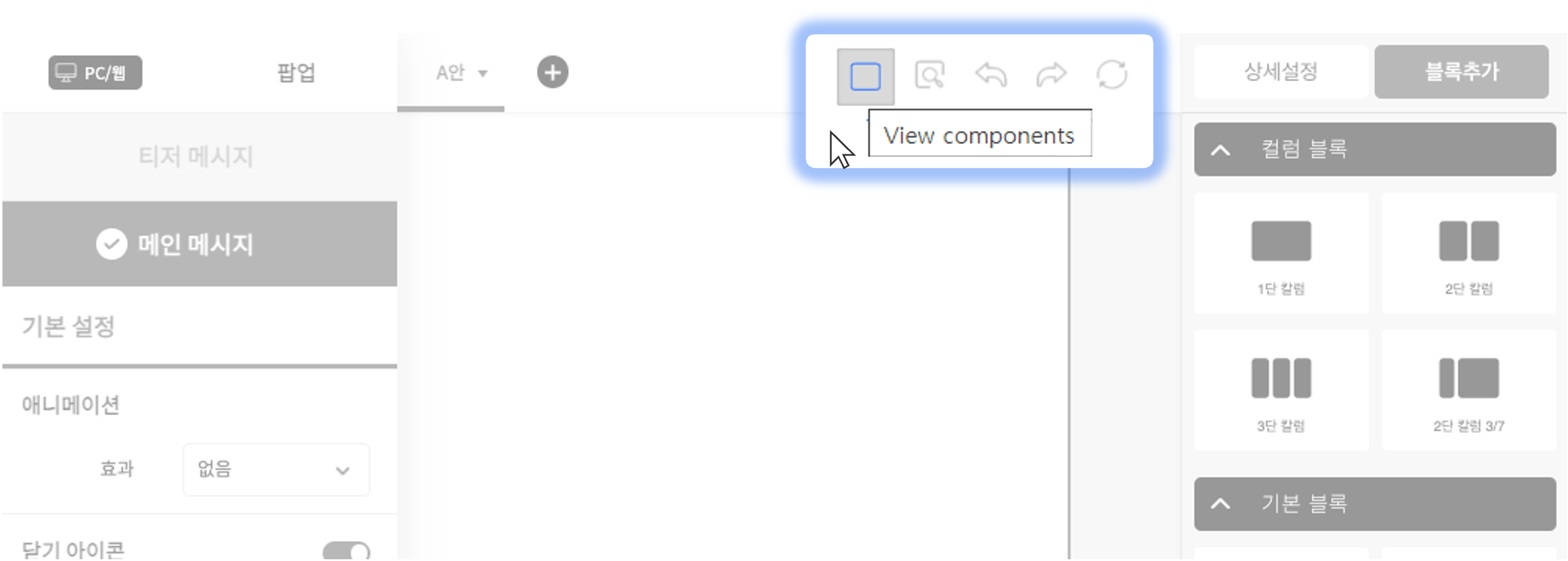
- 뷰 컴포넌트

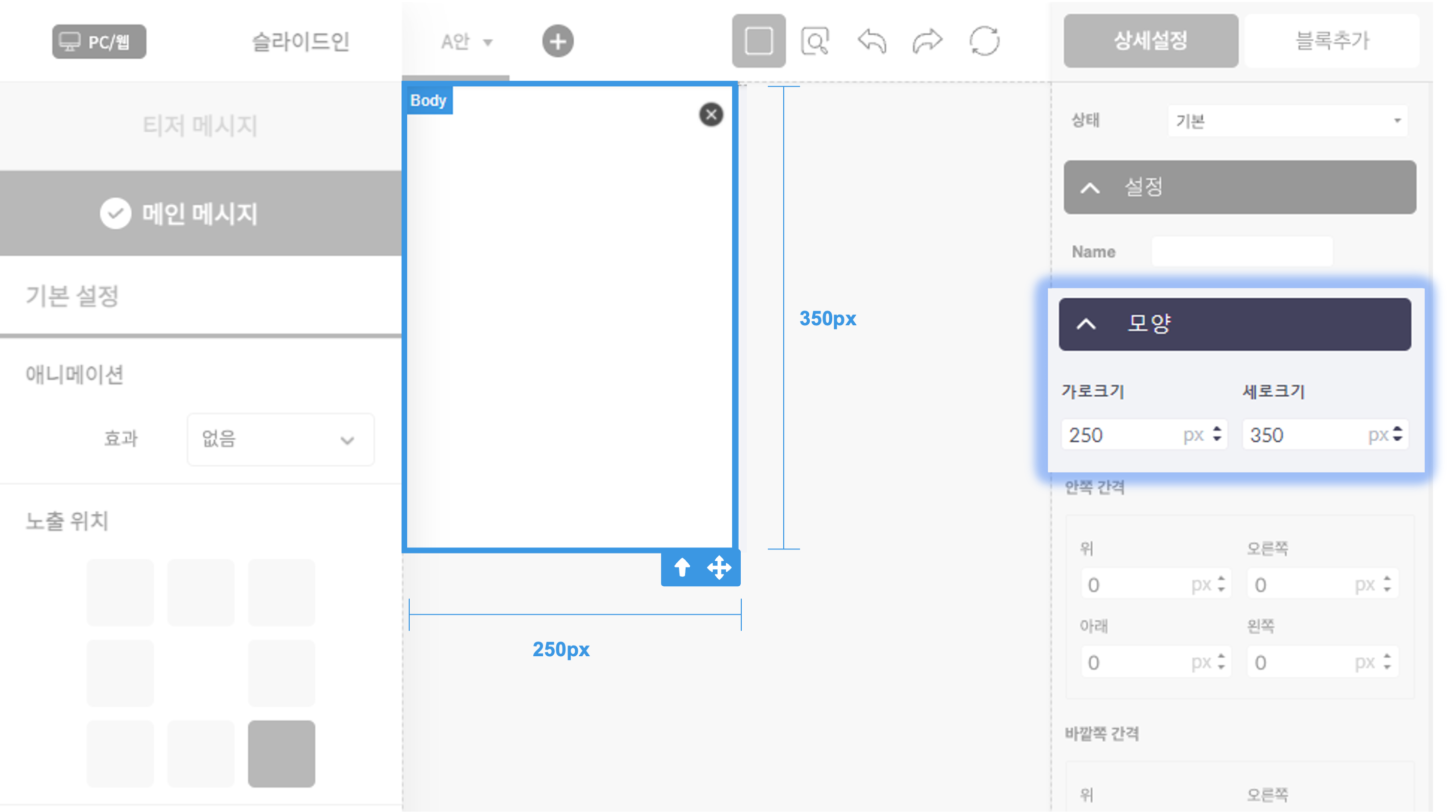
▪ 상세설정 > 모양 > 가로 크기 / 세로 크기

불러올 이미지의 사이즈에 맞춰 '가로 : 250px X 세로 350px'로 body 사이즈를 조정해 주세요.
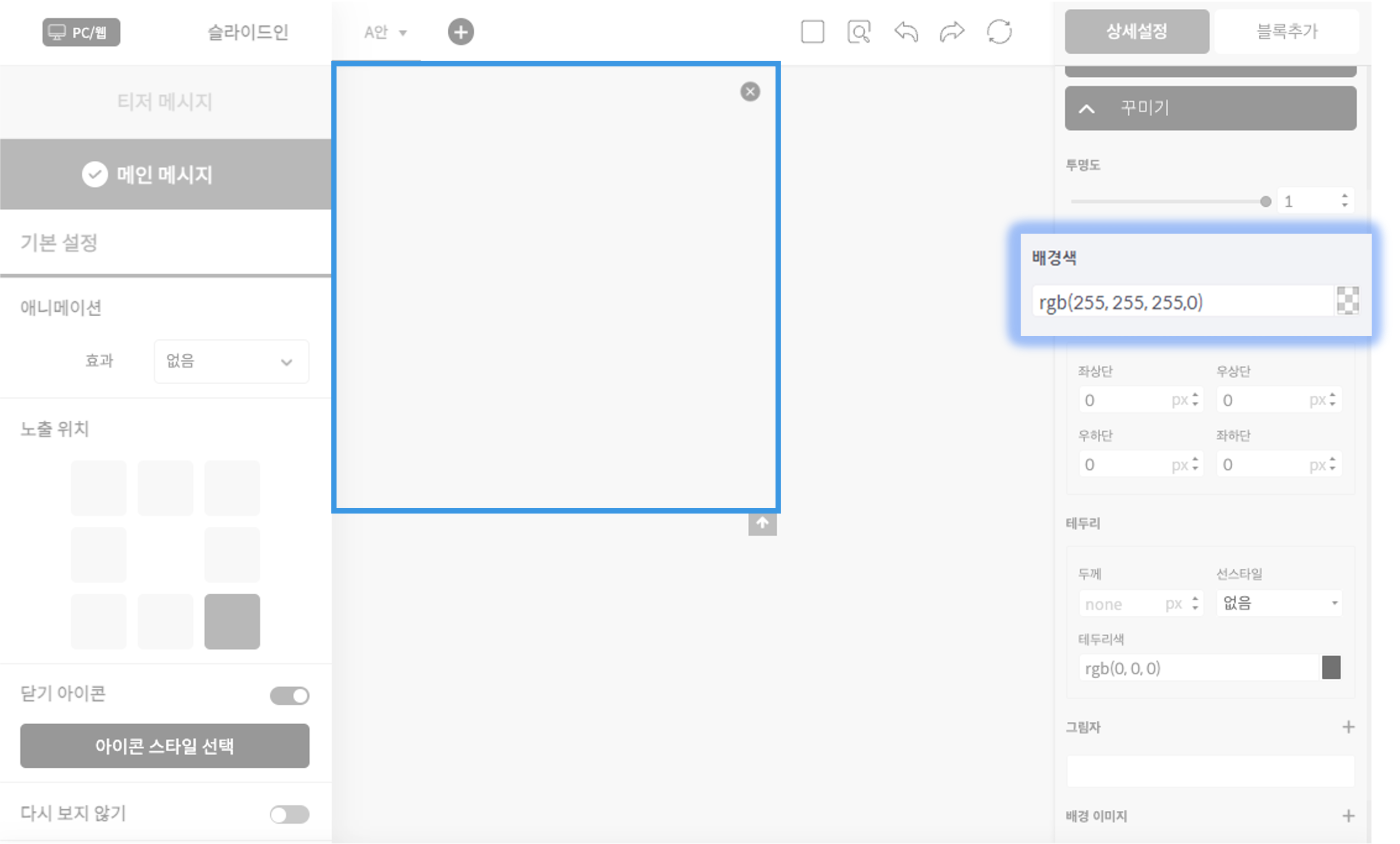
▪ 상세설정 > 꾸미기 > 배경색 > rgb(255,255,255,0)

배경 색상을 투명으로 설정합니다.
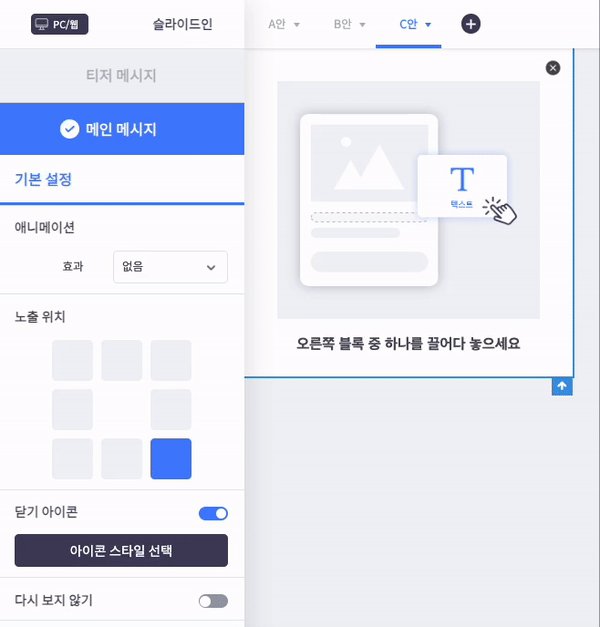
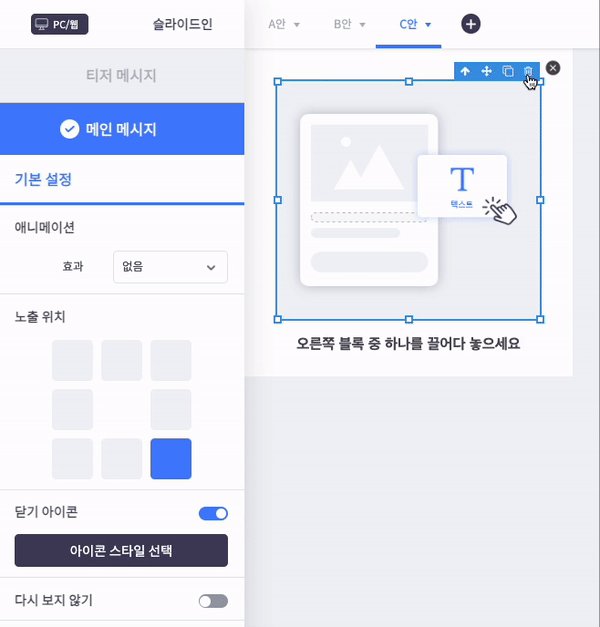
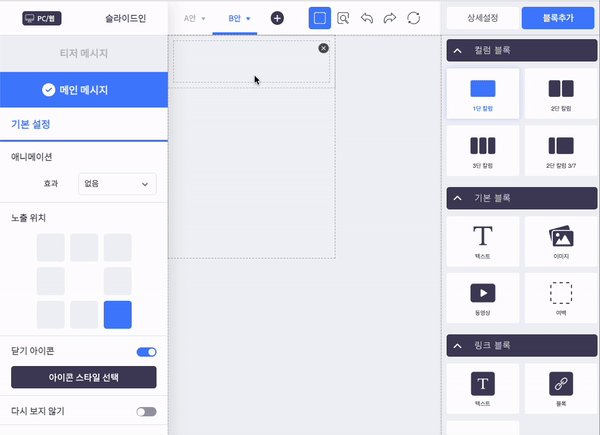
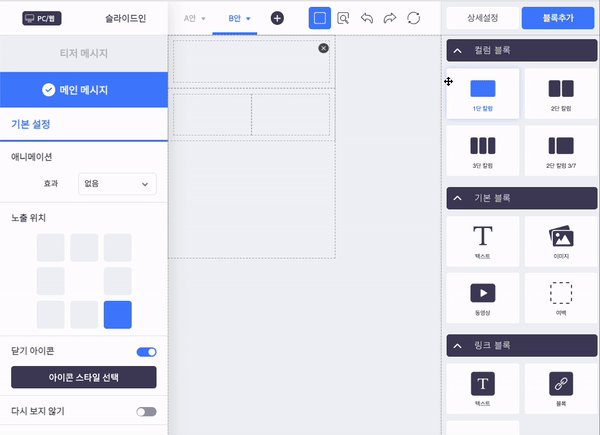
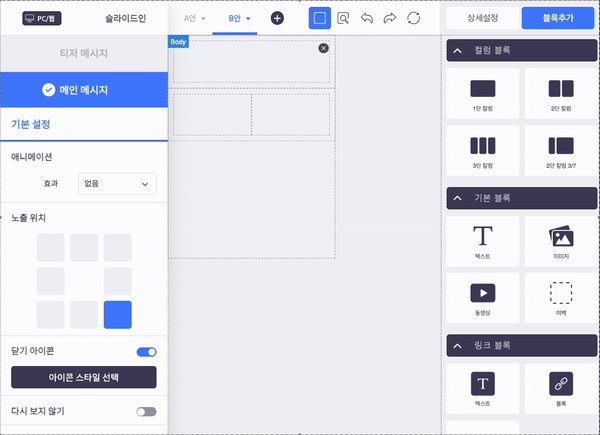
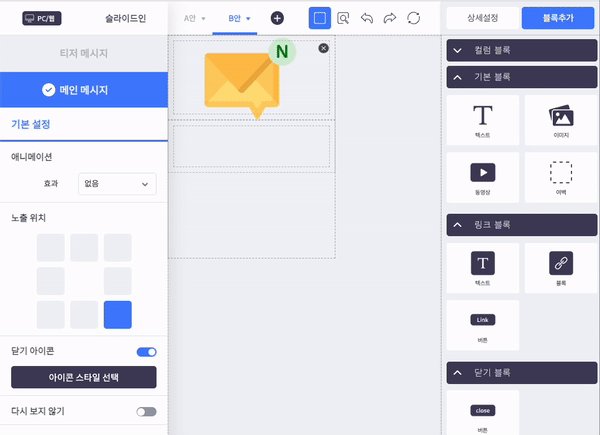
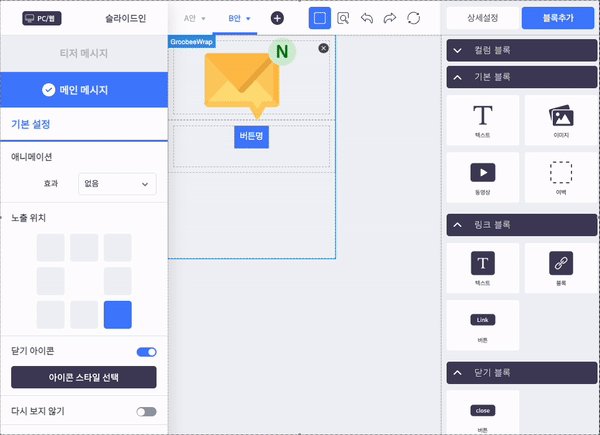
2. 블록 추가
▪ 블록추가 > 컬럼블록 > 1단 컬럼

위치 조정을 위해 이미지와 CTA 버튼이 들어갈 컬럼 블록을 추가해 줍니다.
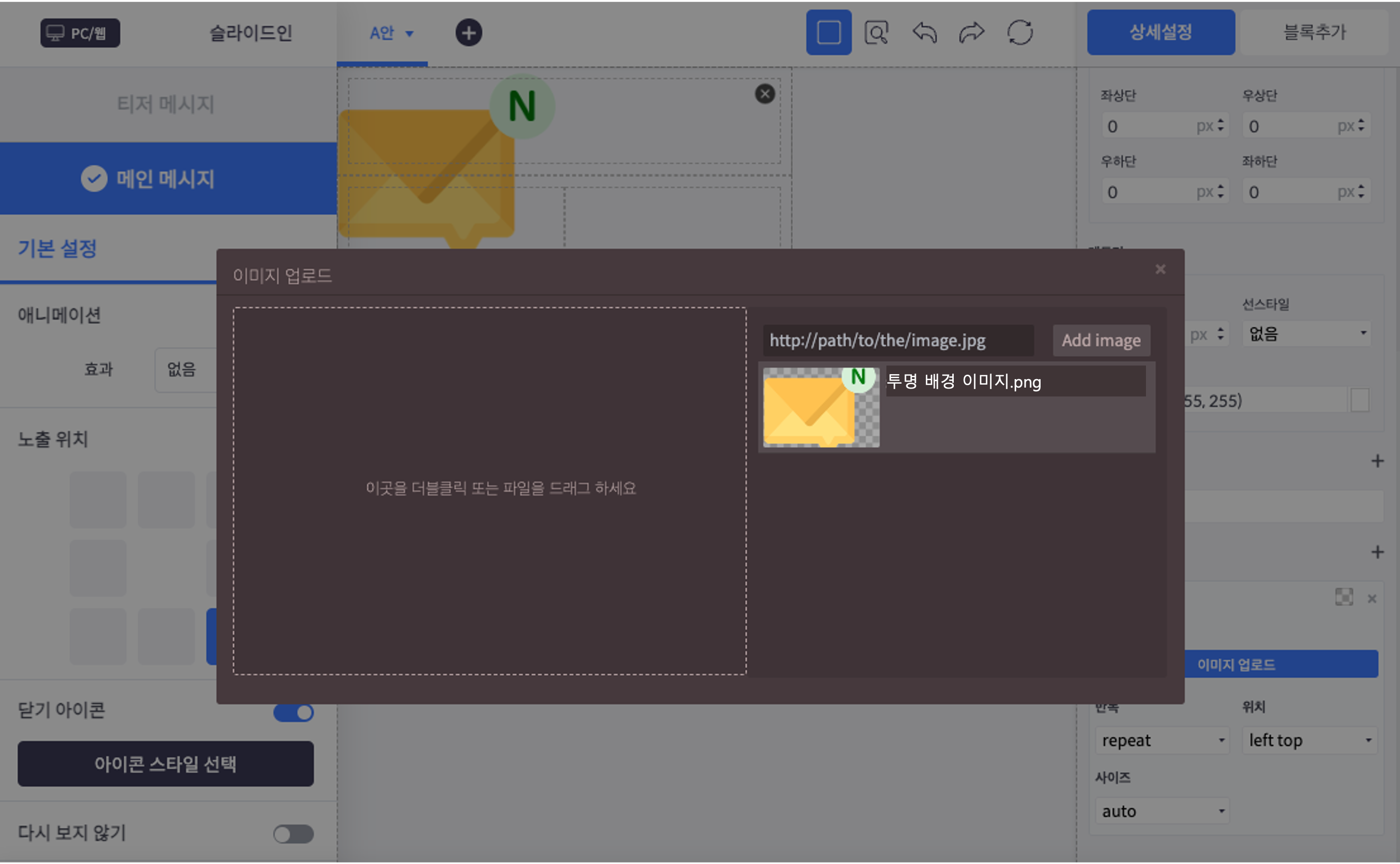
3. 배경 없는 PNG 이미지 추가
▪ 블록추가 > 기본 블록 > 이미지

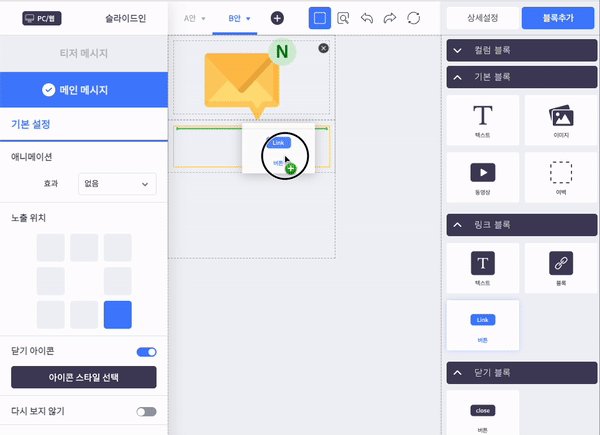
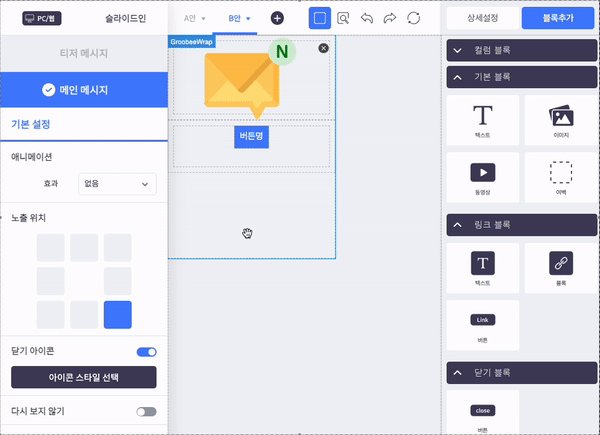
4. CTA 버튼 추가
▪ 블록추가 > 링크 블록 > 버튼

링크 버튼을 드래그 앤 드롭하여 CTA 버튼을 추가합니다.
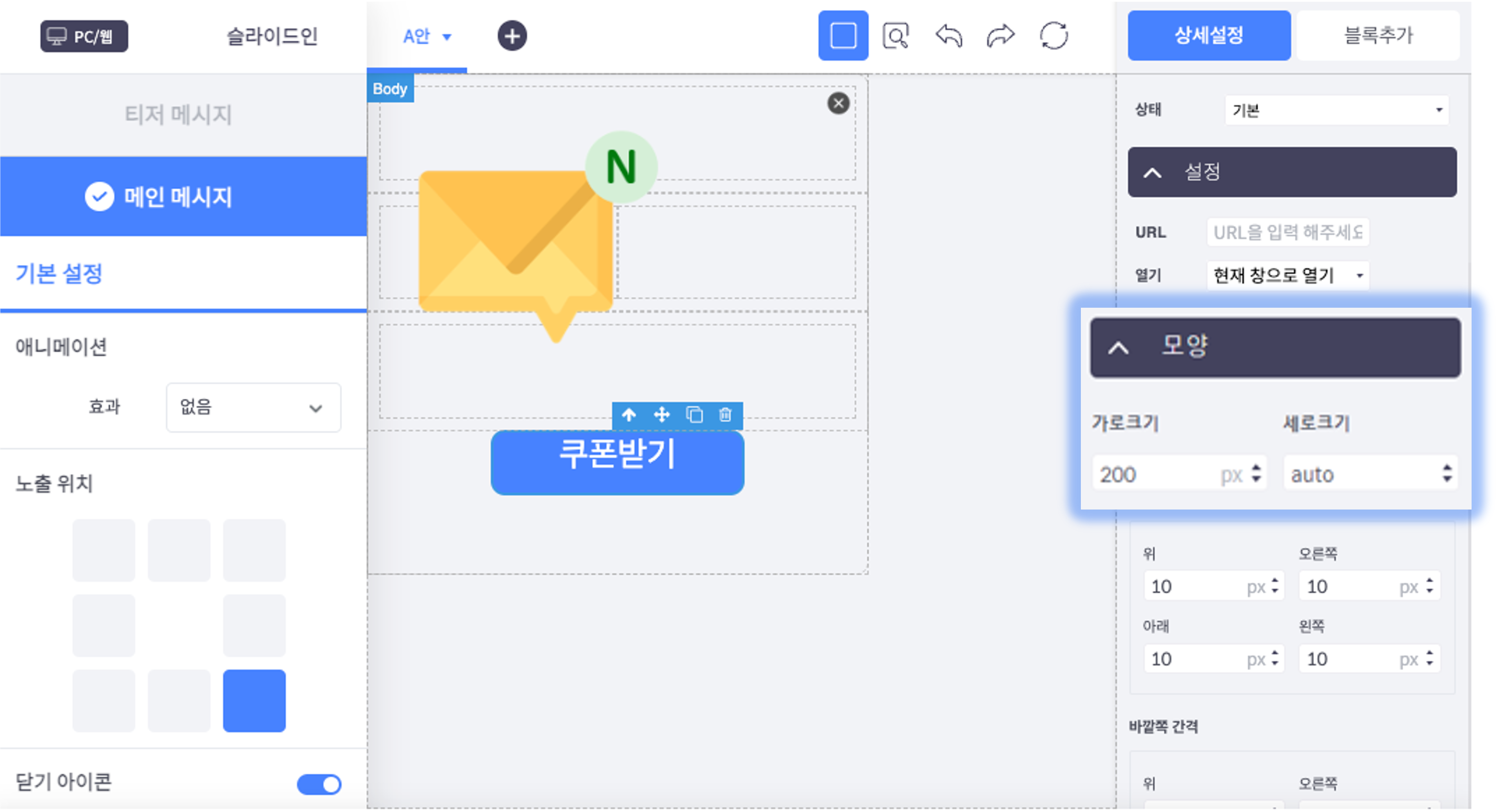
5. 버튼 설정
▪ 상세설정 > 모양 > 가로크기

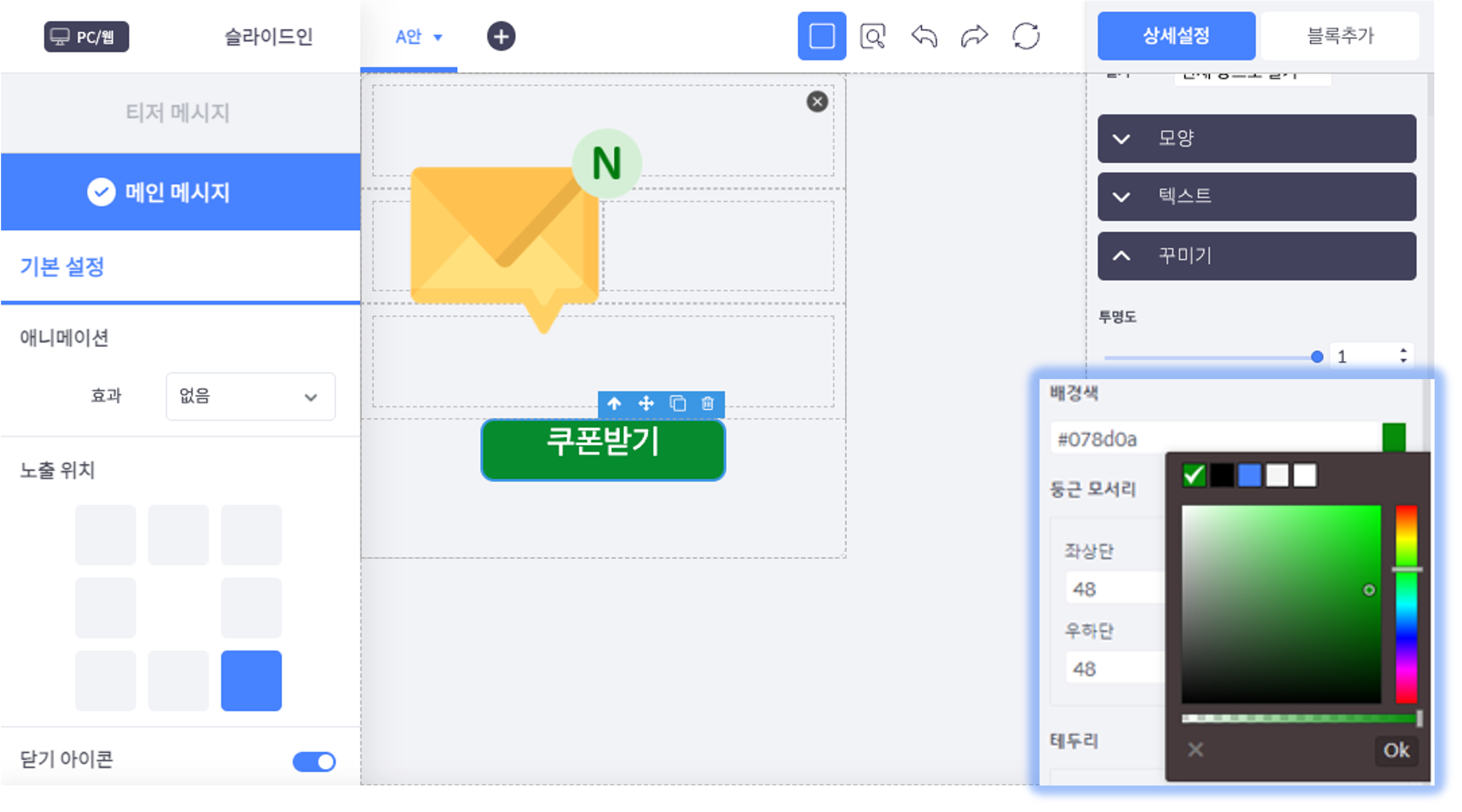
▪ 상세설정 > 꾸미기 > 배경색

6. 저장
💌ㅤ 메시지 디자인 만들기 가이드ㅤㅤ
👉 에디터 시작하기

