카페24 - 추천 적용하기
이 문서에서는 카페24 기반의 쇼핑몰에서 추천을 쉽게 적용할 수 있도록 안내하고 있습니다.
PC/웹 환경
쇼핑몰에서 추천을 적용할 영역 확인하기

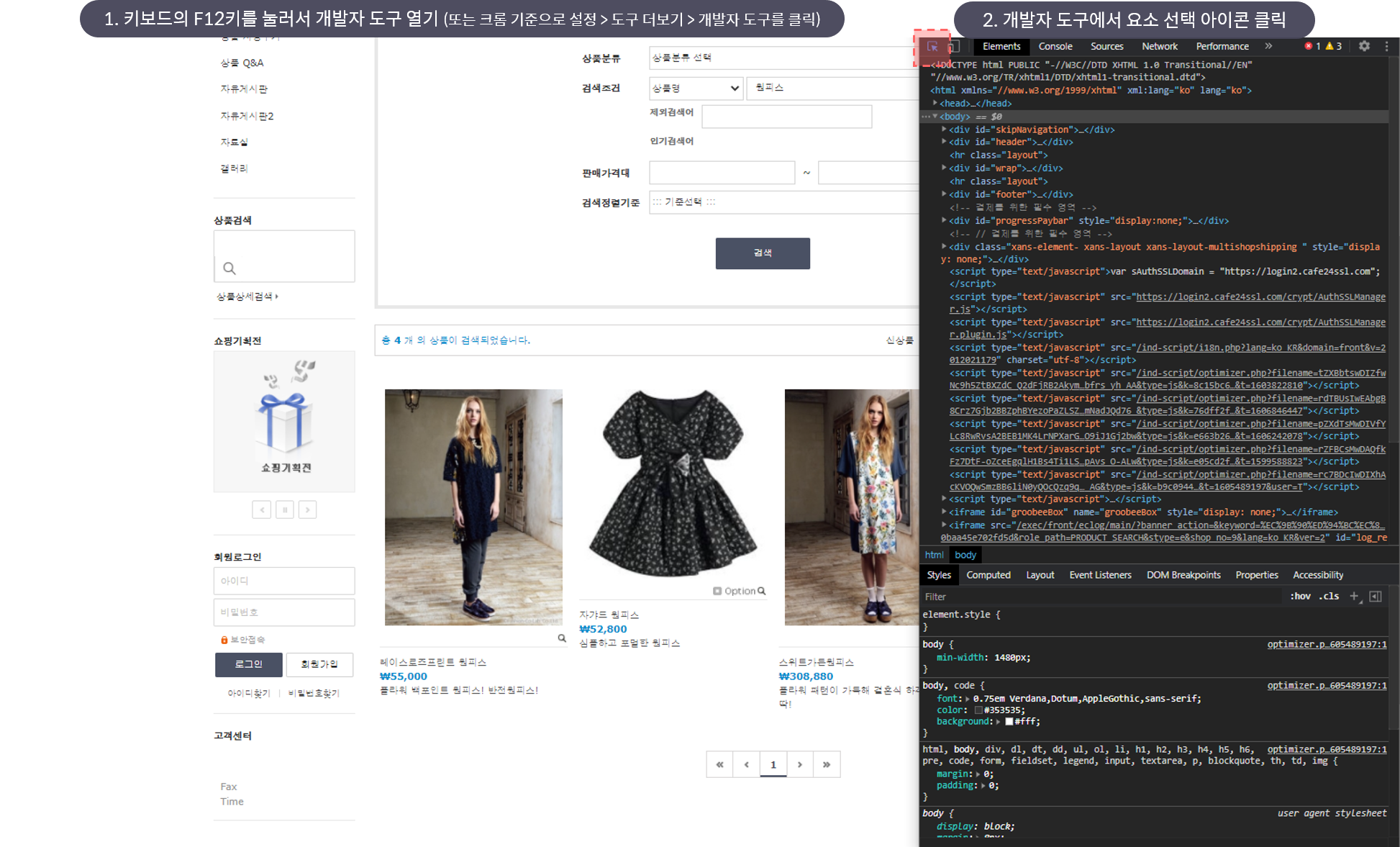
- 쇼핑몰 상품 검색 화면에서 키보드의 F12키를 눌러서 개발자 도구를 엽니다. (설정에 따라 창이 흰색으로 표시될 수 있습니다.)
*또는 크롬 기준으로 설정 > 도구 더보기 > 개발자 도구를 클릭합니다. - 개발자 도구에서 요소 선택 아이콘을 클릭합니다.

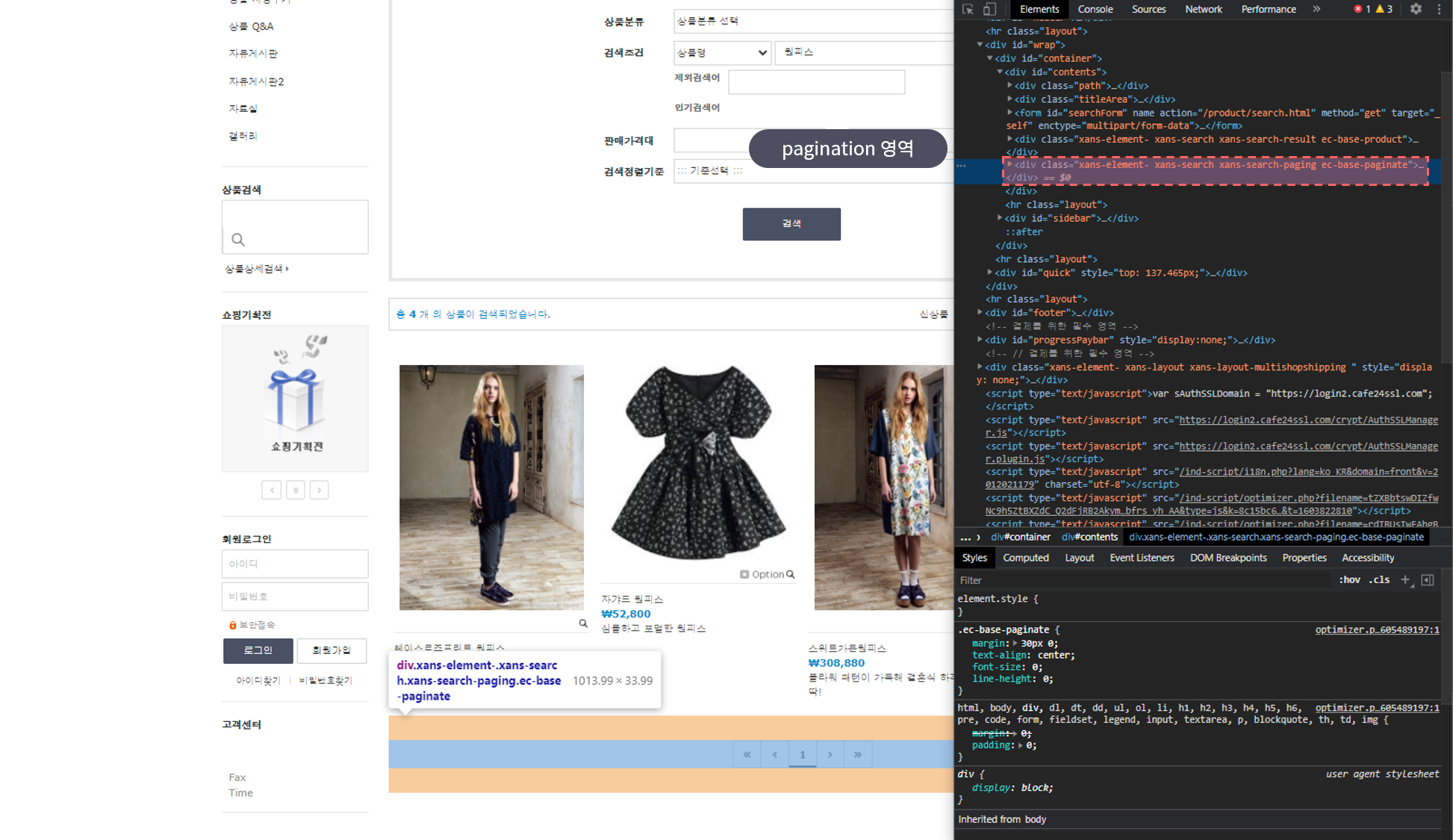
- pagination 영역을 확인합니다. 추천을 이 영역 하단에 삽입하기 위해 영역의 너비(1014 px)를 확인합니다.
추천 만들기

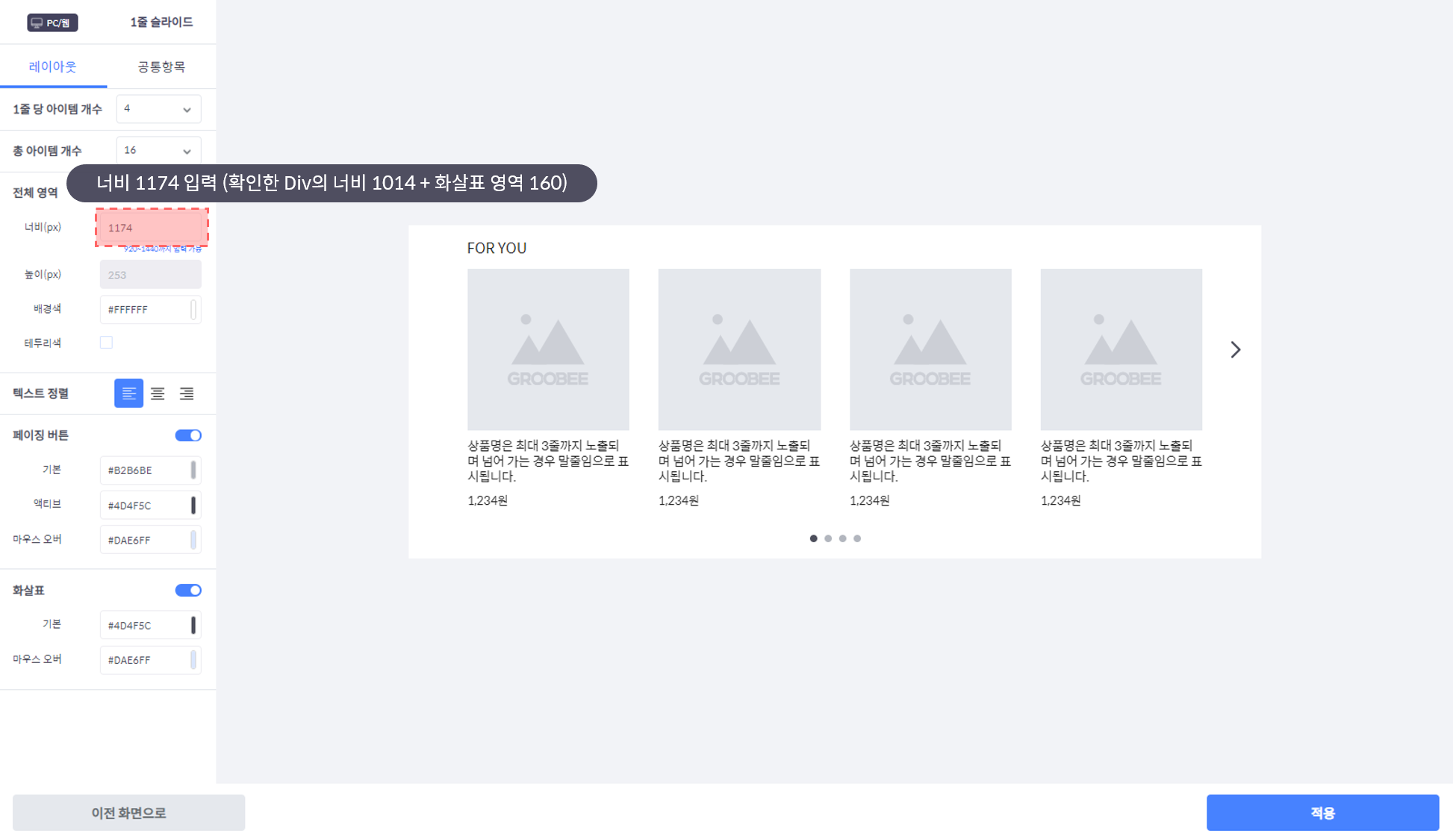
- 확인한 영역의 너비에 맞추어 추천을 생성합니다.

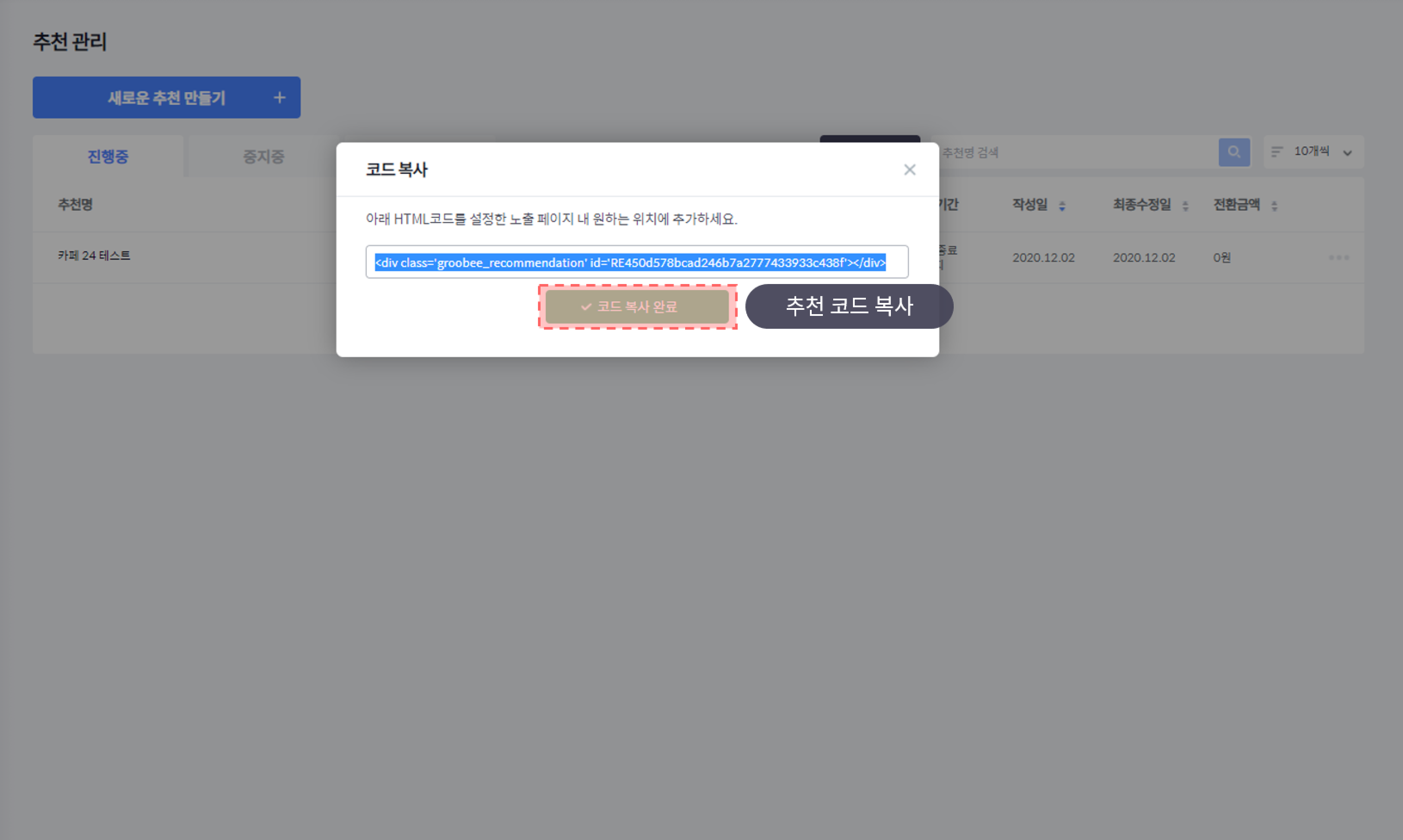
- 추천 코드를 복사합니다.
추천 코드 삽입하기

- 카페24의 디자인 에디터를 실행합니다.
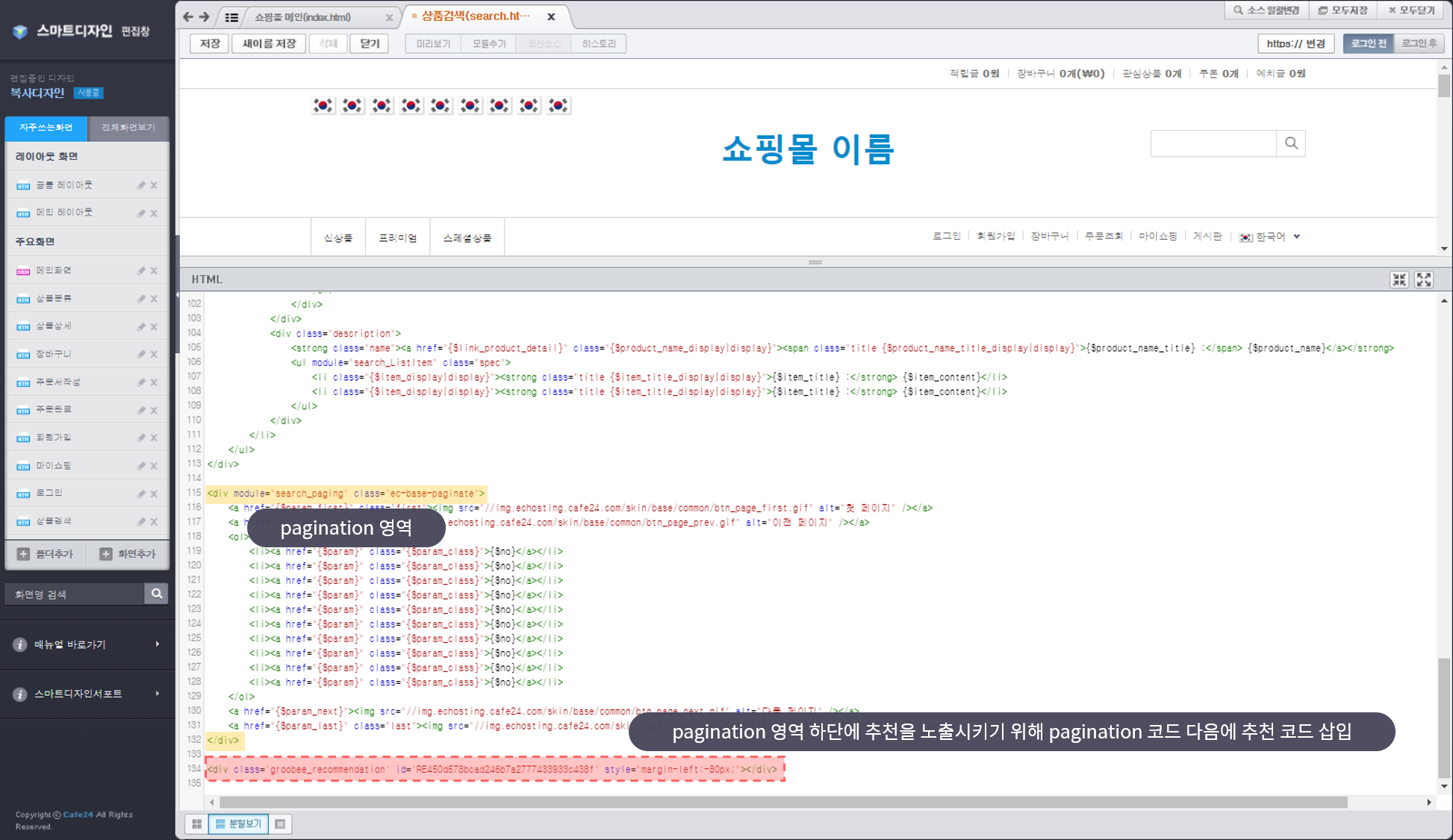
- 상품 검색 결과 화면의 소스 코드에서 확인한 영역의 id를 확인합니다.
- pagination 영역 하단에 추천을 노출시키기 위해 pagination 코드 다음에 추천 코드를 삽입하고 저장합니다.

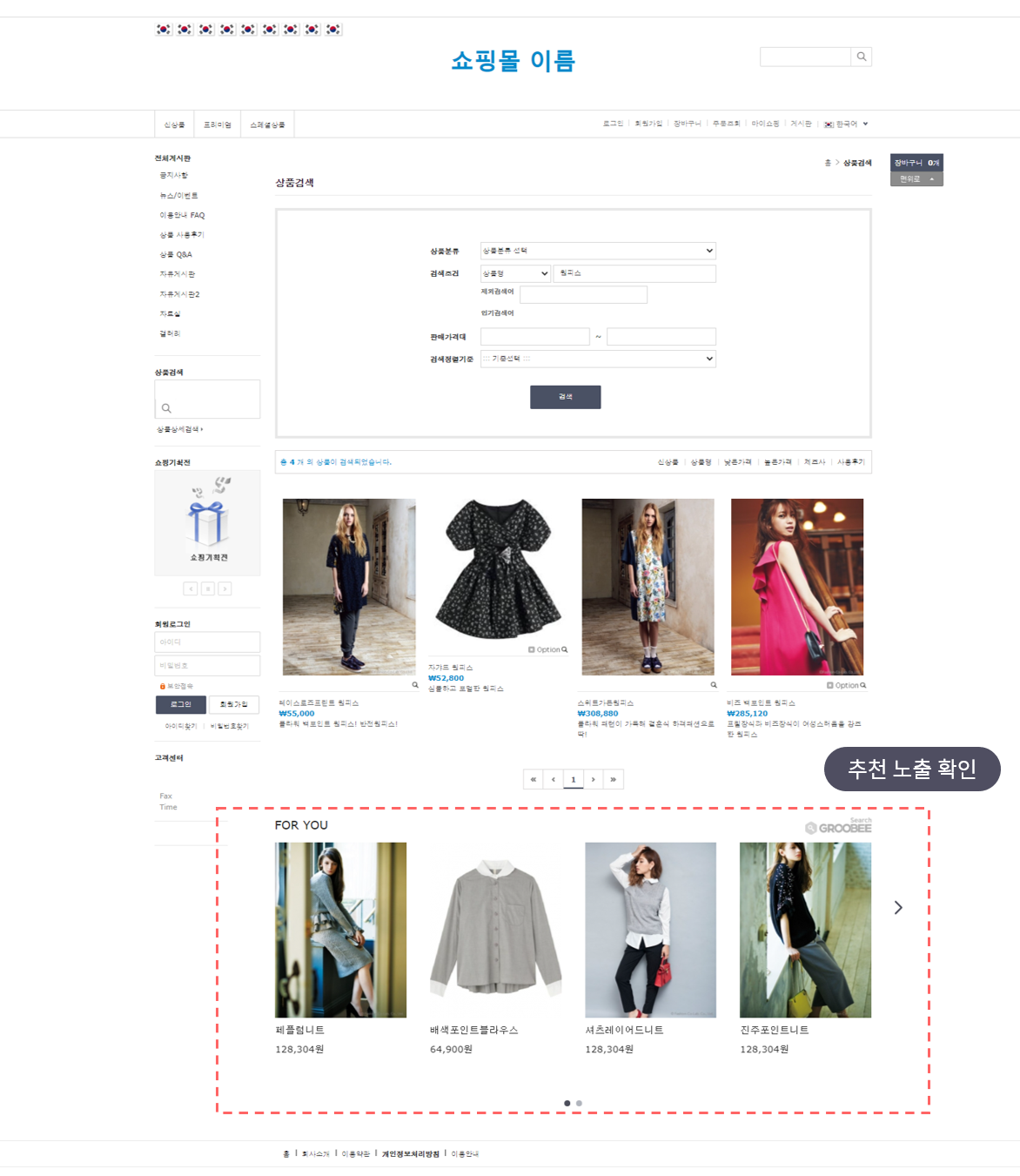
- 쇼핑몰 상품 검색 결과 화면에서 추천 적용 결과를 확인합니다.
모바일 환경
쇼핑몰에서 추천을 적용할 영역 확인하기

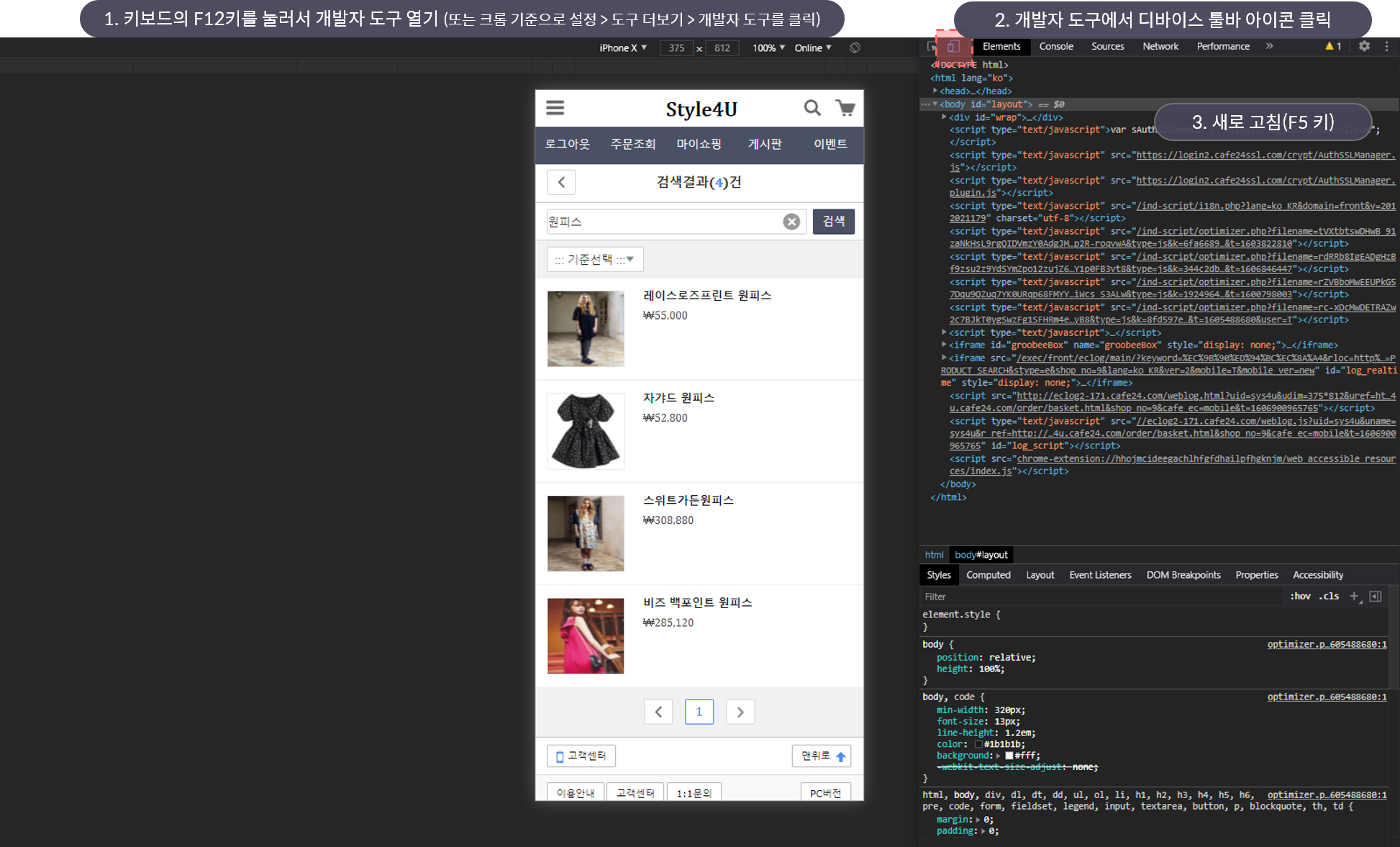
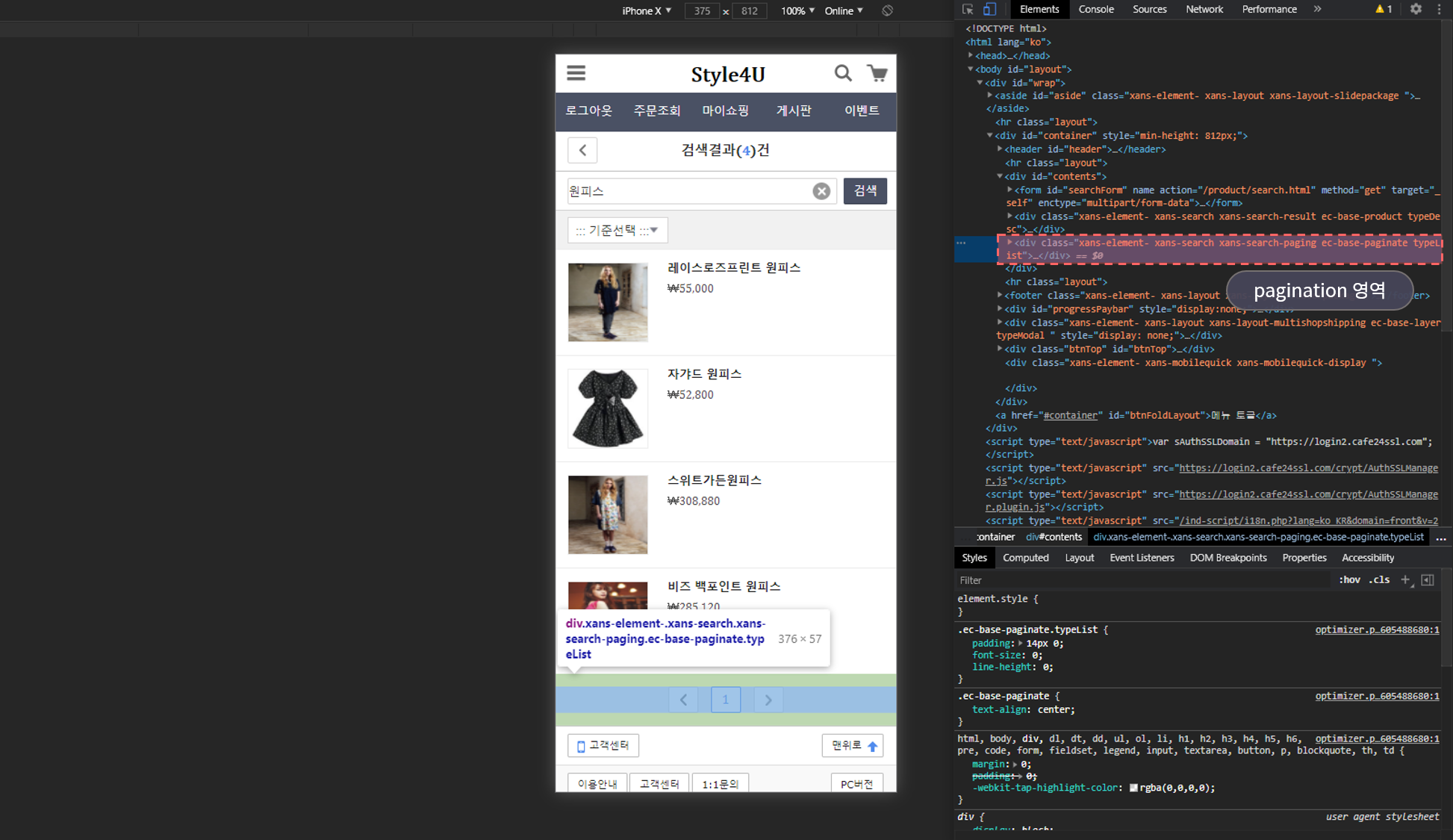
- 쇼핑몰 상품 검색 화면에서 키보드의 F12키를 눌러서 개발자 도구를 엽니다. (설정에 따라 창이 흰색으로 표시될 수 있습니다.)
*또는 크롬 기준으로 설정 > 도구 더보기 > 개발자 도구를 클릭합니다. - 개발자 도구에서 디바이스 툴바 아이콘을 클릭합니다.
- 새로 고침(F5 키)를 누르면 PC에서 모바일 화면을 확인할 수 있습니다.

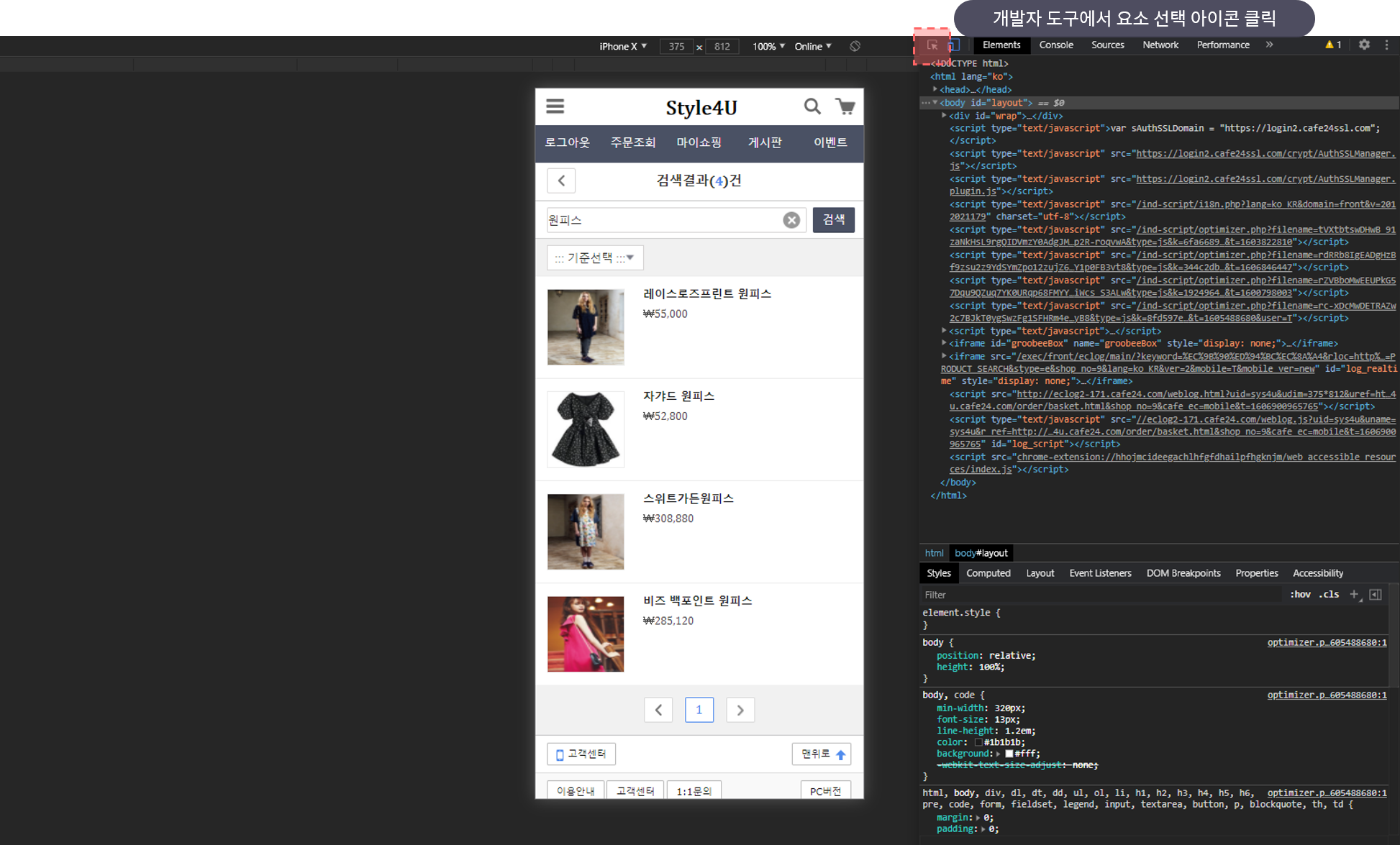
- 개발자 도구에서 요소 선택 아이콘을 클릭합니다.

- 추천을 검색 컨텐츠의 최하단에 삽입하기 위해 pagination 영역을 확인합니다.
추천 만들기

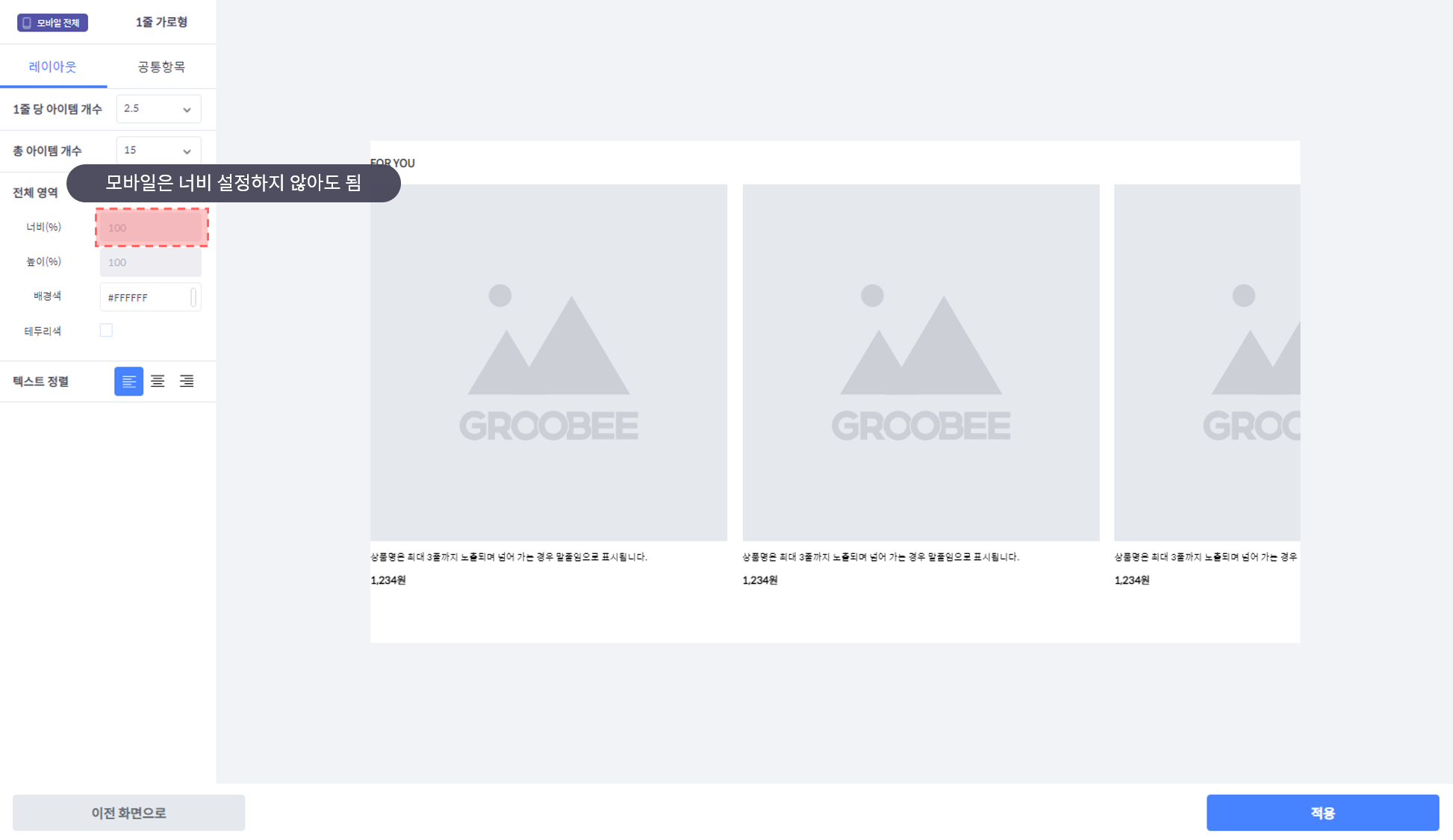
- 모바일 유형의 추천을 생성합니다.

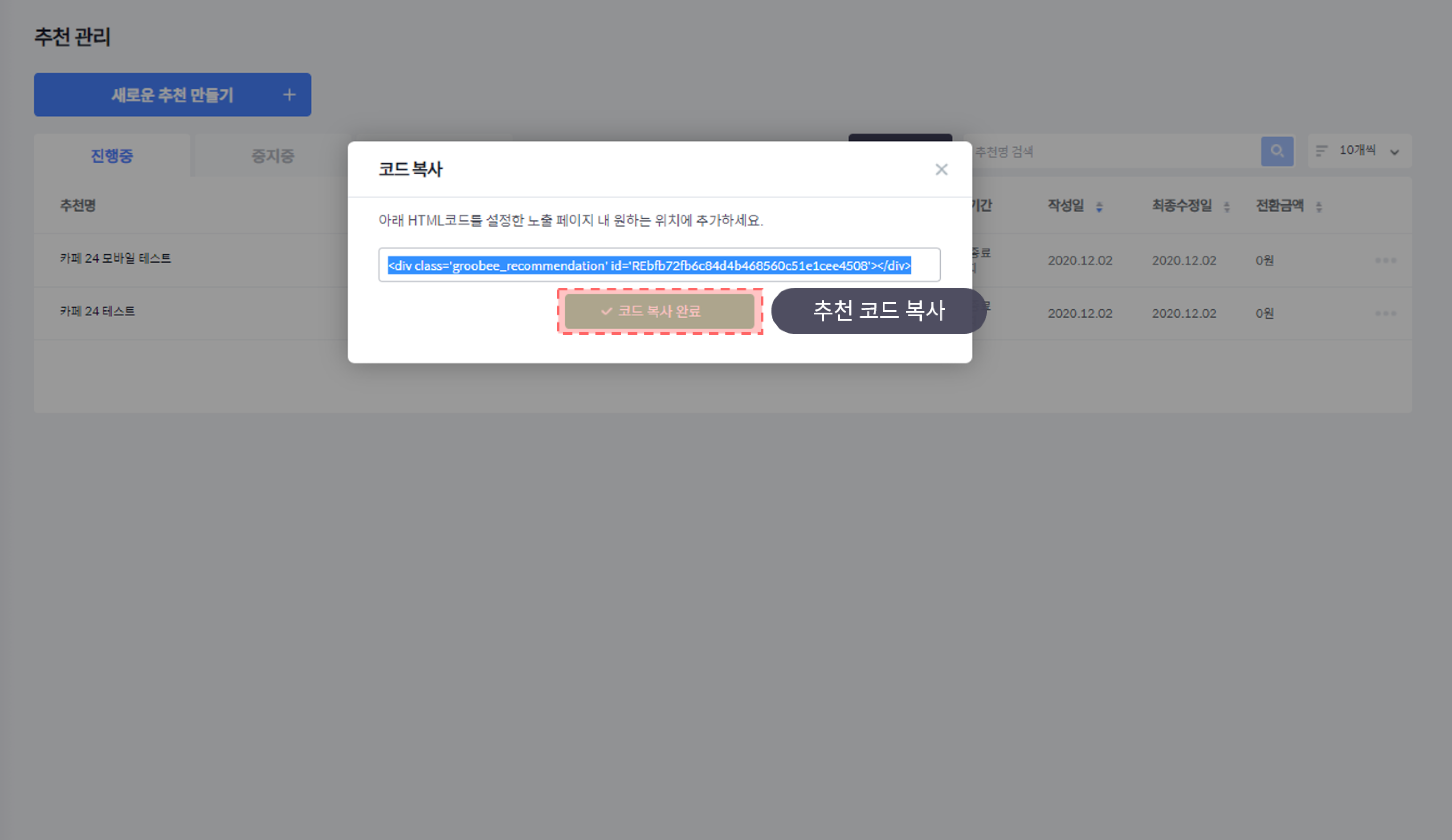
- 추천 코드를 복사합니다.
추천 코드 삽입하기

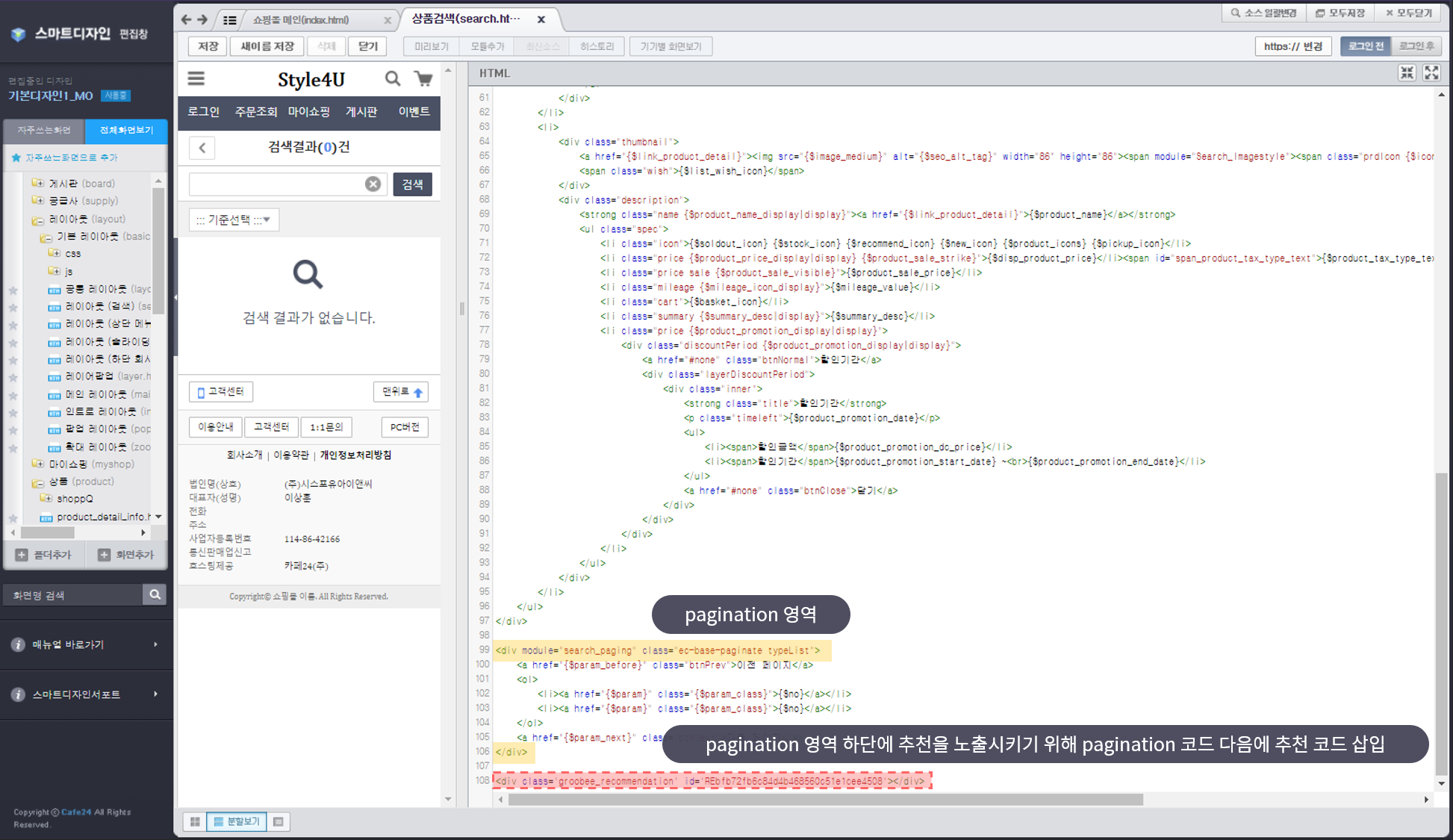
- 카페24의 모바일 디자인 에디터를 실행합니다.
- 상품 검색 결과 화면의 소스 코드에서 확인한 영역들의 id를 확인합니다.
- pagination 영역 하단에 추천을 노출시키기 위해 pagination 코드 다음에 추천 코드를 삽입합니다.

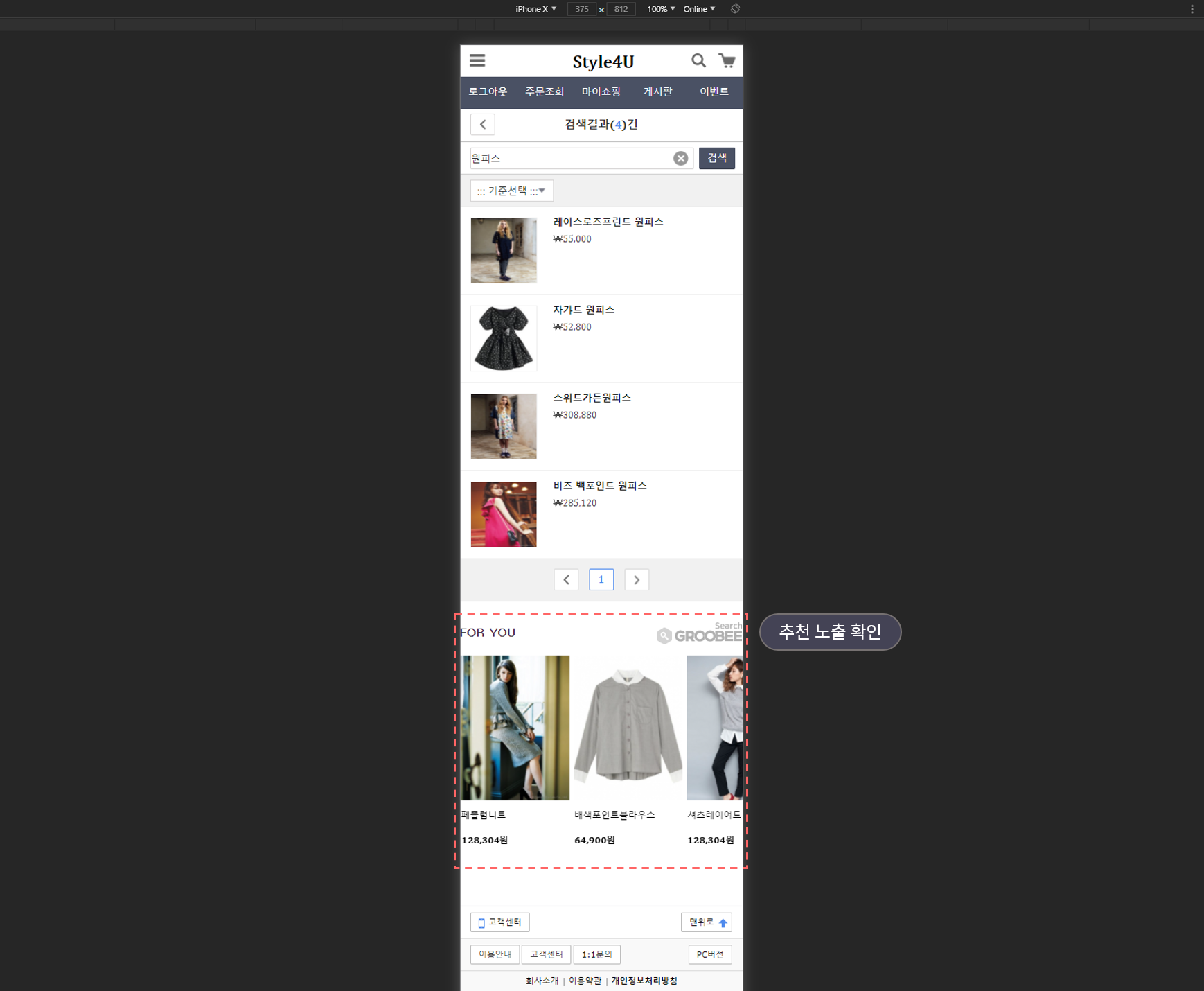
- 모바일 쇼핑몰 상품 검색 결과 화면에서 추천 적용 결과를 확인합니다.
