CTA 버튼 설정 TIP
2개 이상의 CTA 버튼 설정하기

메시지 내에 고객의 특정 행동을 유도할 수 있는 CTA 버튼을 여러개 만들 수 있습니다.
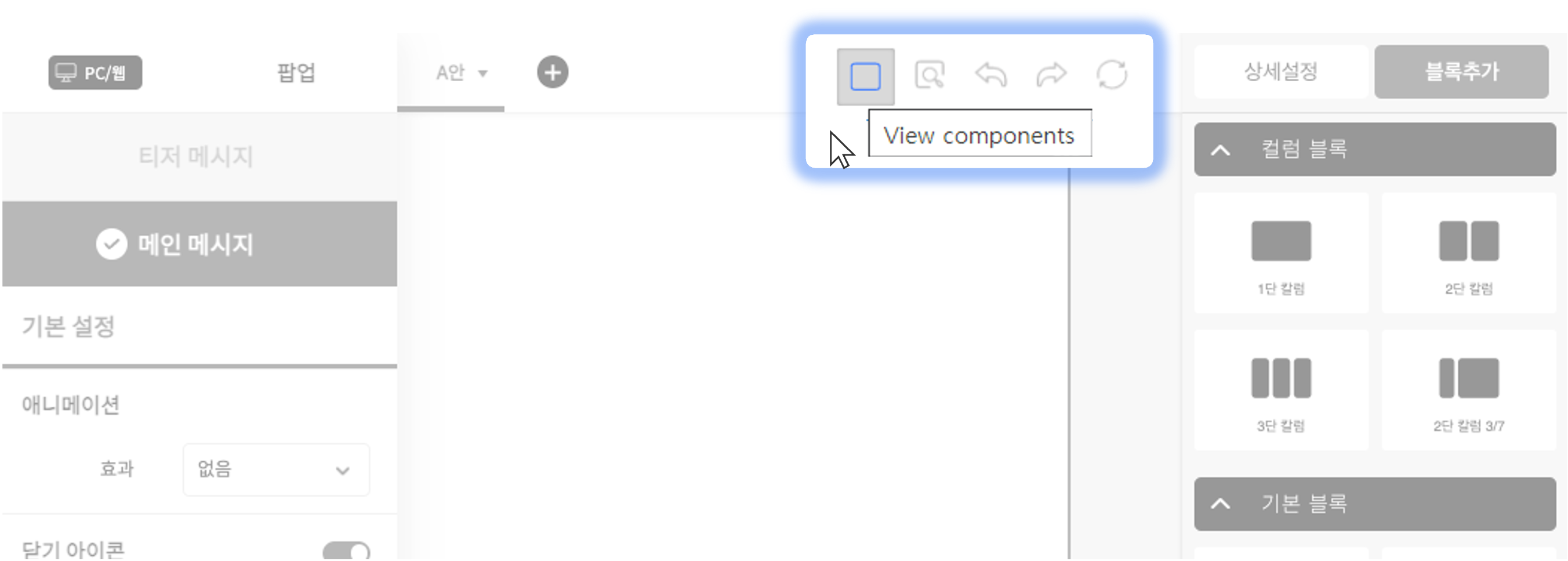
1. 컬럼 블록 추가 (영역 설정).
▪블록추가 > 컬럼 블록 > 1단 컬럼 / 2단 컬럼

컬럼 블록을 드래그 앤 드롭으로 추가해주세요.
1단 컬럼 블록을 이용해 로고 이미지 영역을, 2단 컬럼 블록을 이용해 버튼 영역을 추가합니다.
- 뷰 컴포넌트

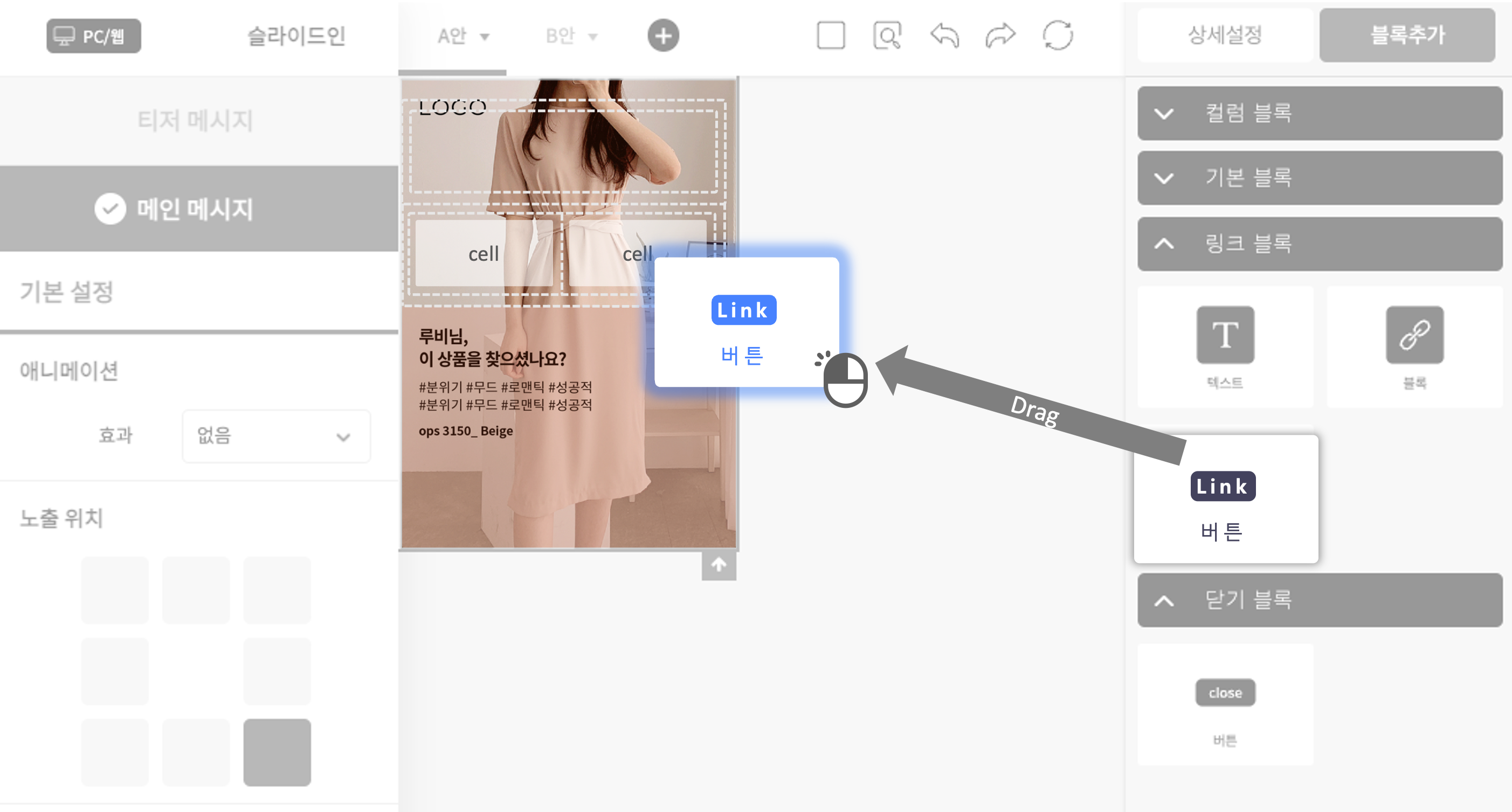
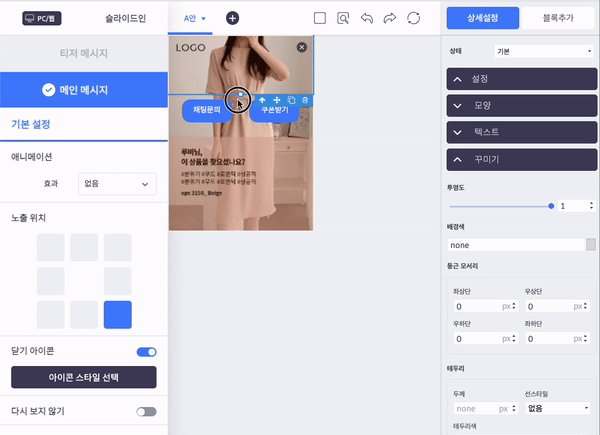
2. CTA 버튼 추가
▪블록추가 > 링크 블록 >버튼

링크 버튼을 드래그 앤 드롭으로 셀에 추가해 주세요.
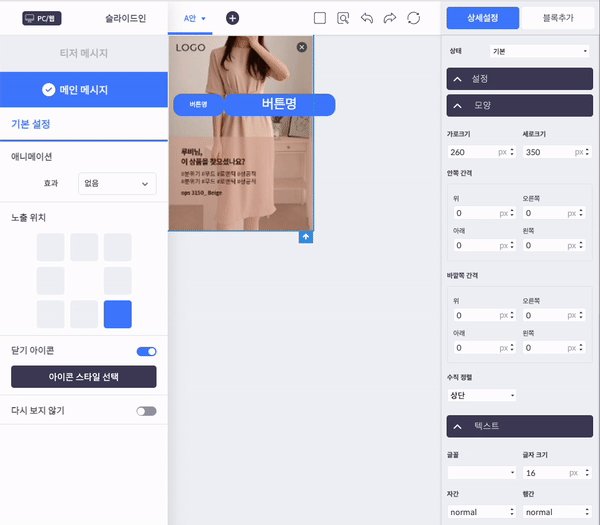
3. 버튼 조정.
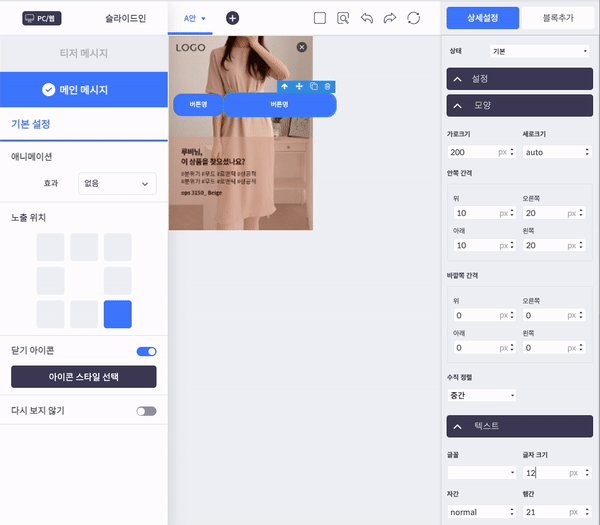
▪상세설정 > 텍스트 > 글자크기 12pt(권장)

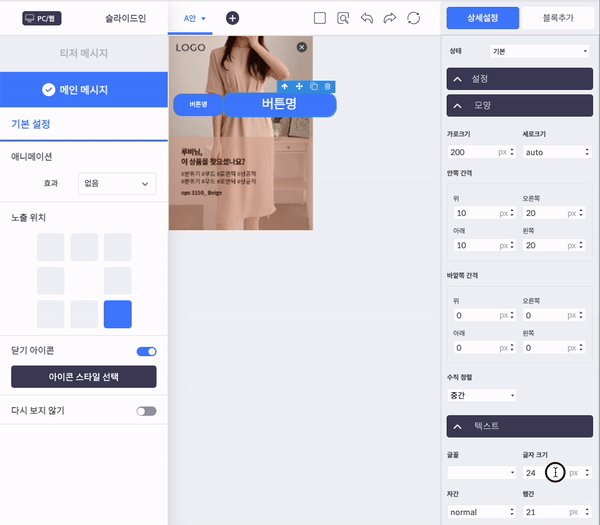
추가된 버튼 크기와 글자 크기가 상대적으로 크기 때문에 크기를 조정합니다.
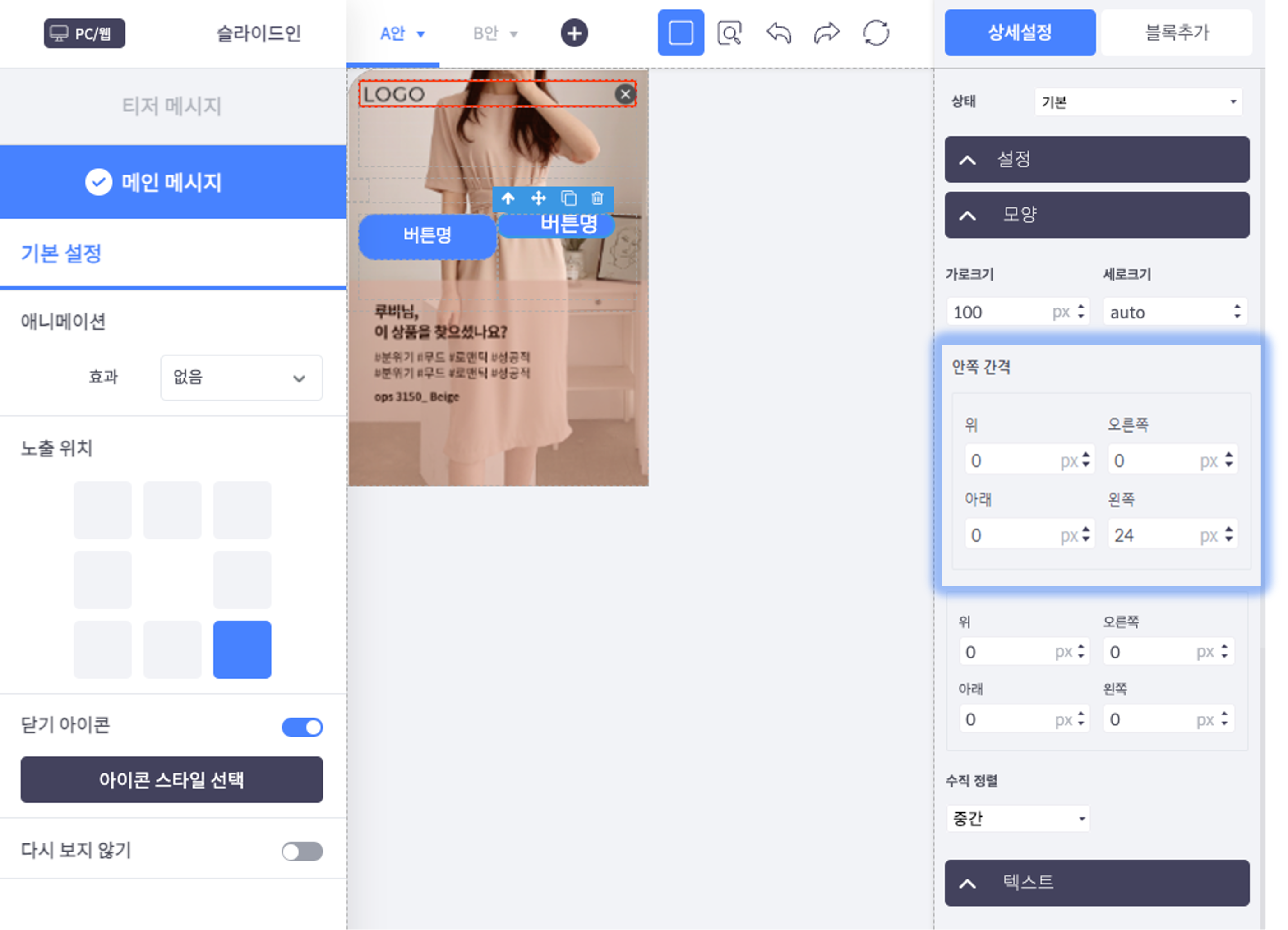
▪상세설정 > 모양 > 안쪽 간격

버튼 안의 간격 조정이 필요할 경우 추가된 버튼 블록을 클릭 후 '상세설정 > 모양 > 안쪽 간격'을 설정합니다.
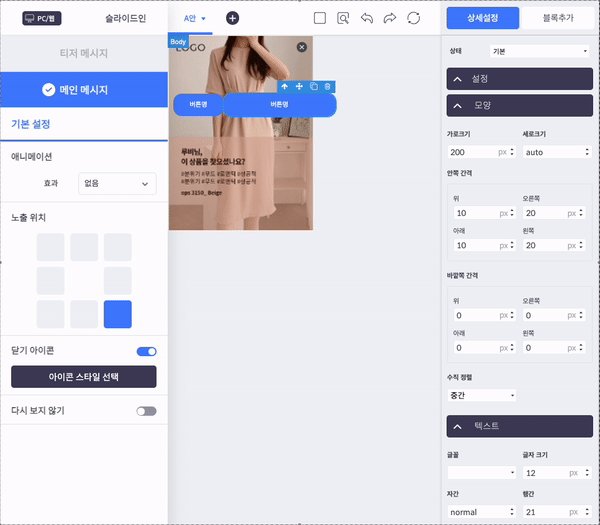
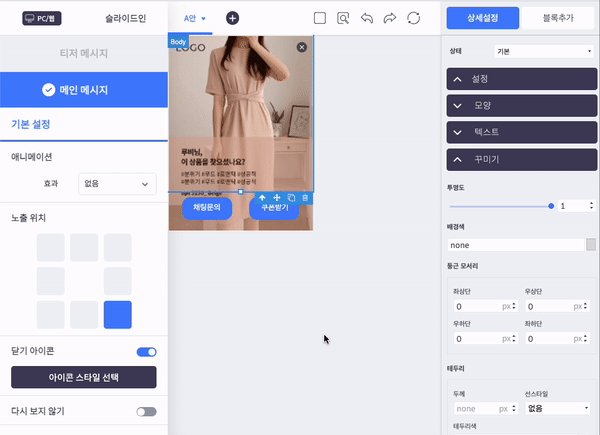
4. CTA버튼 상단 영역 조정

CTA 상단영역의 body를 클릭 후 드래그하여 상단 영역을 조정하여 CTA 버튼 위치를 잡아주세요.
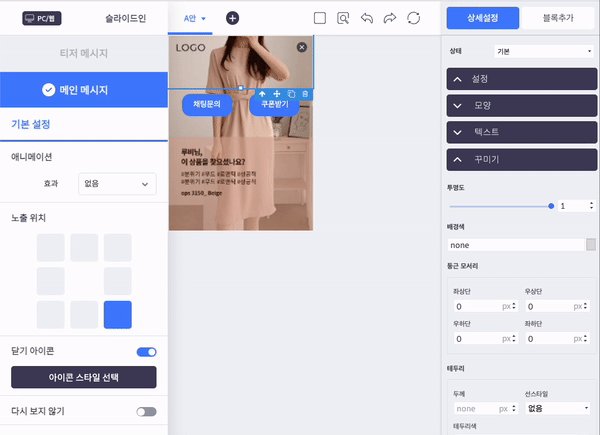
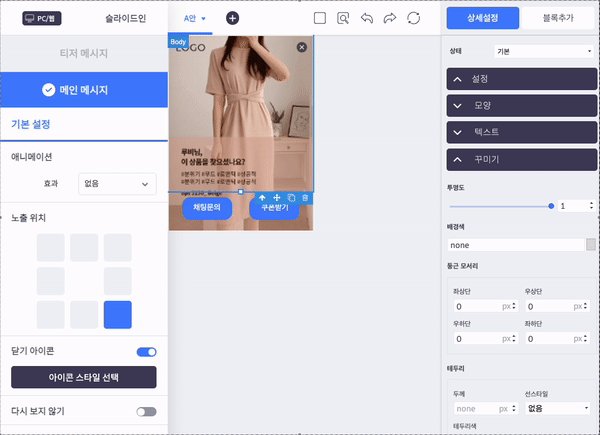
5. 버튼 설정
메시지 디자인에 맞춰 CTA 버튼을 설정해주세요.

▪ 상세설정 > 텍스트 > 글자색
글자 색 #DBB4A5 을 입력하여 글자색을 변경합니다.
▪ 상세설정 > 텍스트 > 꾸미기
배경색 : #4782FF을 사용하여 이미지 톤에 맞게 버튼색을 변경합니다.
5. 저장
💌ㅤ 메시지 디자인 만들기 가이드ㅤㅤ
👉 에디터 시작하기

