그루비 제안 템플릿으로 메시지 디자인 만들기
새로운 캠페인 만들기 진행 시 그루비에서 제공하는 '그루비 제안' 템플릿을 사용하여 메시지 디자인을 만들 수 있습니다.
그루비 제안은 레이아웃과 색상, 이미지 배치 등이 미리 셋팅된 형태로 제공되기 때문에 이미지 교체 또는 텍스트 변경 등의 간단한 수정만 거치고 캠페인으로 바로 사용할 수 있습니다.
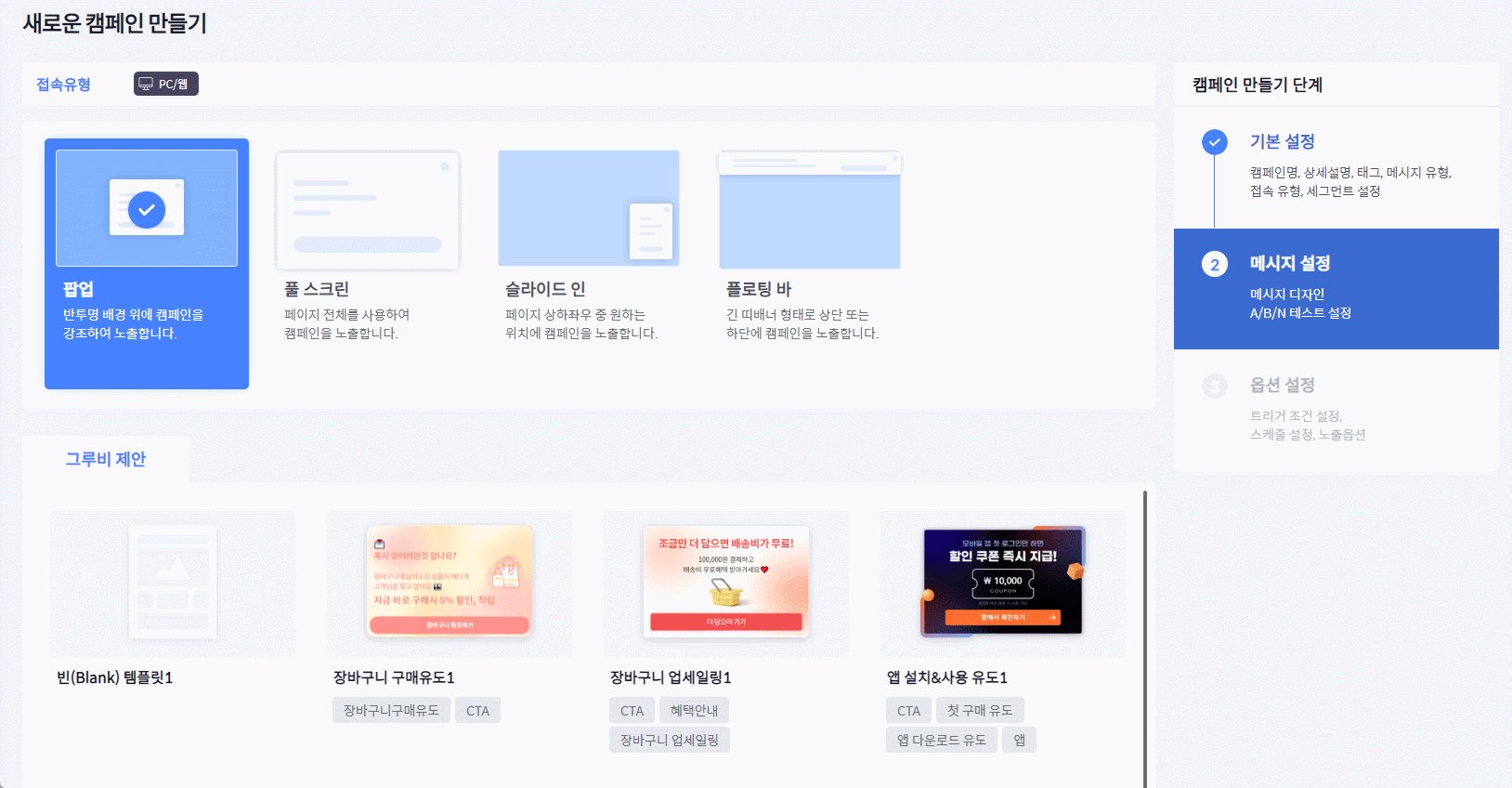
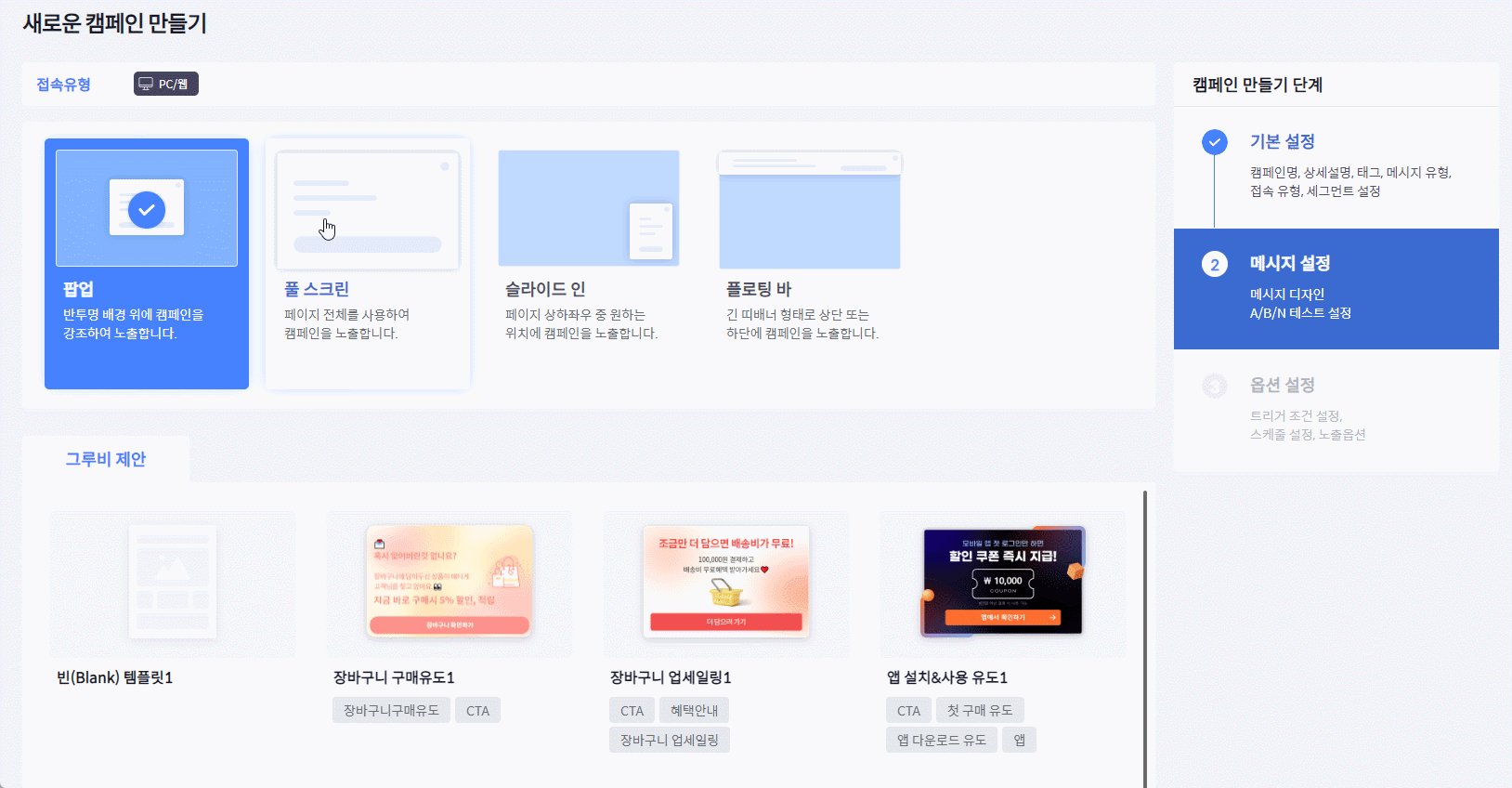
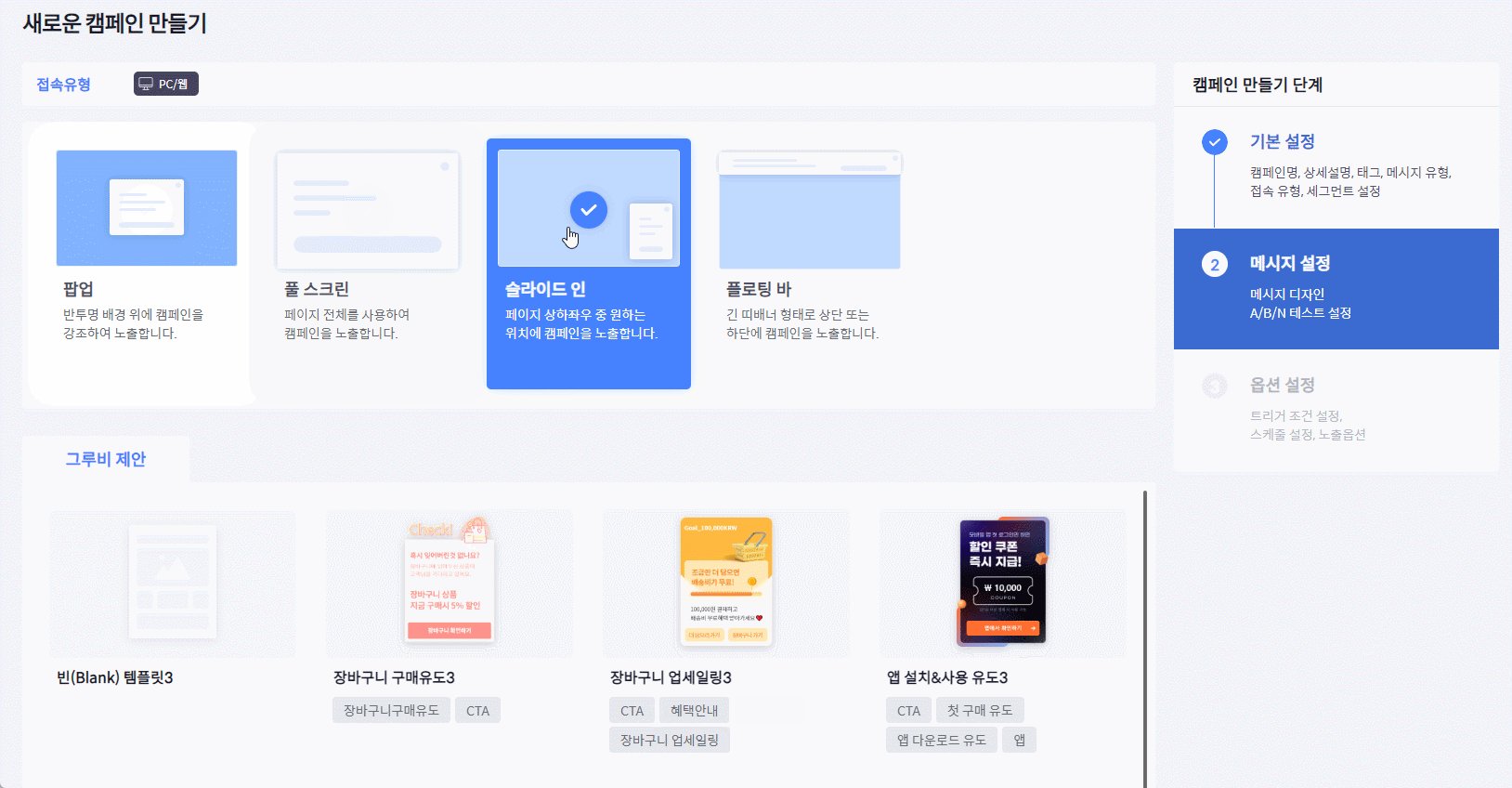
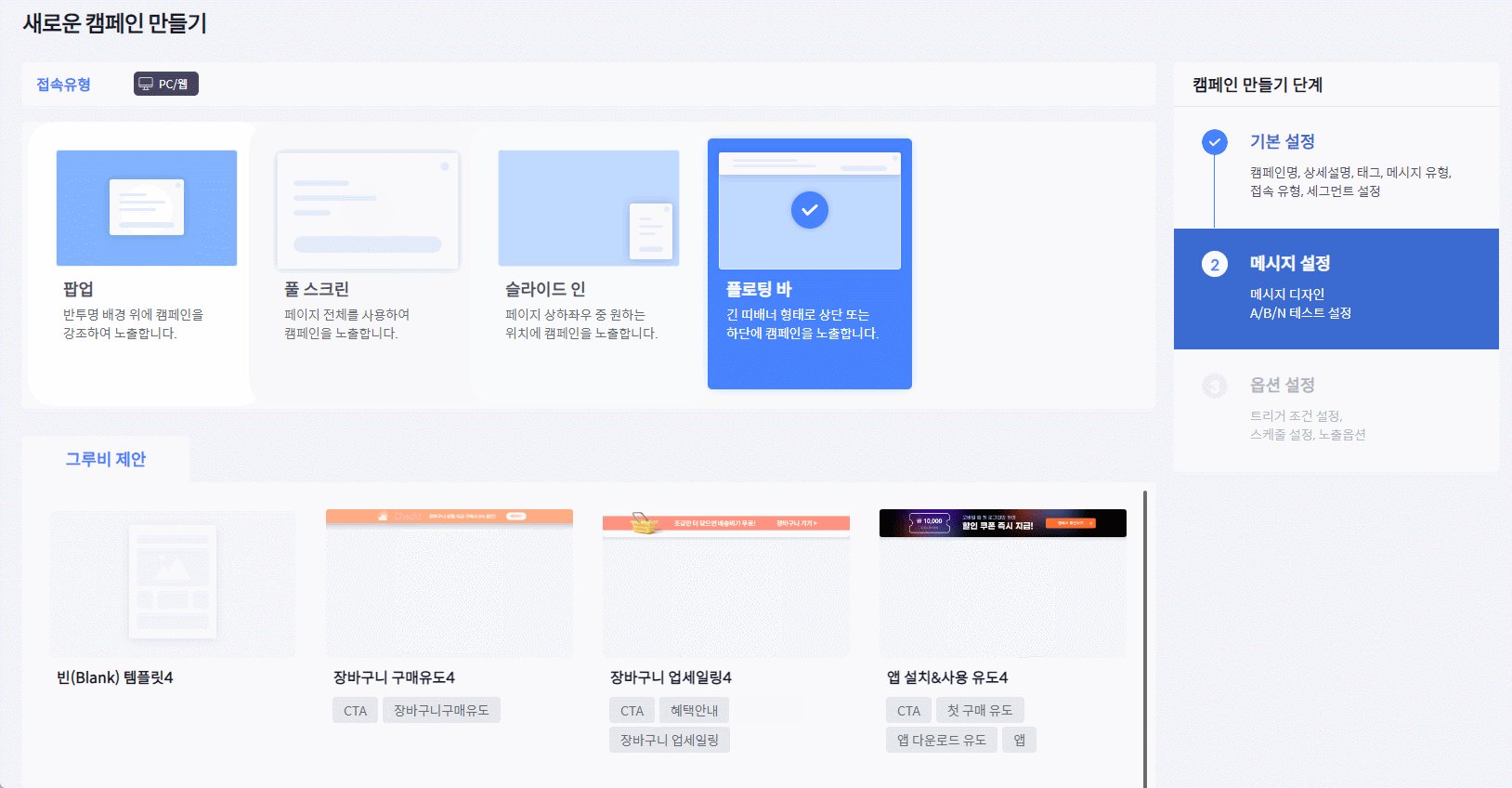
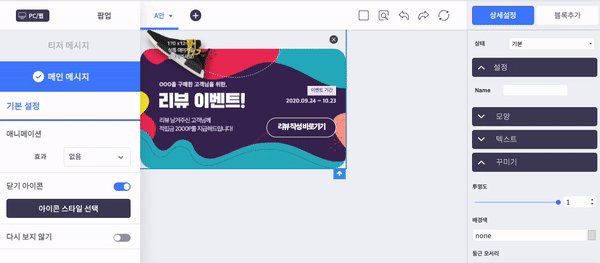
1. 그루비 제안 선택
▪ 메시지 설정 > 배너 유형 선택 > 그루비 제안 템플릿 선택 .

배너 유형 선택에 따라 그루비 제안을 선택 할 수 있습니다.
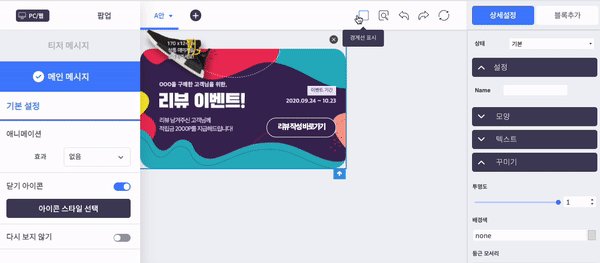
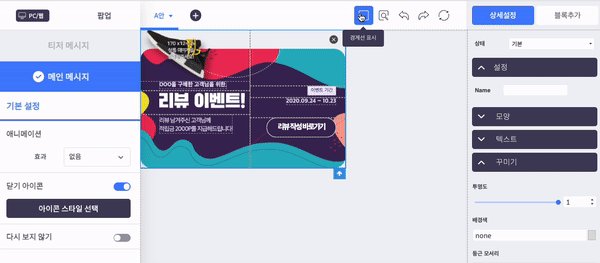
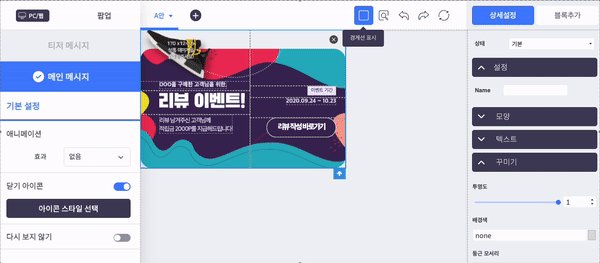
2. 템플릿 설정

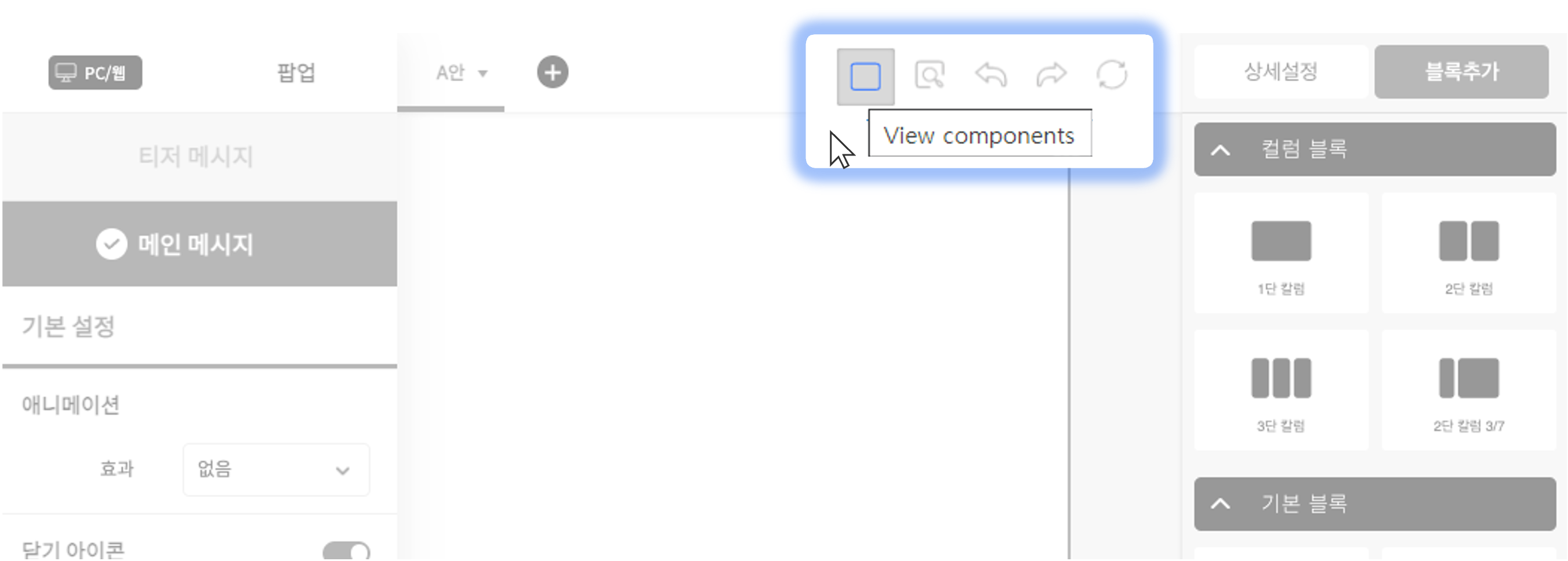
디자인 템플릿 선택 후 수정하고자 하는 요소 선택이 용이하도록 '뷰 컴포넌트'를 선택합니다.
▪ 뷰 컴포넌트

3. 템플릿 수정
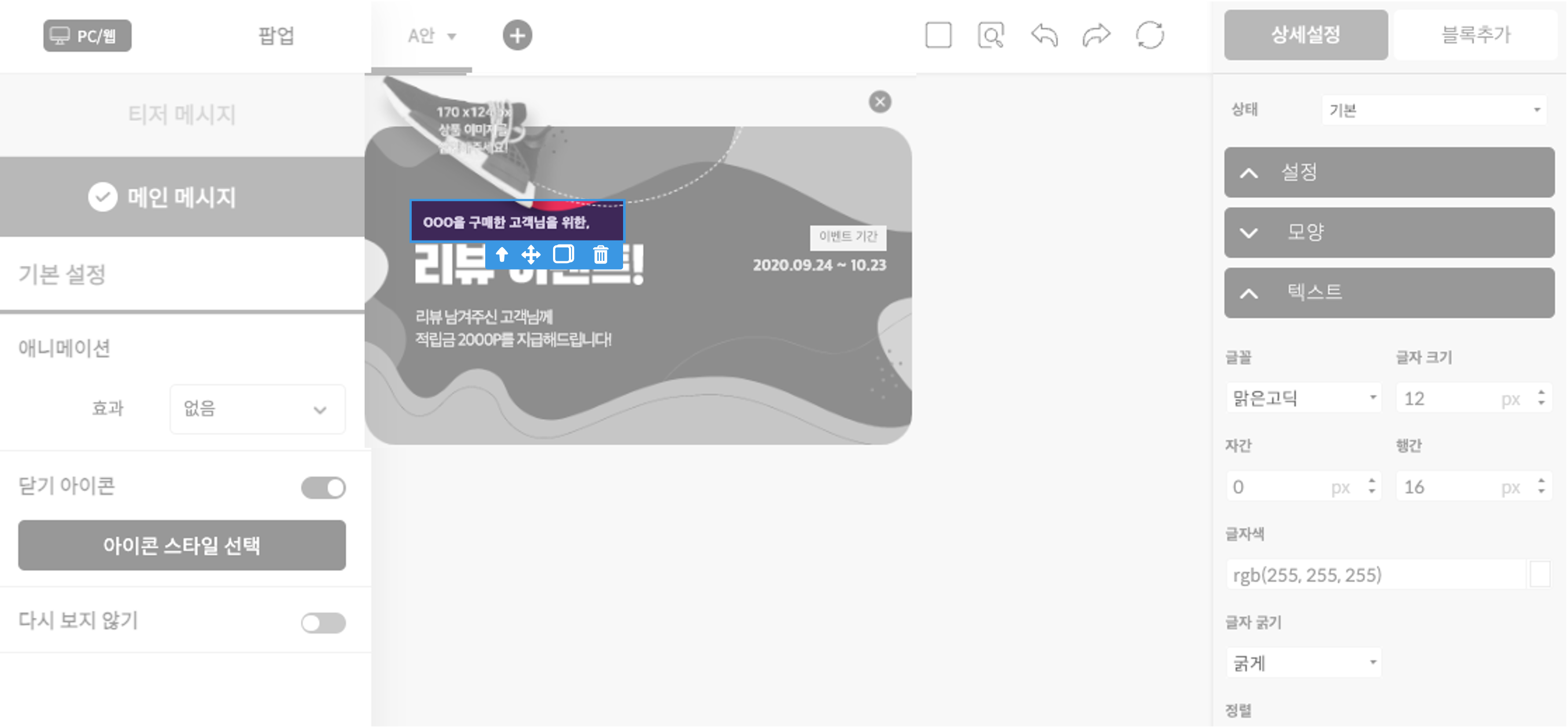
▪ 텍스트 요소 수정

수정하고 싶은 요소를 클릭하여 해당 요소의 상세설정에서 글자 크기, 행간, 정렬 등 상세설정이 가능합니다.
(폰트나 글자 크기에 따라 + 하는 수치는 달라질 수 있습니다)
행간 : 쓰거나 인쇄한 글의 줄과 줄 사이 또는 행과 행 사이
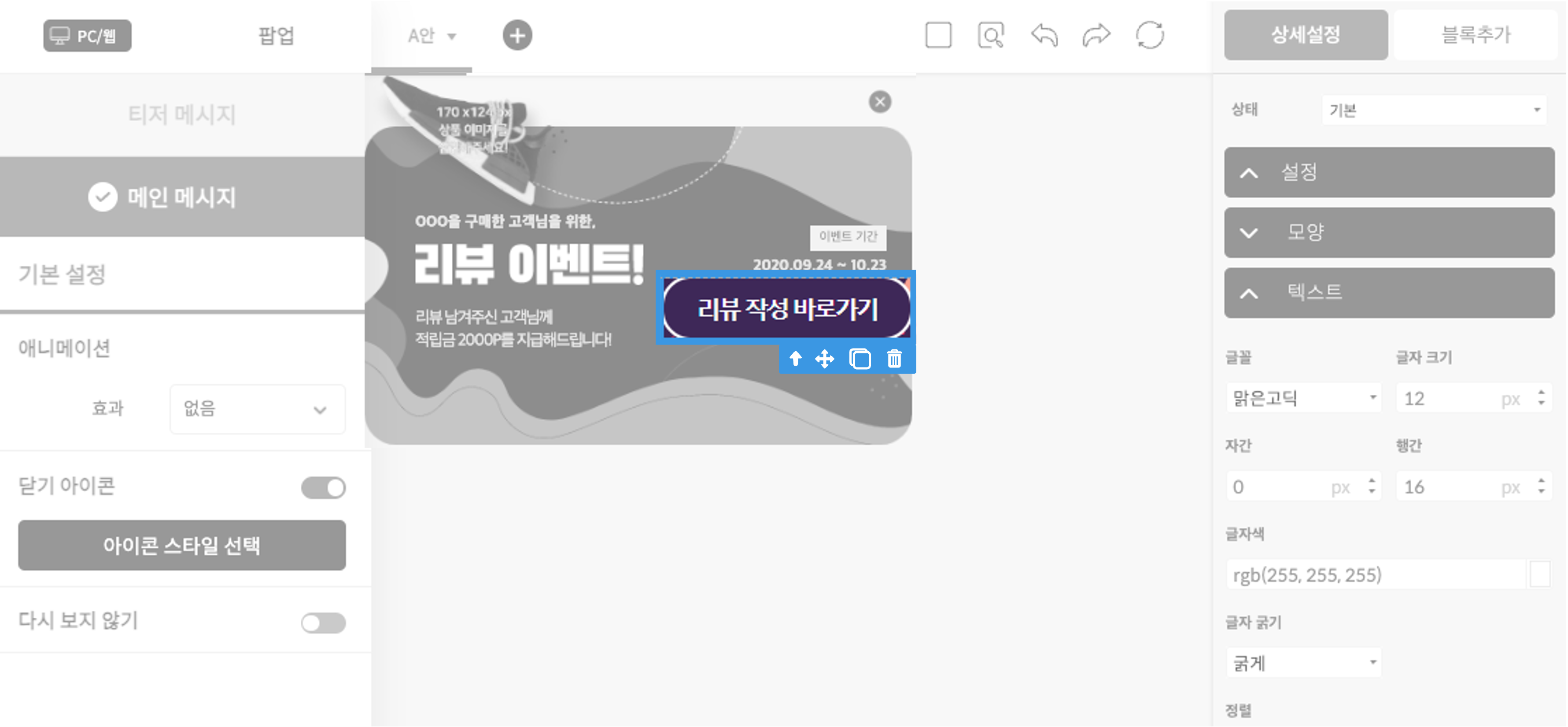
▪ CTA 버튼 수정 : 상세설정 > 텍스트ㅤ

CTA 버튼이 들어간 템플릿을 선택하여 버튼 수정이 필요한 경우 버튼 요소 클릭 후 상세설정 탭의 메뉴들의 기능을 통해 원하는 스타일로 변경 가능합니다. ㅤ
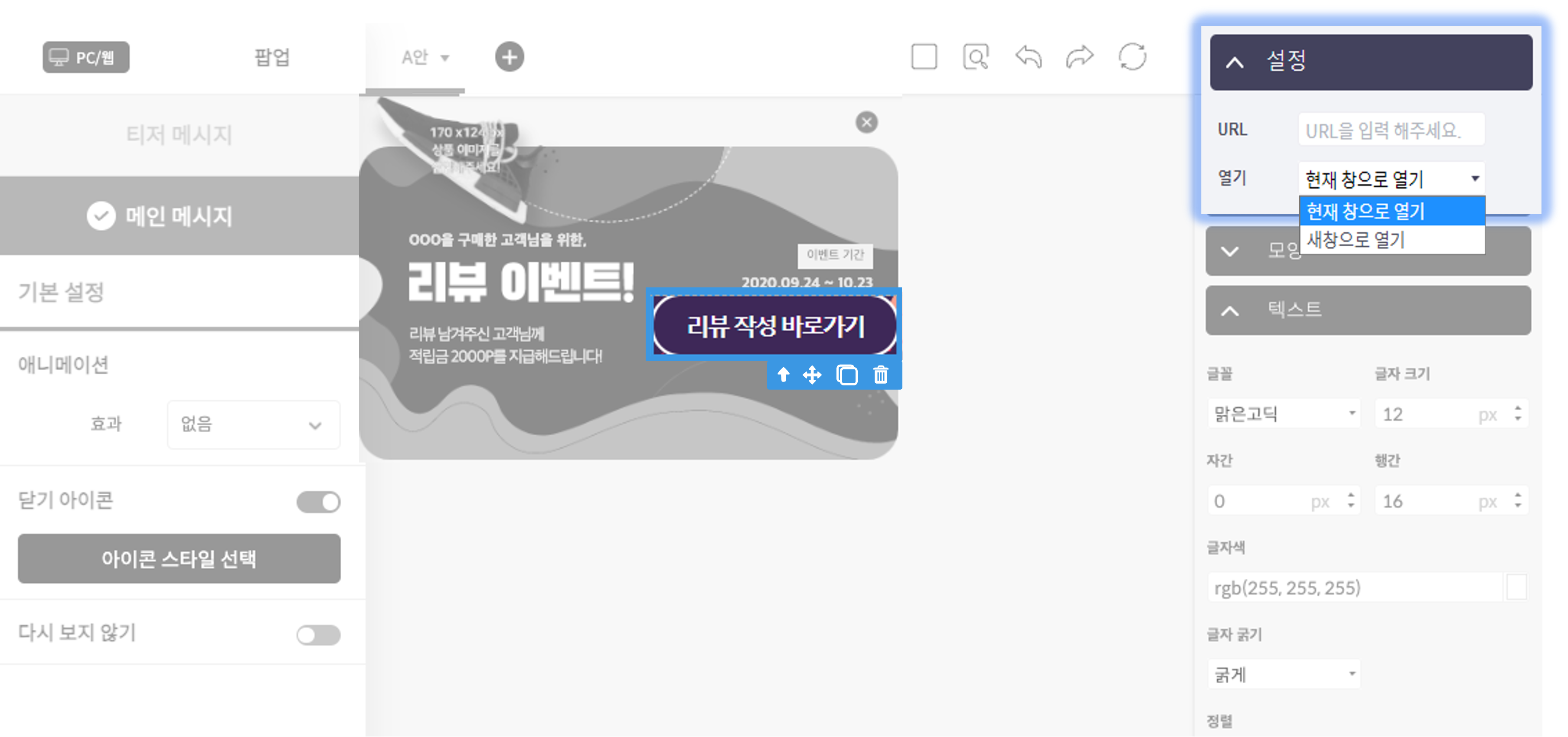
▪ CTA 버튼 클릭 설정 : 상세설정 > 설정 ㅤ

CTA 버튼의 상세 설정에서 연결하고자 하는 URL 입력 및 클릭 시 열기 형태를 지정합니다.ㅤ
4. 저장ㅤ ㅤ
💌ㅤ 메시지 디자인 만들기 가이드ㅤㅤ
👉 에디터 시작하기

