CTA버튼을 삽입한 메시지 디자인 작성
슬라이드 인

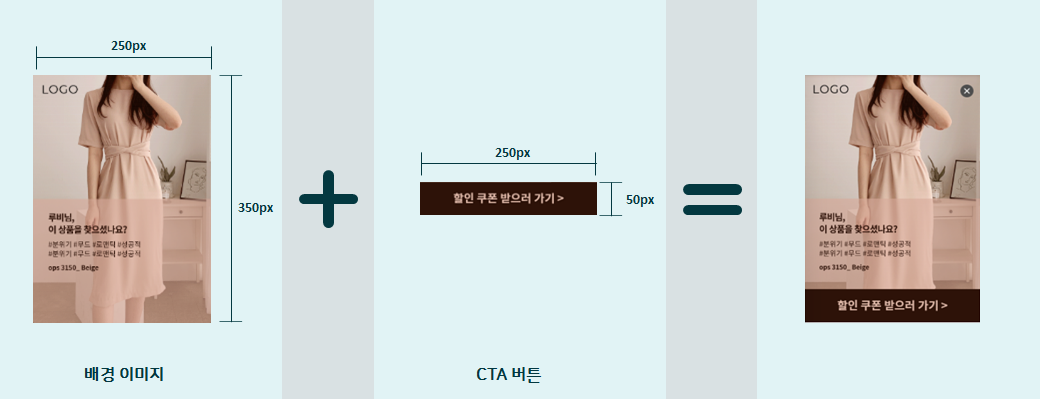
👉그루비 에디터로 CTA 버튼이 포함된 메시지를 쉽게 만들기 위해서는 '배경 이미지 추가 > CTA 버튼 추가' 순으로 진행하는 것을 추천합니다.
메시지 내에 여러개의 CTA 버튼을 넣어 고객의 특정 행동을 유도할 수 있습니다.
메시지 디자인 제작 가이드를 따라서 배너의 하단 영역에 CTA 버튼이 삽입된 메세지를 만들어보세요.
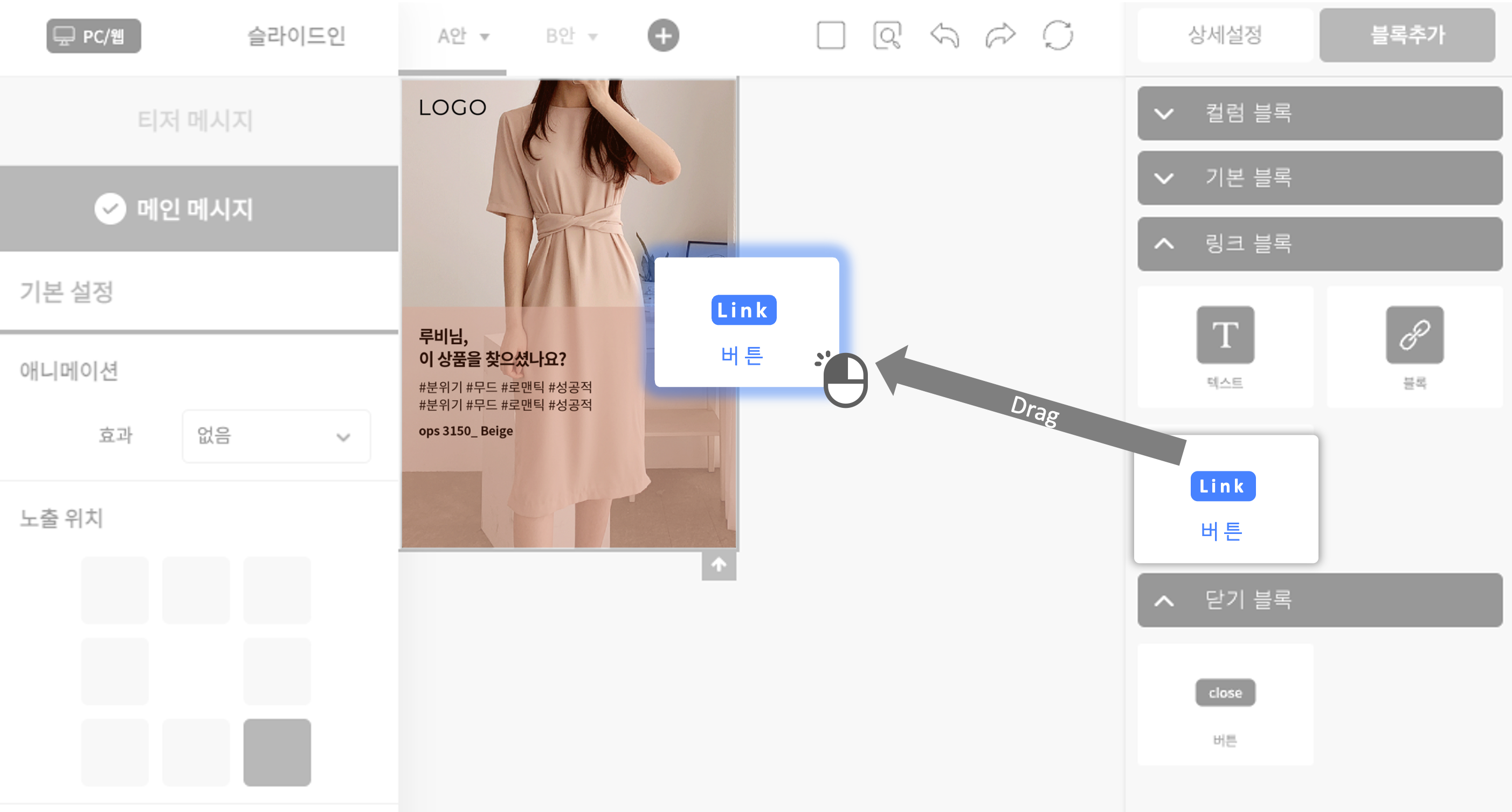
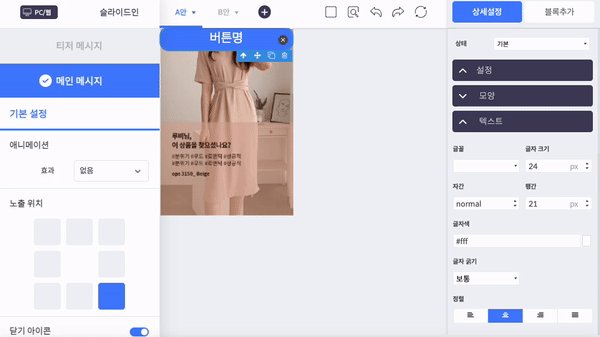
1. 버튼 추가

블록추가 > 링크 블록 > 버튼을 드래그 앤 드롭으로 추가해주세요.
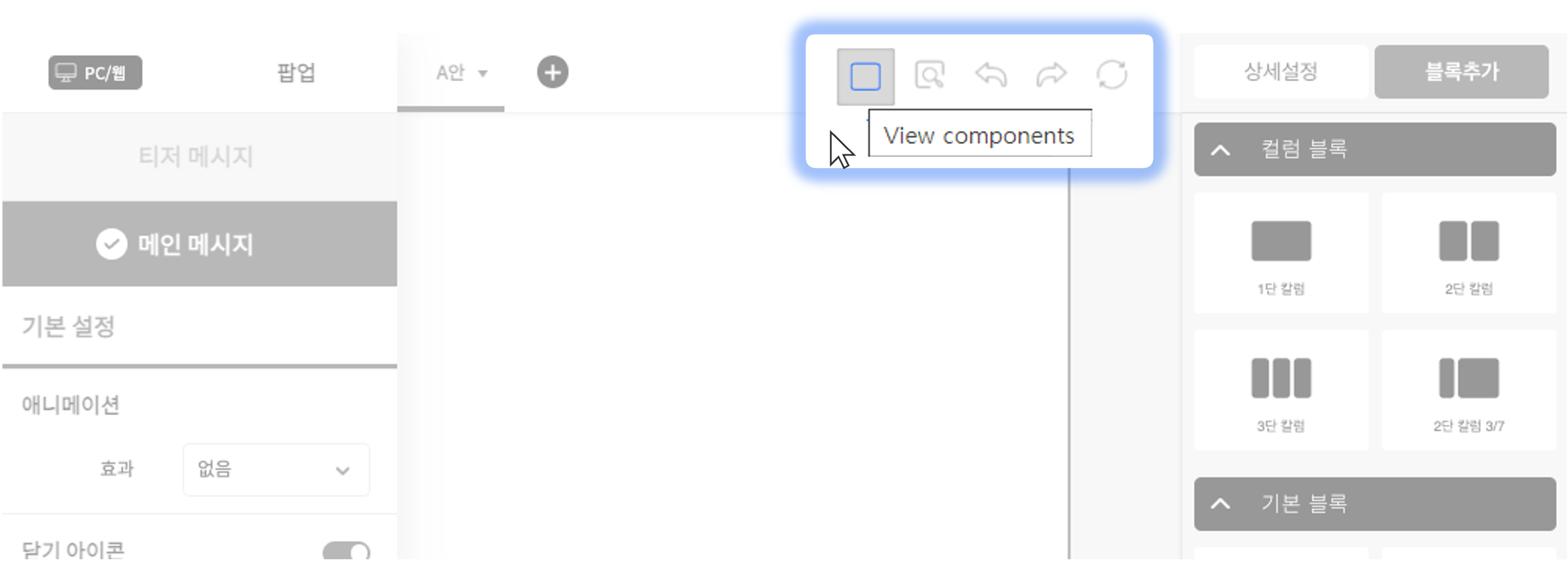
- 뷰 컴포넌트

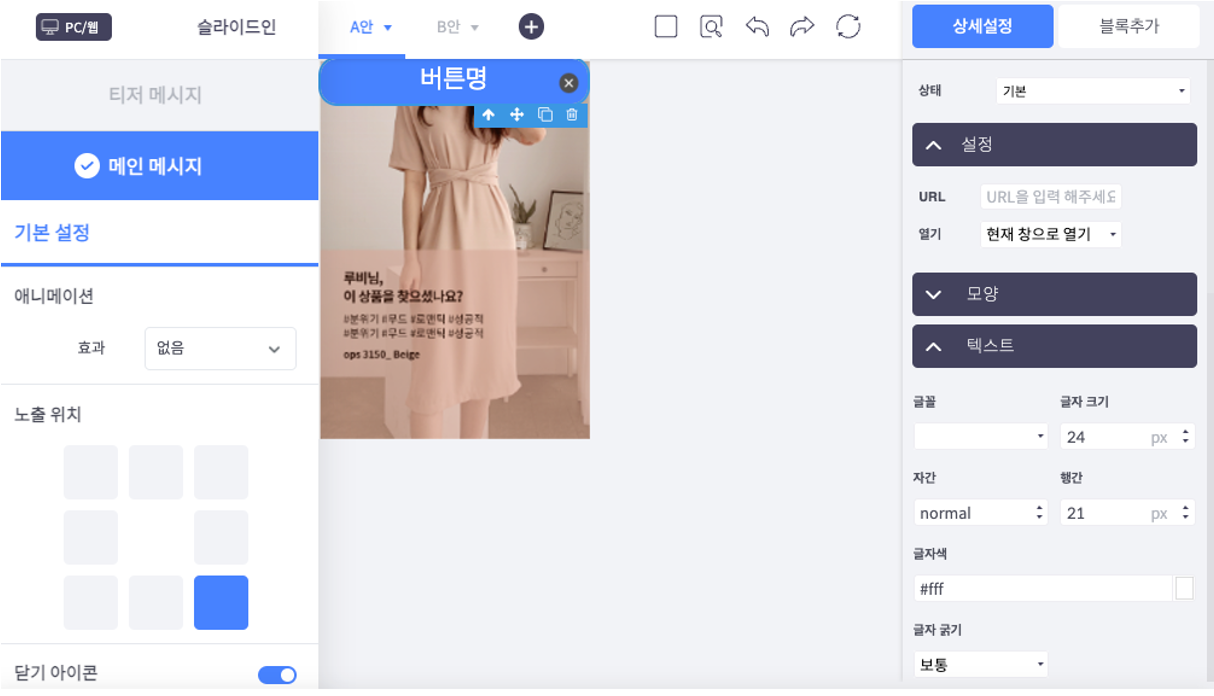
2. 버튼 설정

추가된 버튼은 URL, 버튼 모양, 버튼 색상, 글꼴, 글자 크기 등 상세설정에서 설정할 수 있습니다.
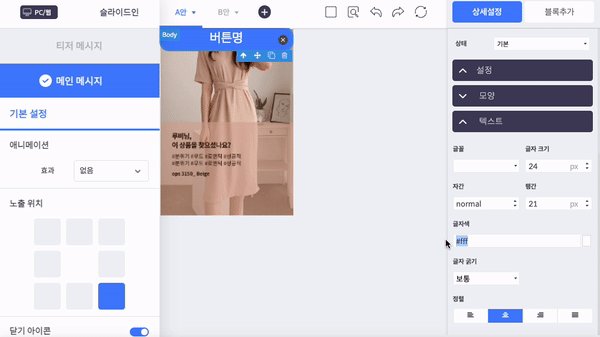
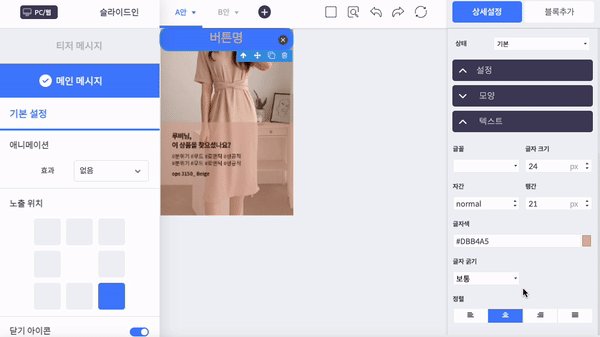
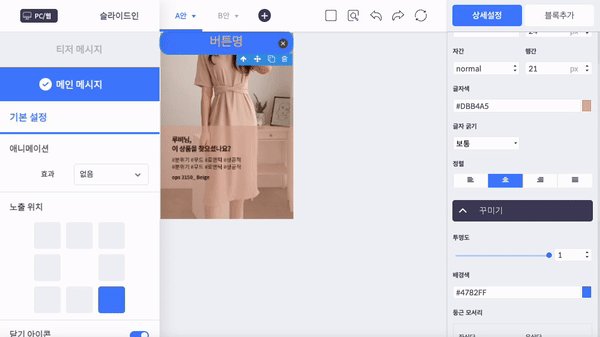
▪ 상세설정 > 텍스트 > 글자색

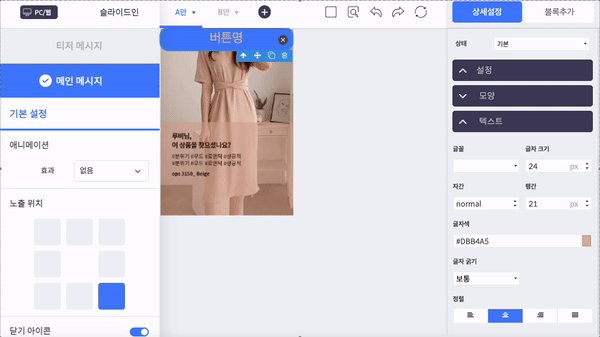
글자 색 #DBB4A5 을 입력하여 글자색을 바꿀 수 있습니다.
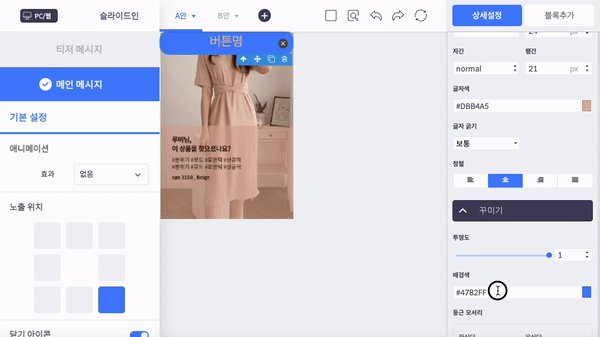
▪ 상세설정 > 텍스트 > 꾸미기 > 배경

배경색 : #4782FF을 사용하여 이미지 톤에 맞게 버튼색을 바꿀 수 있습니다.
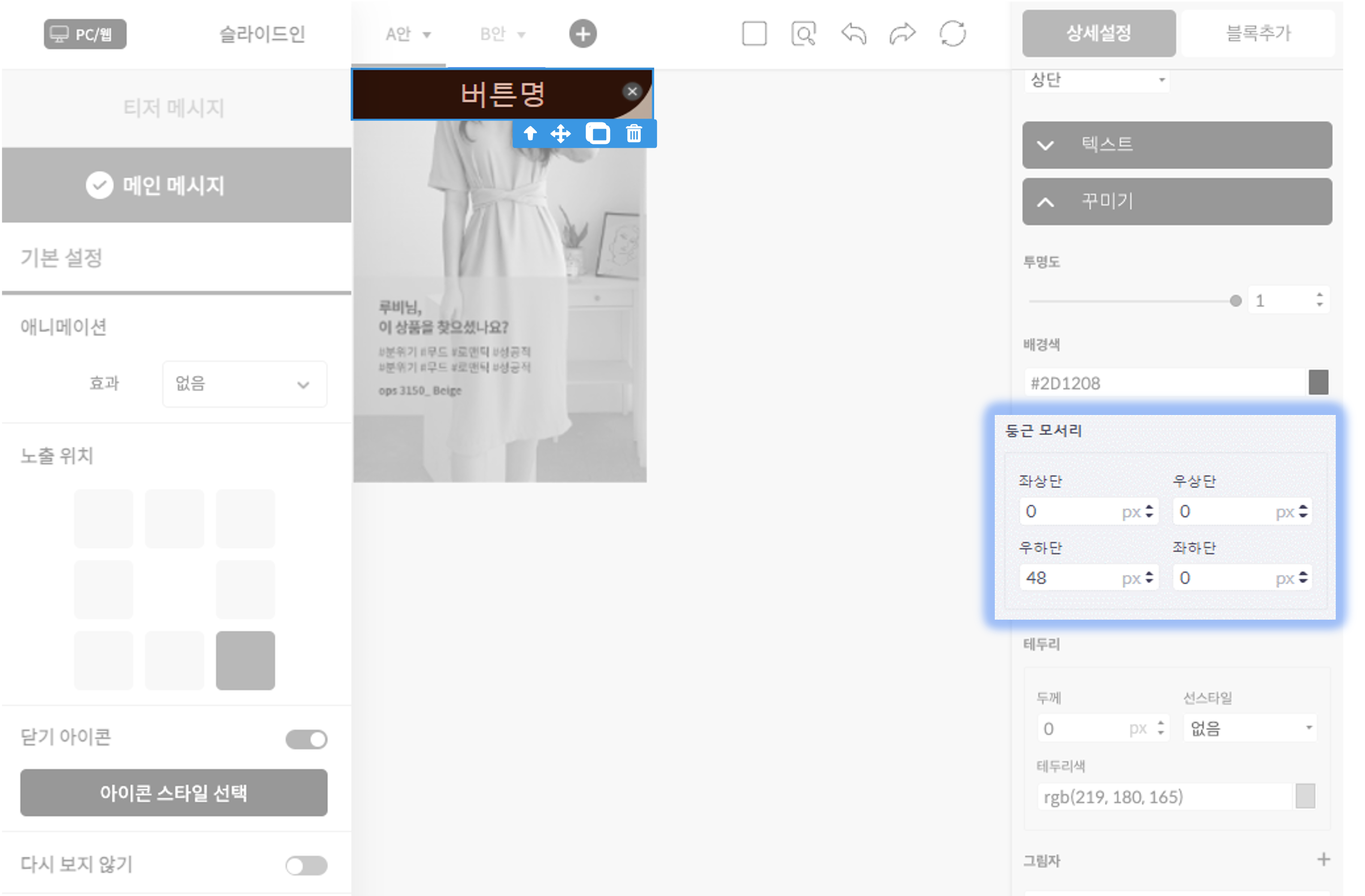
▪ 상세설정 > 텍스트 > 꾸미기 > 둥근 모서리

둥근 모서리 : 배경 이미지가 보이지 않게 하기 위해 각각의 둥근 모서리 값을 0 px로 설정합니다.
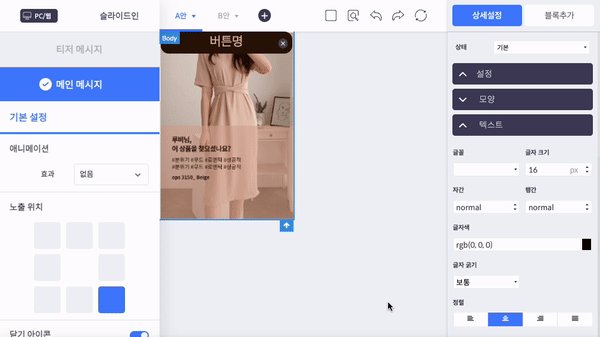
3. 버튼 위치 조정

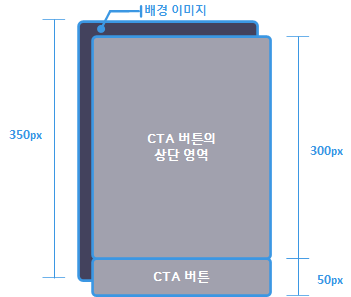
CTA 버튼을 하단으로 위치. 시키고 싶은 경우, 메시지 배경 이미지의 세로 크기가 350px일 때 CTA 버튼 세로 크기를 50px, CTA 버튼의 상단 영역 값을 300px로 설정 합니다.
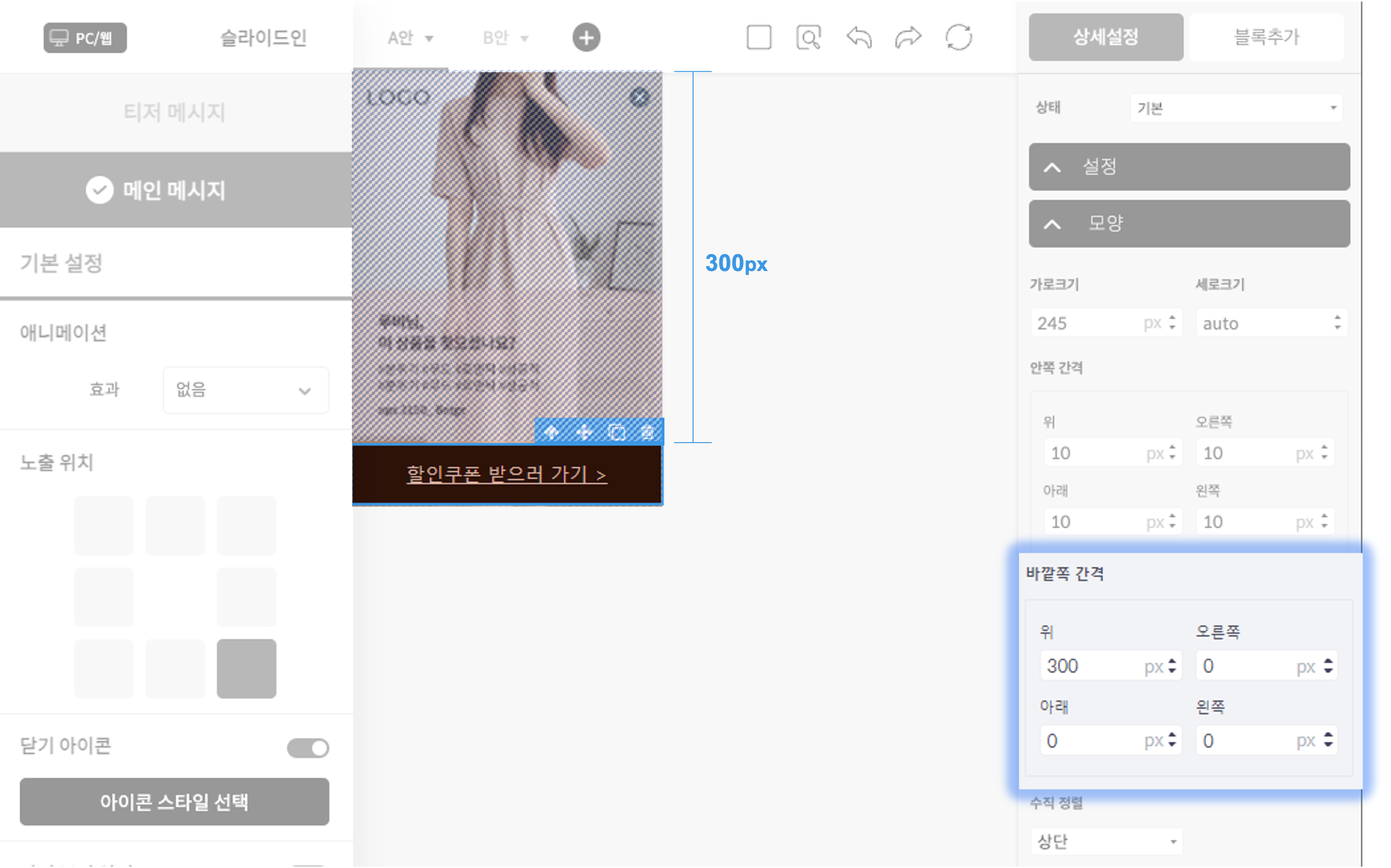
▪ 상세설정 > 모양 > 바깥쪽간격

상단 영역 값을 지정하는 방법은 링크 블록의 '상세설정 > 모양 > 바깥쪽 간격 > 위 : 300px'을 설정하여 지정할 수 있습니다.
4. 저장
💌ㅤ 메시지 디자인 만들기 가이드ㅤㅤ
👉 에디터 시작하기

