추천 에디터 디자인 가이드
이 문서에서는 쇼핑몰에 어울리는 추천 레이아웃을 그루비에서 제공하는 에디터로 디자인할 수 있는 가이드를 제공합니다. 추천 영역 셋팅이 좀 더 어려운 PC/ 환경의 내용을 주로 다룹니다.
PC/웹 환경
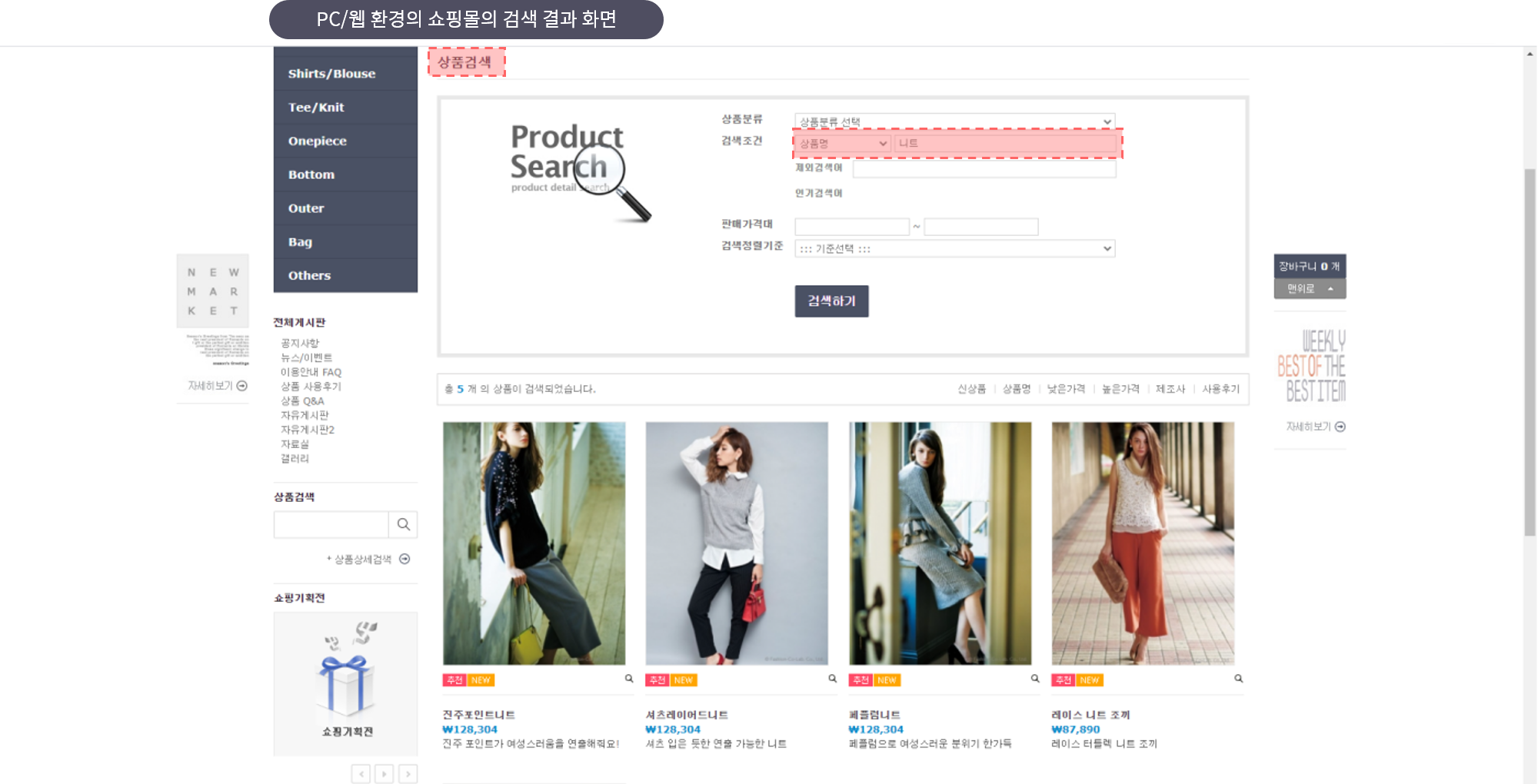
쇼핑몰의 검색 결과 상품이 진열되는 영역의 너비 확인

- PC/웹 환경의 쇼핑몰에서 상품을 검색

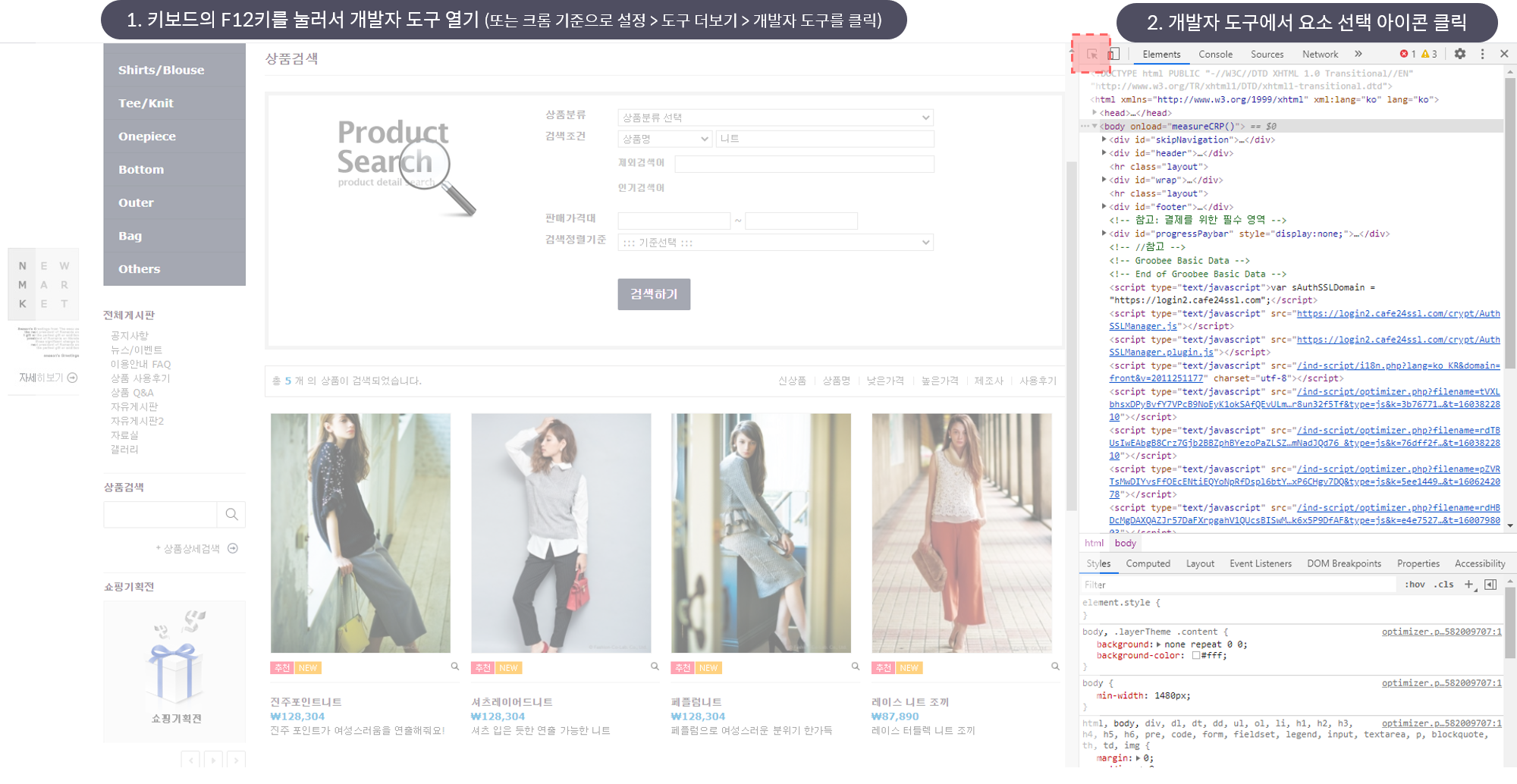
- 1. 키보드의 F12키를 눌러서 개발자 도구 열기
* 또는 크롬 기준으로 설정 > 도구 더보기 > 개발자 도구를 클릭 - 2. 개발자도구에서 요소 선택 (select element) 아이콘 클릭

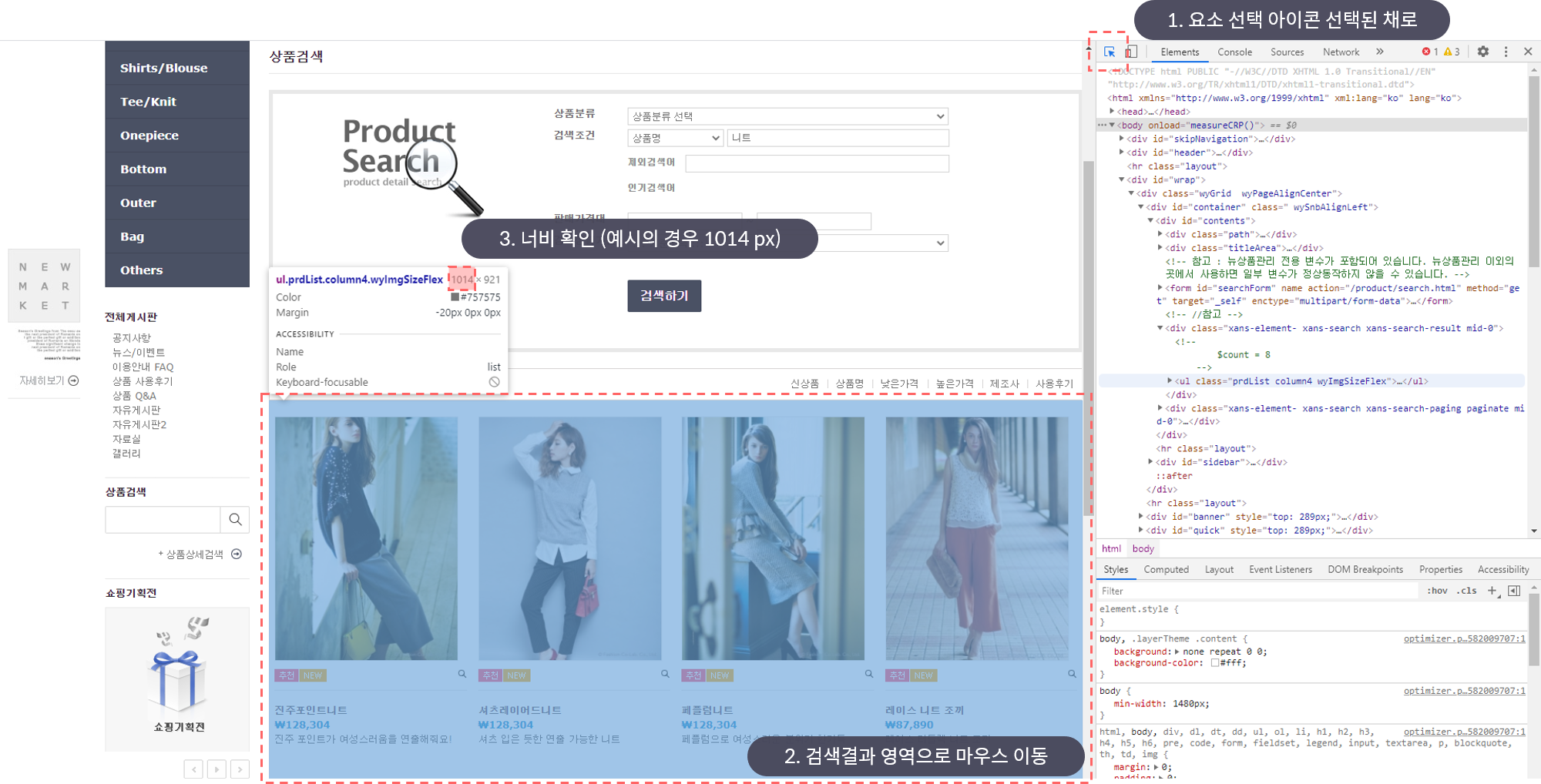
- 요소 선택 아이콘이 선택된 채로
- 검색 결과 영역으로 마우스 이동
- 너비 확인 (예시의 경우 1014 px)
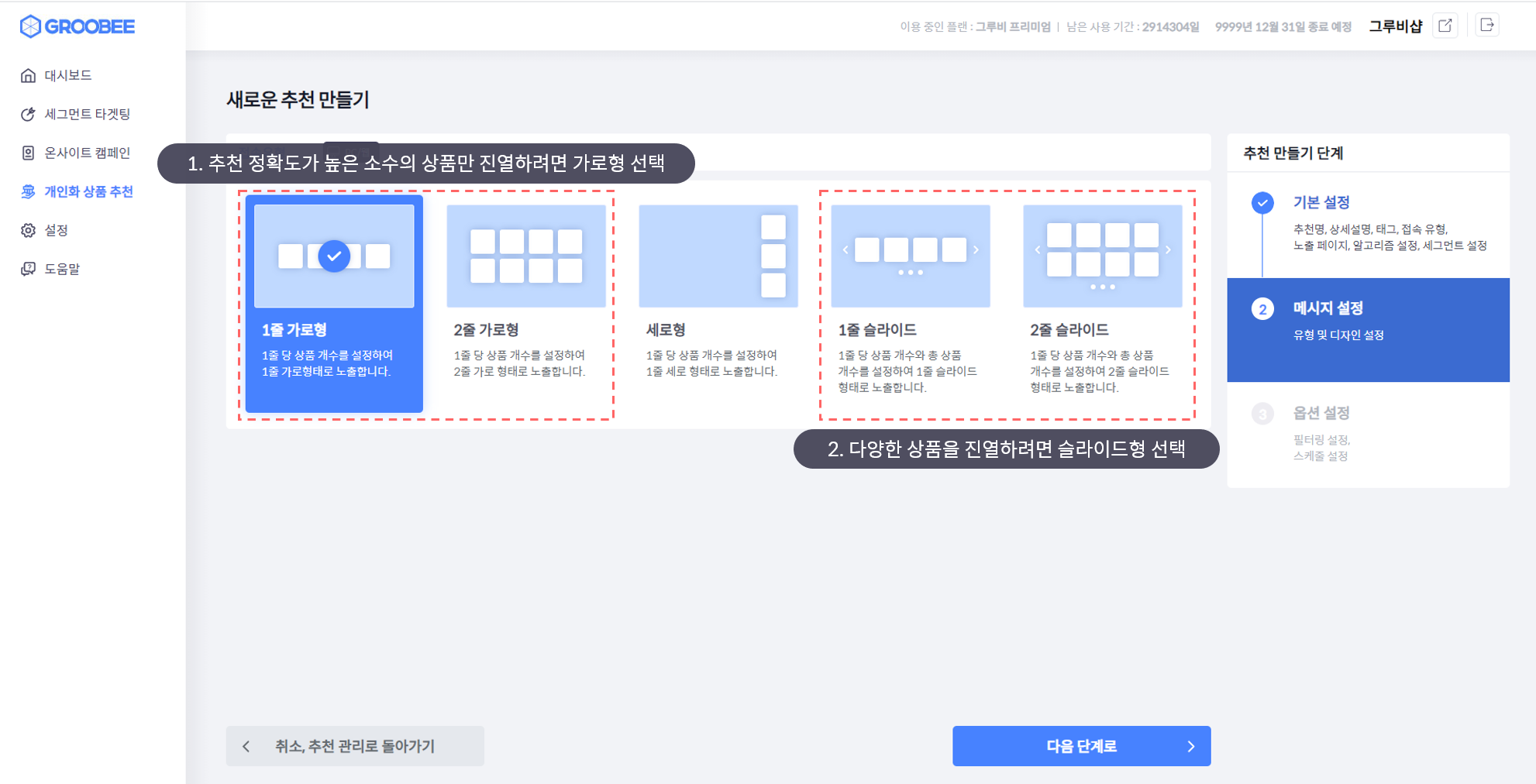
추천 에디터 디자인 - 추천 유형 선택

- 추천 정확도가 높은 소수의 상품만 진열하려면 가로형 선택
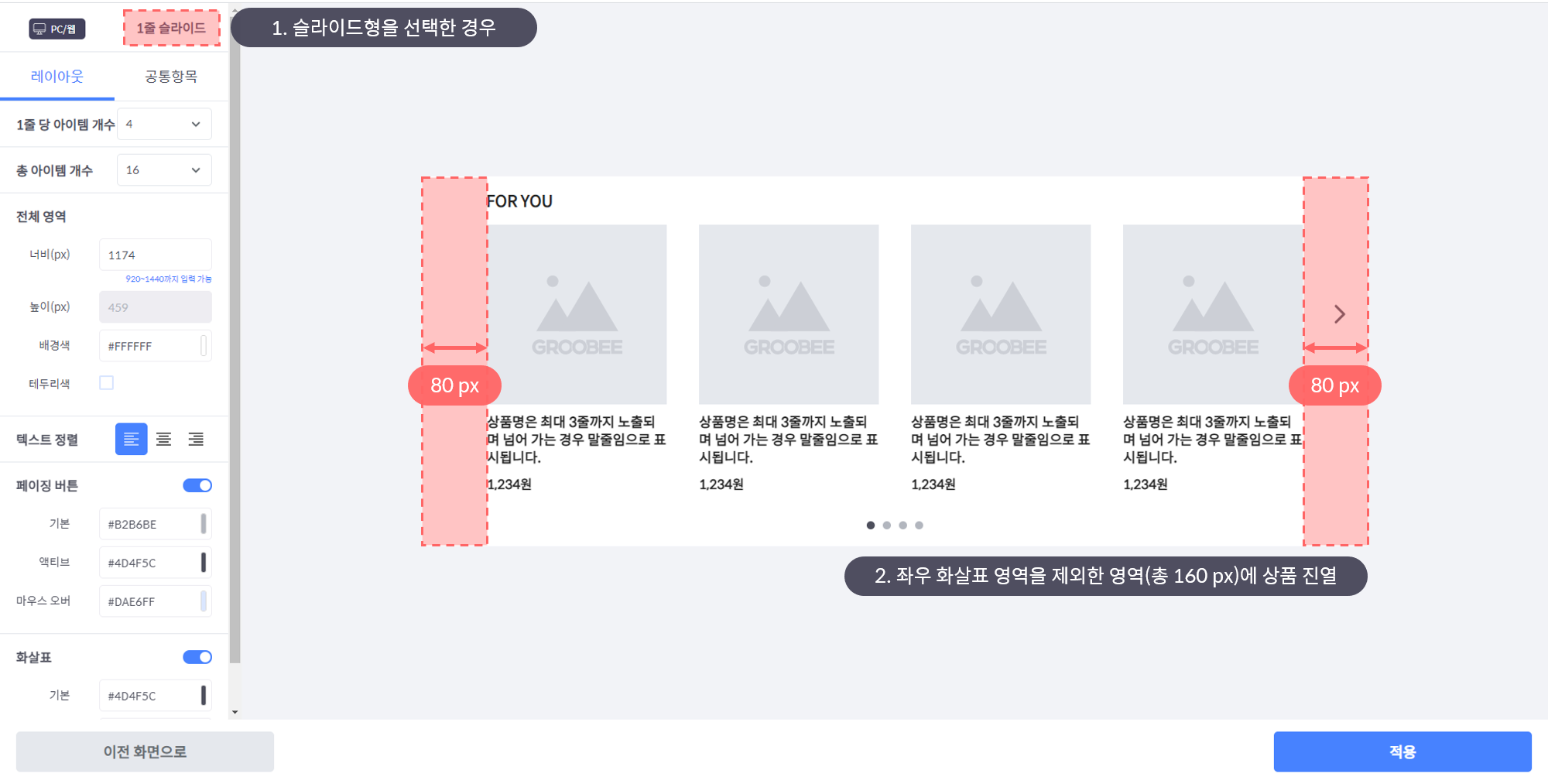
- 다양한 상품을 진열하려면 슬라이드형 선택

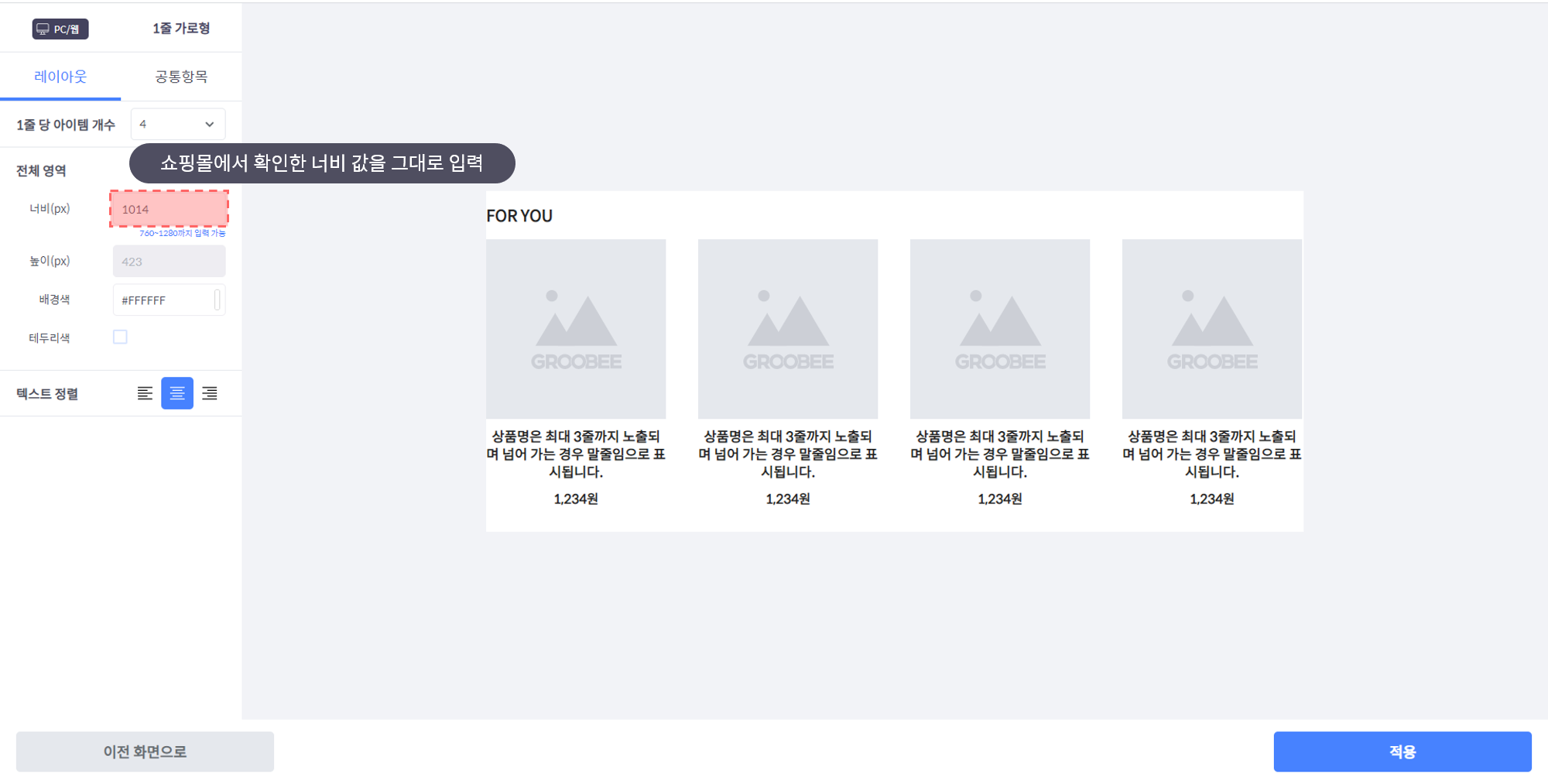
- 쇼핑몰에서 확인한 너비 값을 그대로 입력
- 그 외 1줄 당 아이템 개수, 폰트 크기 등을 수정

슬라이드를 선택한 경우 좌우 화살표 버튼으로 인하여 가로형보다 상품이 진열되는 영역이 더 작은 너비로 노출됩니다. (정확히는 160 px만큼 작은 너비로 노출됩니다.)
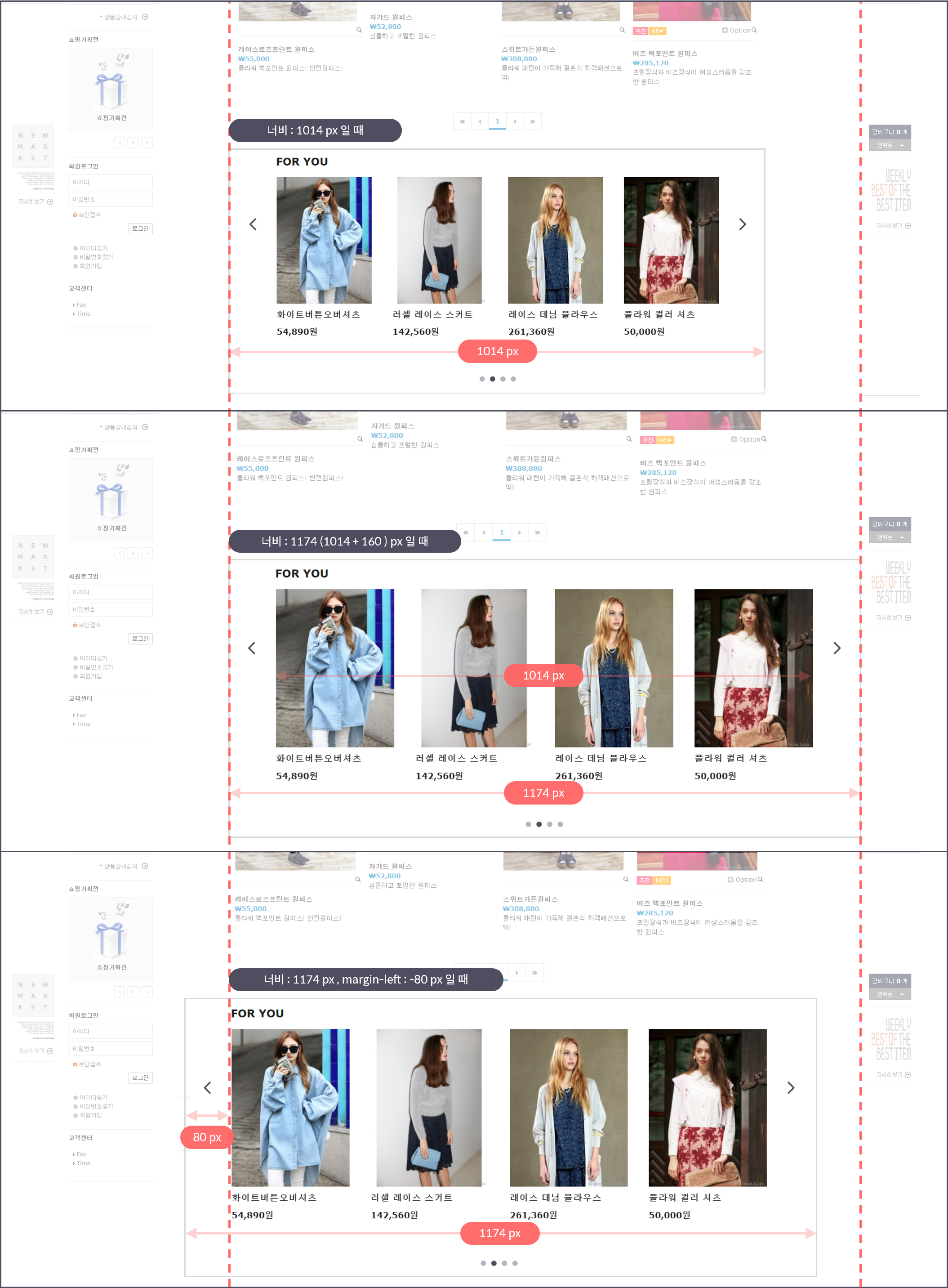
만약 상품이 진열되는 영역을 원래 사이즈로 유지하고 싶은 경우
- 실제 쇼핑몰에서 확인한 너비 값에 160을 더하여 너비를 지정해주세요.
- 그리고 추천 코드를 삽입할 때 다음과 같이 삽입해주세요.
<div class='groobee_recommendation' id='생성한 추천의 아이디' style="margin-left:-80px;"></div>
margin-left 값은 해당 영역을 원래 위치보다 왼쪽으로 특정값만큼 이동시킬 때 사용합니다.

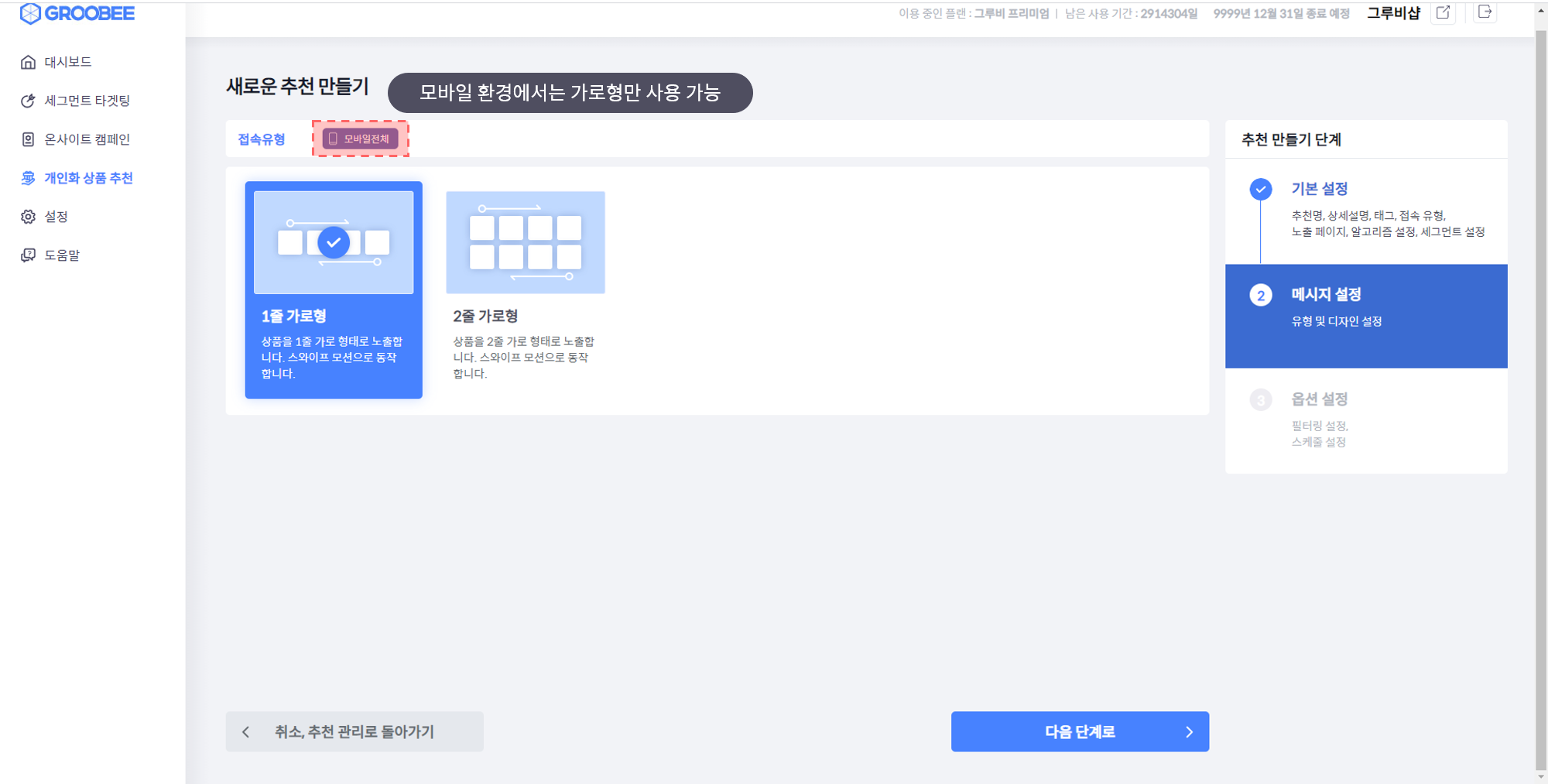
모바일 환경
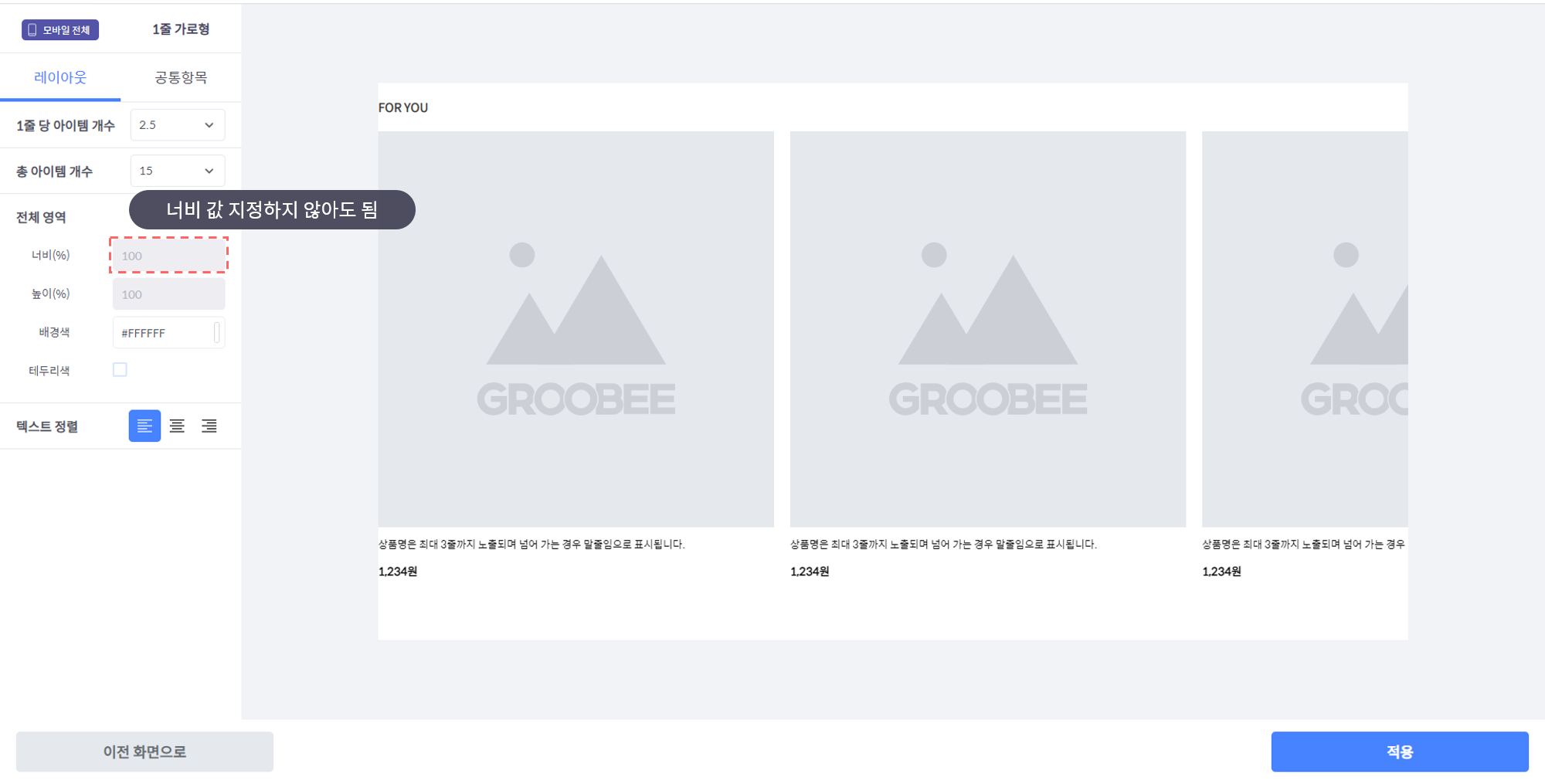
모바일 환경에서는 2종의 가로형만 사용 가능합니다.


- 너비 값을 제외한 1줄 당 아이템 개수, 폰트 크기 등을 수정
