캠페인 2단계 2)캠페인 에디터
에디터 기본 화면

캠페인 에디터에서는 블록을 사용하여 디테일하게 메시지를 디자인 할 수 있습니다.
( *블록이란? 드래그&드롭으로 손쉽게 추가할 수 있는 구성요소로 각각의 블록내에 다양한 요소로 설정이 가능합니다.)
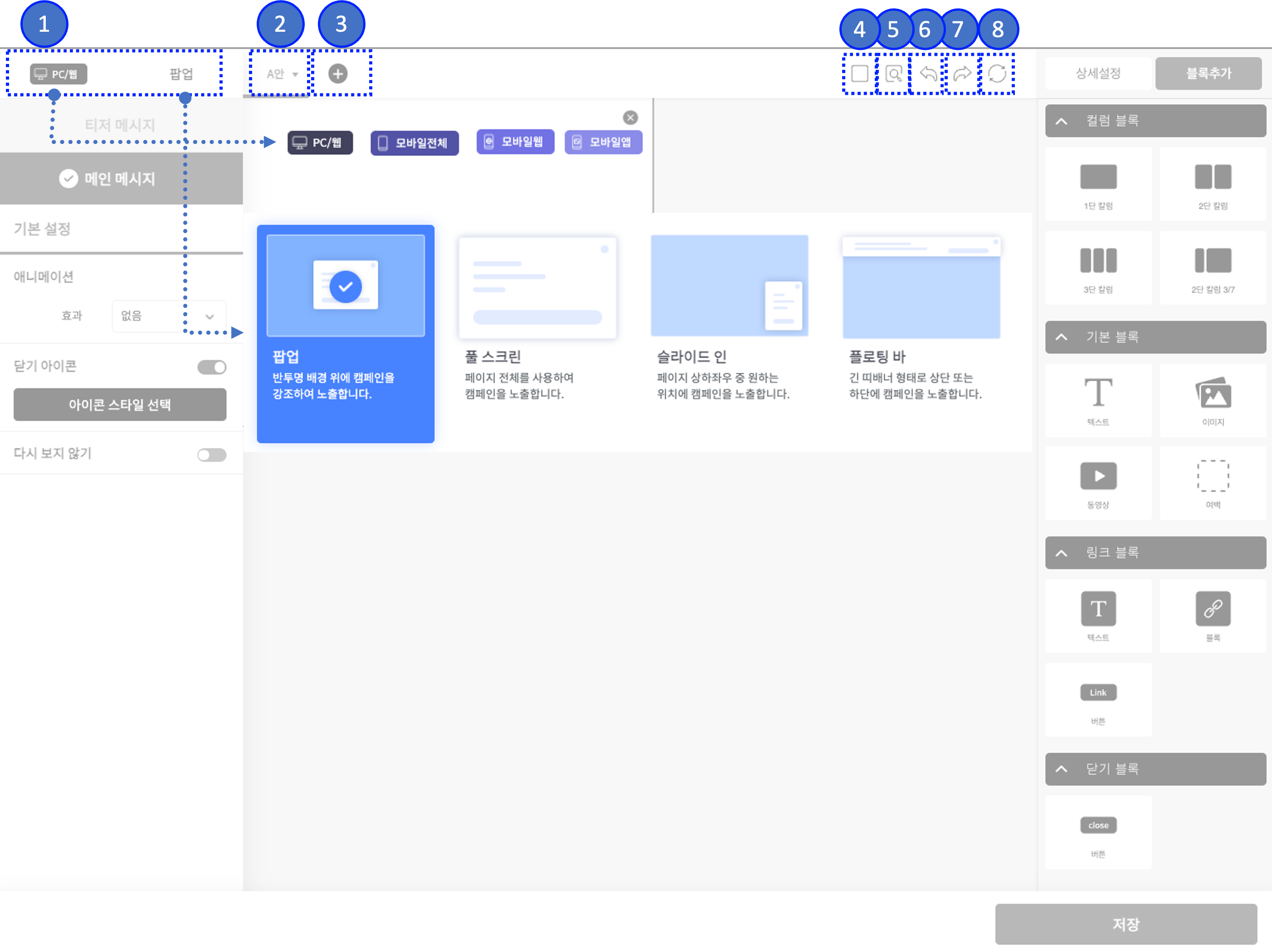
상단 메뉴

<그림> 캠페인 에디터 상단 메뉴 확대한 이미지
- 접속 유형과 템플릿 유형
이전 단계에서 선택한 접속 유형과 템플릿 유형이 표시 됩니다.
- 디자인 안 선택
클릭 시 메뉴가 노출됩니다. 설정 가능한 항목은 다음과 같습니다.
1) 수정하기: 선택한 디자인 안의 수정 화면으로 이동합니다.
2) 삭제하기: 선택한 디자인 안을 삭제합니다.
- 디자인 안 추가
A/B/N 테스트를 위한 디자인 안을 추가할 수 있습니다. 최대 10개까지 추가 가능합니다. 추가되는 디자인들은 A안의 템플릿 유형과 동일하며 제공되는 템플릿을 사용하거나 이미 만들어진 디자인 안을 복사하여 가져올 수 있습니다.
- 경계선 표시
캠페인 내 포함된 블록 요소 간의 경계선을 표시할 수 있습니다. On/Off가 가능 합니다.
- 미리보기
작성한 디자인 안을 미리보기 할 수 있습니다.
- 실행취소
마지막 작업 실행을 취소합니다. 캠페인 에디터 우측 상세설정과 관련된 작업에 대해서만 취소할 수 있습니다.
- 되돌리기
실행 취소한 작업을 다시 실행합니다. 캠페인 에디터 우측 상세설정과 관련된 작업에 대해서만 되돌릴 수 있습니다.
- 초기화
현재 보고 있는 디자인 안의 블록 요소들을 모두 지우고 빈 화면으로 되돌릴 수 있습니다.
좌측 메뉴
캠페인 에디터 좌측에서는 만들고자 하는 캠페인에 대한 기본적인 설정(티저 On/Off, 캠페인 노출 위치 조정, 애니메이션 효과 등)이 가능합니다. 템플릿 유형에 따라 표시되는 메뉴가 달라집니다.
템플릿 유형에 대한 설명은 캠페인 2단계 메시지 설정 을 참고하세요.
좌측 메뉴 - 공통
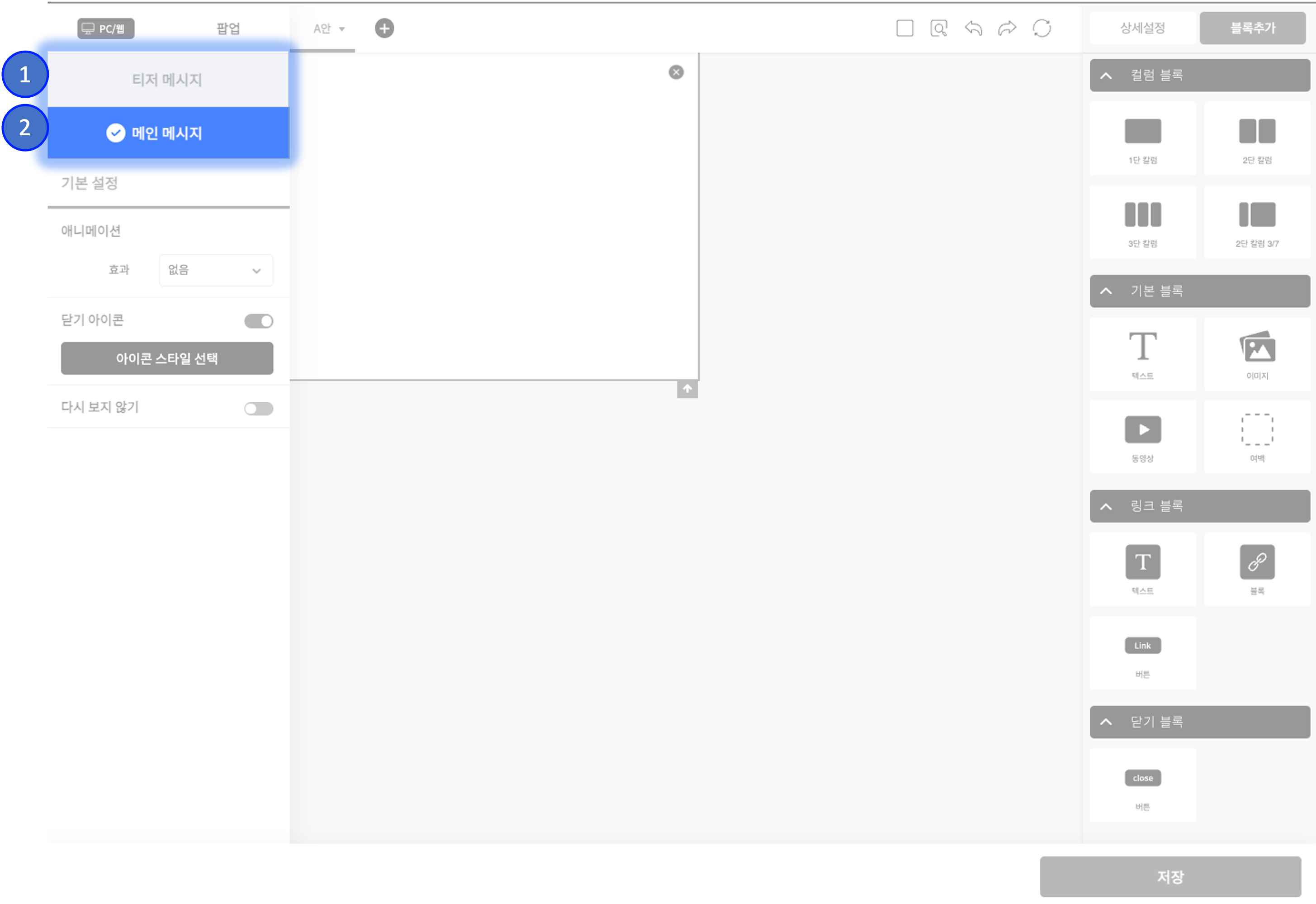
메시지

모든 템플릿 유형은 티저 메시지와 메인 메시지를 포함합니다. 티저 메시지는 의도에 따라 삭제할 수 있으나 메인 메시지는 삭제할 수 없습니다. 그루비 캠페인 에디터에서 의도에 맞게 1단계 혹은 2단계(티저/메인)로 캠페인을 구성하여 다양한 방식으로 고객들을 유도하고 전환율을 높이기 위한 전략을 세워보세요.
- 티저 메시지
티저 메시지를 사용하면 방문자에게 먼저 티저 메시지를 노출 시키고 클릭을 유도한 후 메인 메시지를 노출 시킬 수 있습니다. 사이트에 방문한 고객이 티저 메시지를 클릭하면 설정한 메인 메시지가 노출됩니다.
- 메인 메시지
방문자에게 보여줄 메인 메시지입니다. 모든 캠페인은 메인 메시지를 포함해야 하며 해제가 불가능합니다.
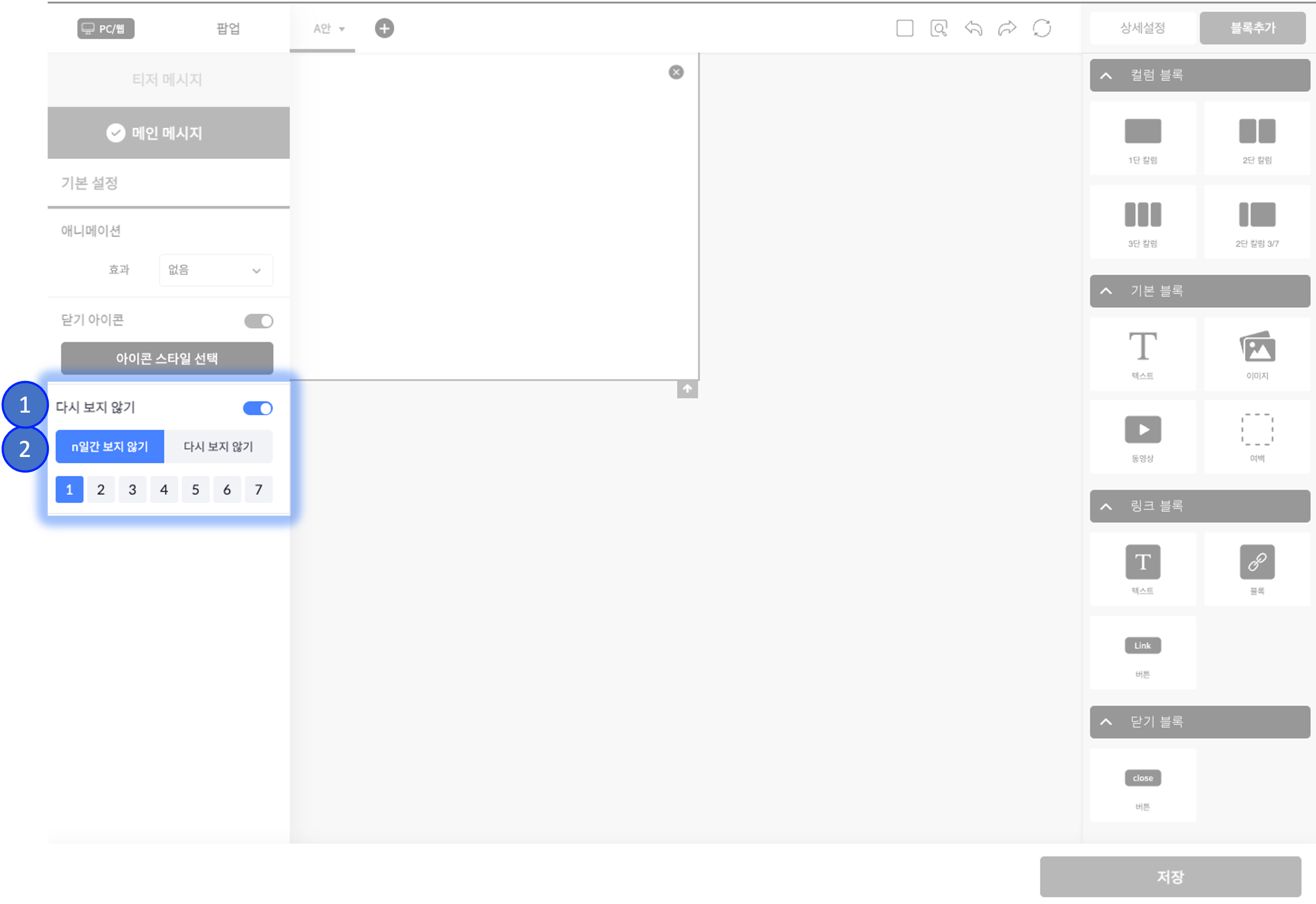
다시 보지 않기

다시 보지 않기 기능은 캠페인의 노출 비율 및 노출 설정에 상관없이 방문자가 클릭 시 해당 기간 동안 동일 메시지를 다시 노출되지 않도록 설정할 수 있는 기능입니다.
- 다시 보지 않기 On/Off
다시 보지 않기 사용 유무를 설정할 수 있습니다. (PC 플로팅 바 제외) 방문자가 캠페인을 닫을 수 있는 방법 중 하나로 별도의 기간 설정이 없던 기존 닫기 버튼과 달리 노출 하지 않을 일정 기간을 설정할 수 있습니다.
- 기간 선택 n일간 보지 않기 / 다시 보지 않기
방문자가 캠페인을 닫을 수 있는 방법 중 하나로 별도의 기간 설정이 없던 기존 닫기 버튼과 달리 노출 하지 않을 일정 기간을 설정할 수 있습니다. 다시 보지 않기의 폰트는 사이트의 폰트를 상속 받아 자동으로 반영됩니다. 해당 영역의 색상과 폰트 색상은 변경하실 수 없습니다. 다시 보지 않기는 방문자가 클릭한 시점 당일을 1일로 카운팅하여 n일 째의 자정까지 비노출 됩니다.
| 다시 보지 않기 선택 | 선택 기간 | 적용 기간 |
|---|---|---|
| n일간 보지 않기 | 1 | 방문자가 클릭한 시점의 당일부터 당일 자정까지 노출되지 않습니다. |
| 2 | 방문자가 클릭한 시점의 당일부터 2일 자정까지 노출되지 않습니다. | |
| 3 | 방문자가 클릭한 시점의 당일부터 3일 자정까지 노출되지 않습니다. | |
| 4 | 방문자가 클릭한 시점의 당일부터 4일 자정까지 노출되지 않습니다. | |
| 5 | 방문자가 클릭한 시점의 당일부터 5일 자정까지 노출되지 않습니다. | |
| 6 | 방문자가 클릭한 시점의 당일부터 6일 자정까지 노출되지 않습니다. | |
| 7 | 방문자가 클릭한 시점의 당일부터 7일 자정까지 노출되지 않습니다. | |
| 다시 보지 않기 | - | 방문자가 클릭한 시점의 당일부터 노출되지 않습니다. |
- 노출 영역
해당 영역의 좌측 클릭 시 다시 보지 않기 기능이 적용되며 우측의 닫기 영역은 기존 닫기 기능과 동일합니다.
좌측 메뉴 - 템플릿 유형: 팝업, 풀 스크린

팝업과 풀 스크린 캠페인에서는 애니메이션 효과와 닫기 아이콘을 설정할 수 있습니다. 템플릿 유형에 대한 설명은 캠페인 2단계 메시지 설정 도움말을 참고 하세요.
- 애니메이션
캠페인의 노출 애니메이션 효과를 설정할 수 있습니다. 템플릿 유형에 따라 슬라이드, 나타내기(Fade) 등 총 7가지의 애니메이션 효과를 설정할 수 있으며 추가적인 애니메이션 효과를 원하시는 경우 그루비 고객지원센터(02-554-5854, groobee_salse@plateer.com)로 문의 부탁 드립니다.
* 풀 스크린 템플릿 유형은 애니메이션 효과를 지정할 수 없습니다.
- 닫기 아이콘 On/Off
닫기 아이콘 사용 유무를 설정할 수 있습니다. 방문자가 캠페인을 닫을 수 있는 방법은 닫기 아이콘과 닫기 버튼 2가지가 있습니다. 티저를 제외한 모든 메인/성공 메시지는 방문자가 노출된 캠페인을 닫을 수 있도록 닫기 아이콘과 닫기 버튼 둘 중 하나를 반드시 포함해야 합니다.
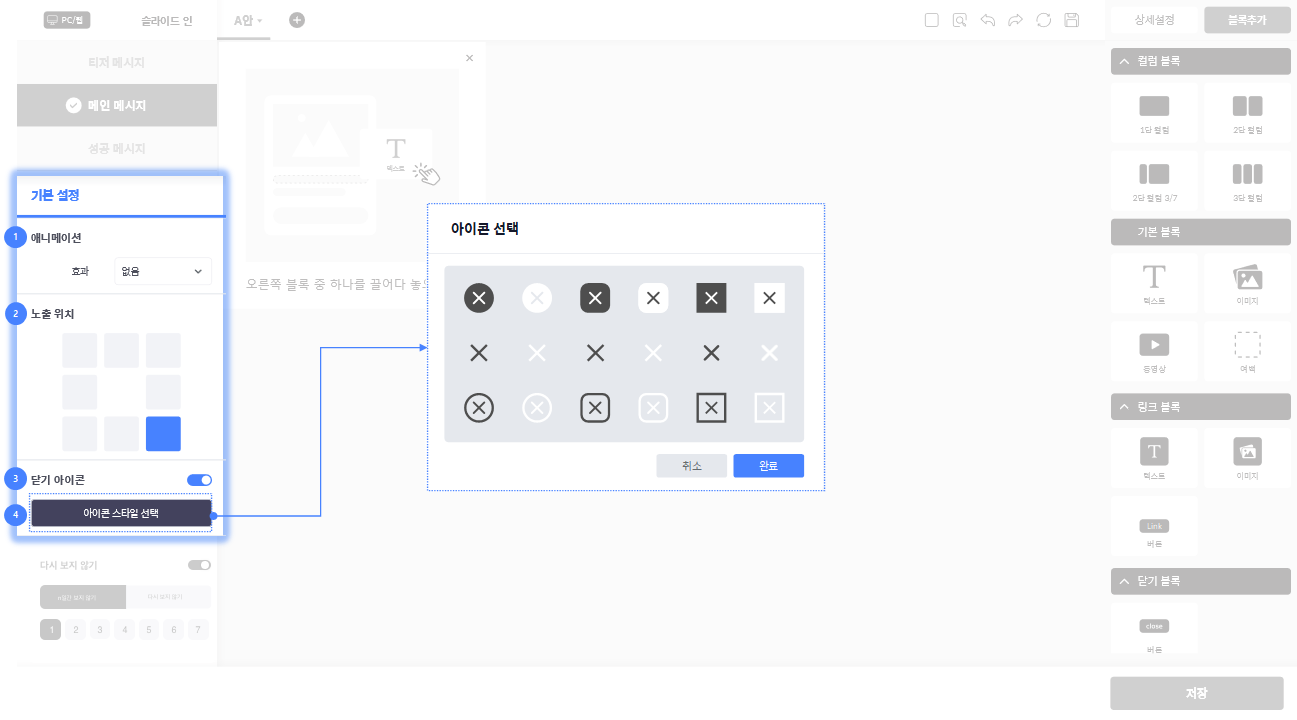
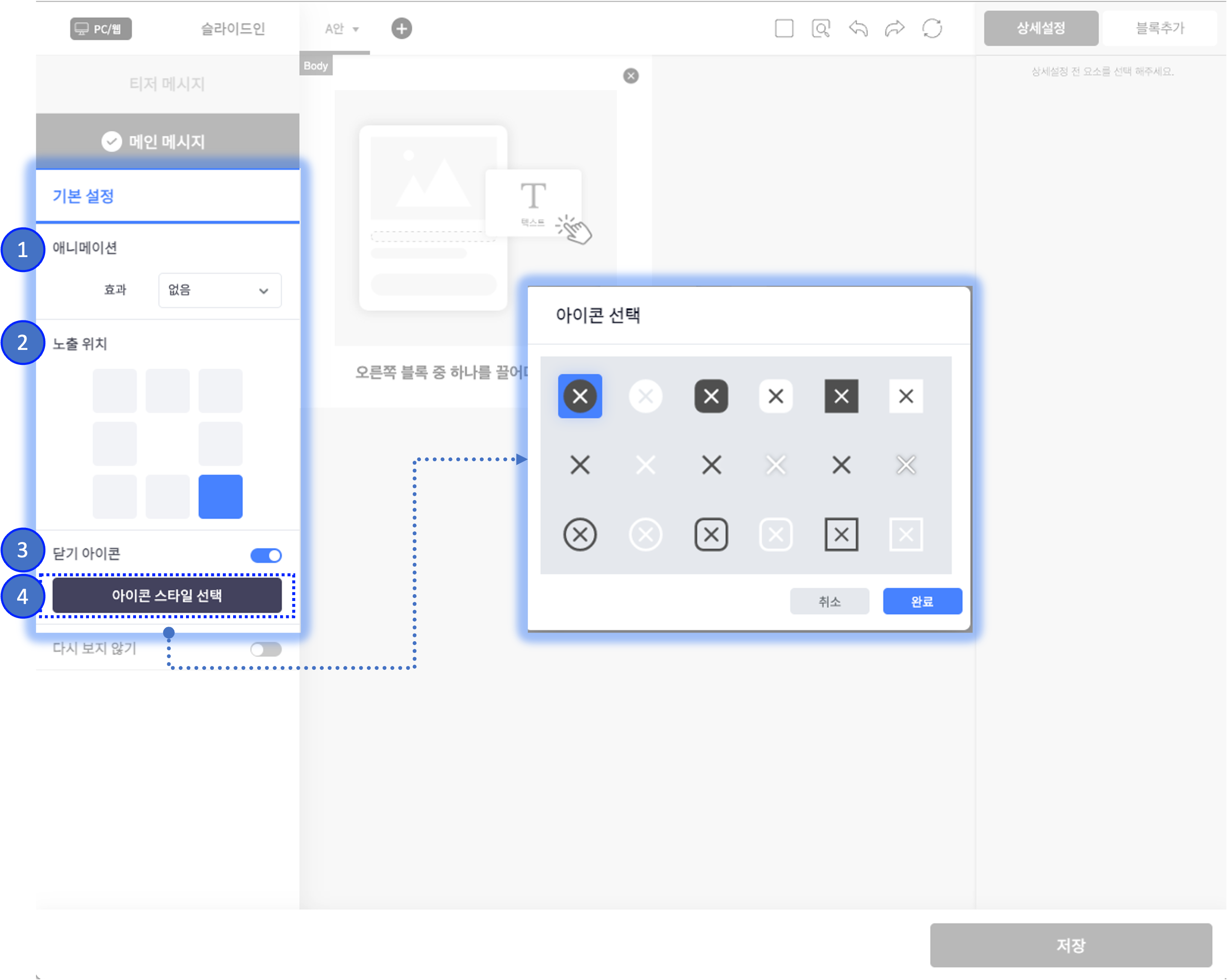
- 아이콘 스타일 선택
닫기 아이콘 모양을 지정할 수 있습니다. 아이콘 모양을 변경하는 방법은 다음과 같습니다.
- 아이콘 선택 : 그루비에서 제공하는 아이콘 리스트 입니다. 아이콘 중에 하나를 선택한 후 [완료] 버튼을 클릭하면 캠페인에 적용됩니다.
좌측 메뉴 - 템플릿 유형: 슬라이드 인

슬라이드 인 캠페인에서는 노출 위치와 애니메이션 효과, 닫기 아이콘을 설정할 수 있습니다.
템플릿 유형에 대한 설명은 캠페인 2단계 메시지 설정 도움말을 참고 하세요.
- 애니메이션
캠페인의 노출 애니메이션 효과를 지정할 수 있습니다. 템플릿 유형에 따라 슬라이드, 나타내기(Fade) 등 총 7가지의 애니메이션 효과를 설정할 수 있으며 추가적인 애니메이션 효과를 원하시는 경우 그루비 고객지원센터(02-554-5854, groobee_salse@plateer.com)로 문의 부탁 드립니다.
- 노출 위치
캠페인이 노출될 위치를 지정할 수 있습니다. 좌상단, 좌하단, 상단, 우상단, 우하단 등 8가지 노출 위치를 제공합니다. 설정에 따라서 티저/메인/성공 메시지의 노출 위치를 각각 다르게 지정할 수도 있습니다.
- 닫기 아이콘 On/Off
닫기 아이콘 사용 유무를 지정할 수 있습니다. 방문자가 캠페인을 닫을 수 있는 방법은 닫기 아이콘과 닫기 버튼 2가지가 있습니다. 모든 캠페인은 방문자가 노출된 캠페인을 닫을 수 있도록 닫기 아이콘과 닫기 버튼 둘 중 하나를 반드시 포함해야 합니다.
- 아이콘 스타일 선택
닫기 아이콘 모양을 지정할 수 있습니다. 아이콘 모양을 변경하는 방법은 다음과 같습니다.
- 아이콘 선택 : 그루비에서 제공하는 아이콘 리스트 입니다. 아이콘 중에 하나를 선택한 후 [완료] 버튼을 클릭하면 캠페인에 적용됩니다.
좌측 메뉴 - 템플릿 유형: 플로팅 바

플로팅 바 캠페인에서는 노출 위치와 콘텐츠 위치 재조정, 애니메이션, 닫기 아이콘을 설정할 수 있습니다.
템플릿 유형에 대한 설명은 캠페인 2단계 메시지 설정 도움말을 참고 하세요.
- 애니메이션
캠페인의 노출 애니메이션 효과를 설정할 수 있습니다. 템플릿 유형에 따라 슬라이드, 나타내기(Fade) 등 총 7가지의 애니메이션 효과를 설정할 수 있으며 추가적인 애니메이션 효과를 원하시는 경우 그루비 고객지원센터(02-554-5854, groobee_salse@plateer.com)로 문의 부탁 드립니다.
- 노출 위치
캠페인이 노출될 위치를 지정할 수 있습니다. 상단 또는 하단으로 노출 위치를 설정합니다. 설정에 따라서 티저/메인/성공 메시지의 노출 위치를 각각 다르게 지정할 수도 있습니다.
- 콘텐츠 위치 재조정
플로팅 바 캠페인이 페이지 상단에서 노출될 때 웹 사이트 콘텐츠를 표시하는 방법에 대한 옵션 입니다. 선택 가능한 항목은 다음과 같습니다.
1) 콘텐츠 덮기
캠페인이 웹 사이트 콘텐츠를 덮습니다. 캠페인에 가려진 웹 사이트 콘텐츠는 방문자에게 보이지 않습니다.
2) 콘텐츠 밀기
캠페인이 웹 사이트 콘텐츠를 아래로 밀어냅니다. 캠페인이 페이지 최상단에 노출되고 그 아래에 웹 사이트 콘텐츠가 표시 됩니다.
- 닫기 아이콘 On/Off
닫기 아이콘 사용 유무를 설정할 수 있습니다. 방문자가 캠페인을 닫을 수 있는 방법은 닫기 아이콘과 닫기 버튼 2가지가 있습니다. 모든 캠페인은 방문자가 노출된 캠페인을 닫을 수 있도록 닫기 아이콘과 닫기 버튼 둘 중 하나를 반드시 포함해야 합니다.
- 아이콘 스타일 선택
닫기 아이콘 모양을 지정할 수 있습니다. 아이콘 모양을 변경하는 방법은 다음과 같습니다.
- 아이콘 선택 : 그루비에서 제공하는 아이콘 리스트 입니다. 아이콘 중에 하나를 선택한 후 [완료] 버튼을 클릭하면 캠페인에 적용됩니다.
우측 메뉴

캠페인 에디터 우측 에서는 캠페인에 포함될 블록을 추가/삭제하고 각 블록에 대한 스타일 설정을 할 수 있습니다.
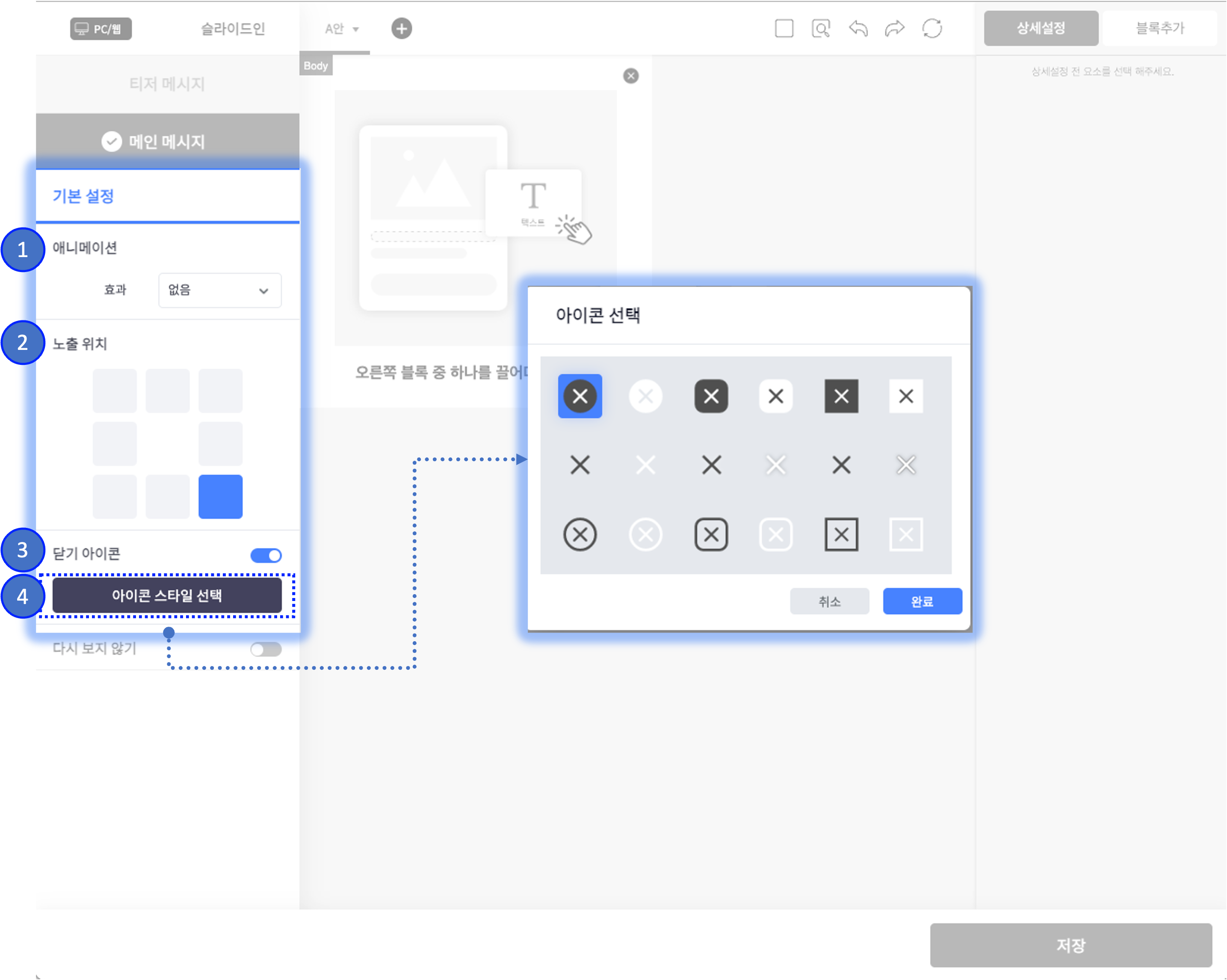
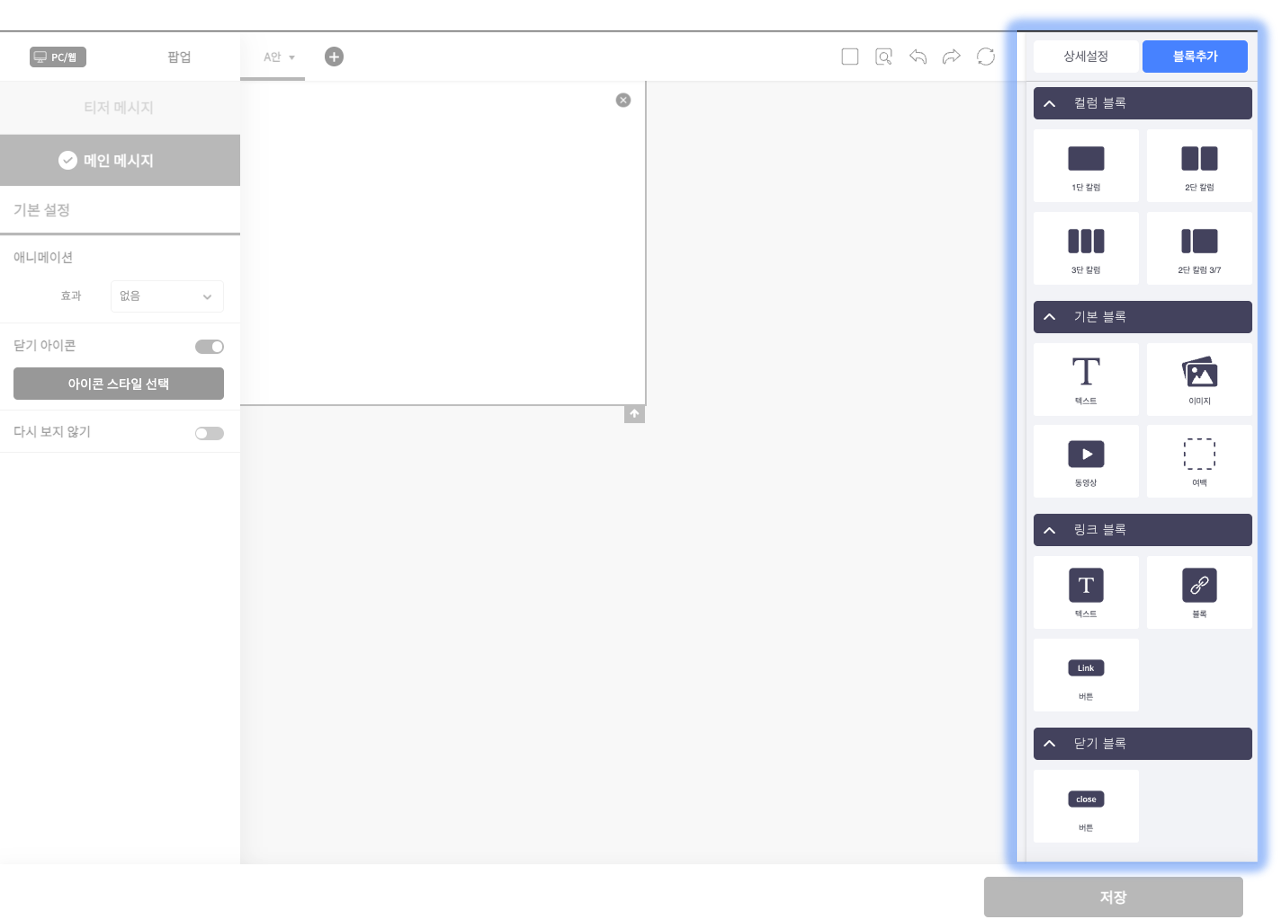
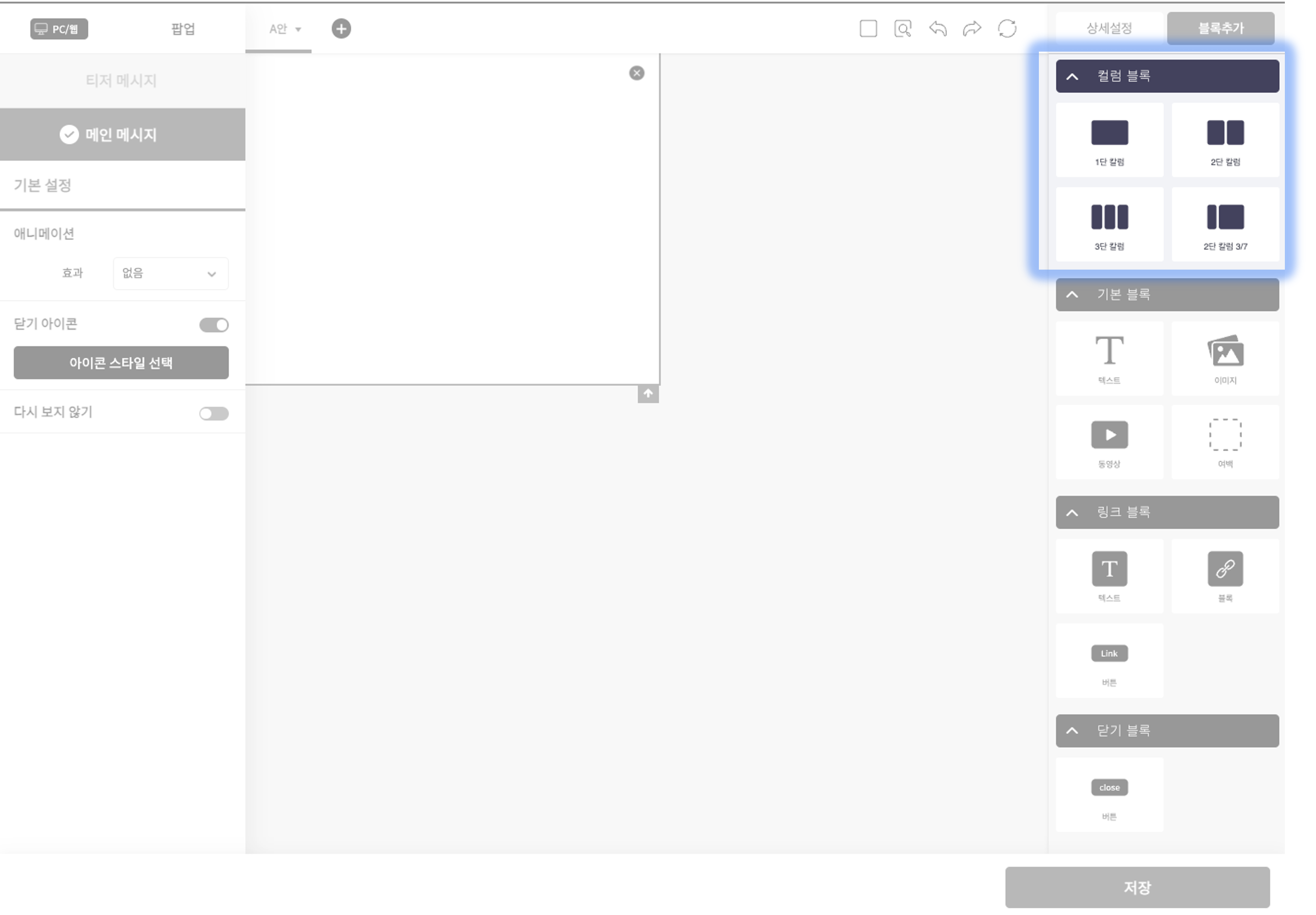
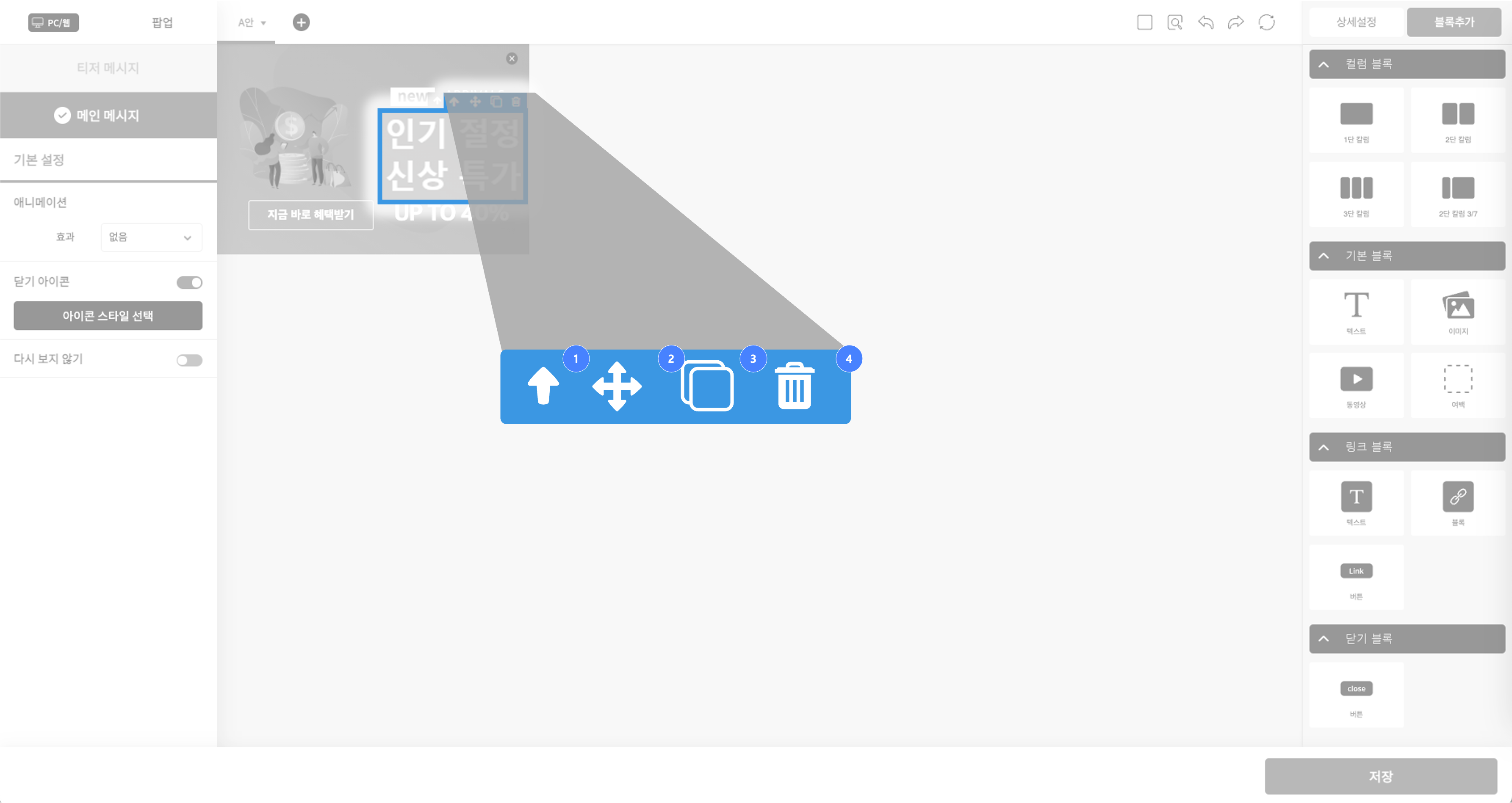
블록 추가

- 컬럼 블록
기본, 링크, 닫기 블록을 담을 수 있는 컨이너 역할을 수행하는 블록 입니다. 캠페인 디자인은 컬럼 블록을 추가하여 구역을 나누고, 나뉜 구역 안에 기본, 링크, 닫기 블록들을 추가하면서 시작됩니다. 사용 가능한 블록은 다음과 같습니다.
1) 1단 컬럼
2) 2단 컬럼
3) 2단 컬럼 (3/7)
4) 3단 컬럼

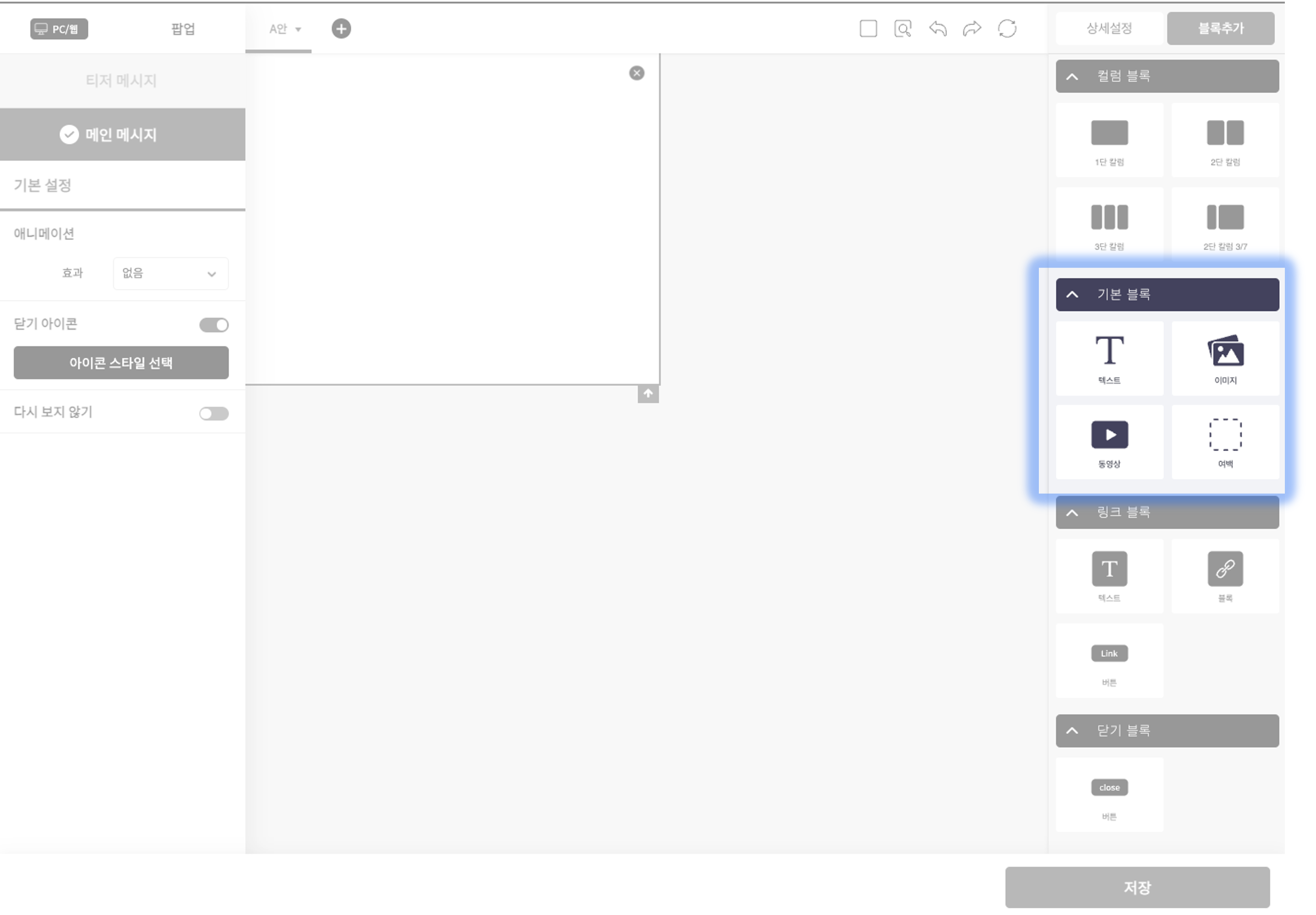
- 기본 블록
기본 블록을 추가하여 캠페인을 디자인 할 수 있습니다. 사용 가능한 블록은 다음과 같습니다.
1) 텍스트 블록
2) 이미지 블록
3) 동영상 블록
4) 여백

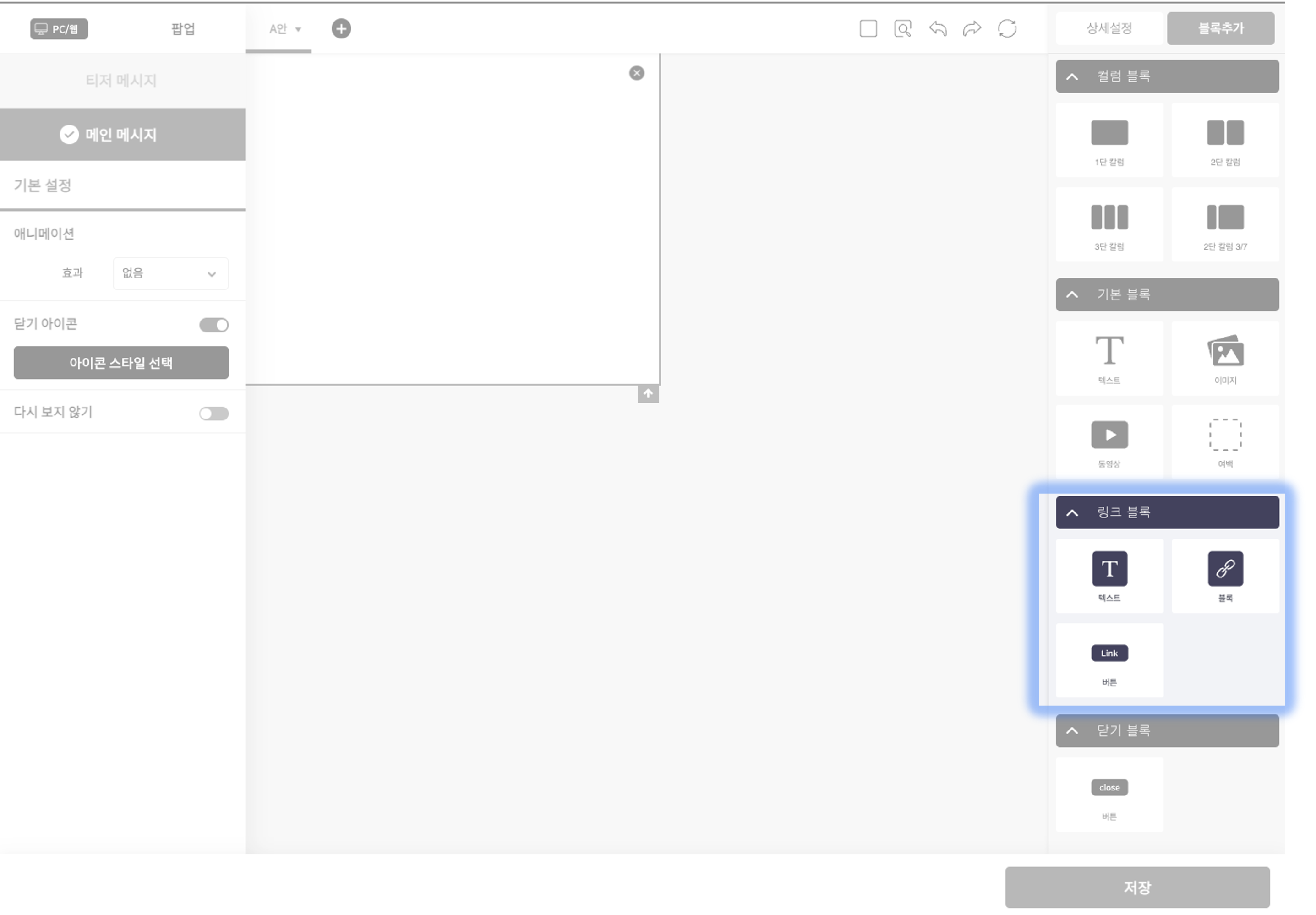
- 링크 블록
클릭 액션을 지정할 수 있는 블록입니다. 방문자가 요소를 클릭 시 특정 웹페이지로 이동하도록 설정할 수 있습니다. 사용 가능한 블록은 다음과 같습니다.
1) 텍스트 블록
2) 이미지 블록
3) 버튼

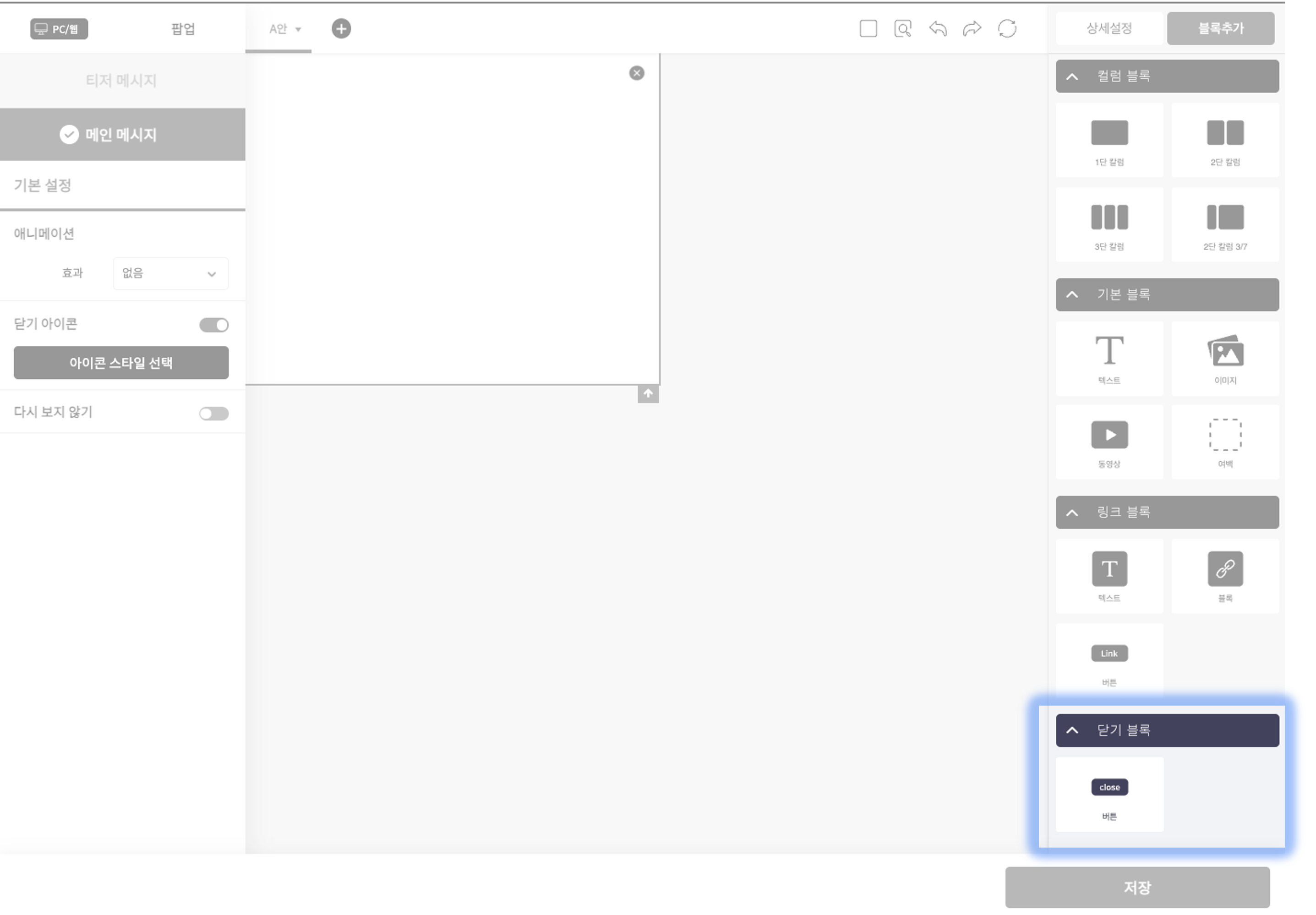
- 닫기 블록
방문자가 클릭하면 캠페인이 닫히게 되는 블록입니다. 모든 캠페인은 방문자가 노출된 캠페인을 닫을 수 있도록 닫기 아이콘과 닫기 버튼 둘 중 하나를 반드시 포함해야 합니다.
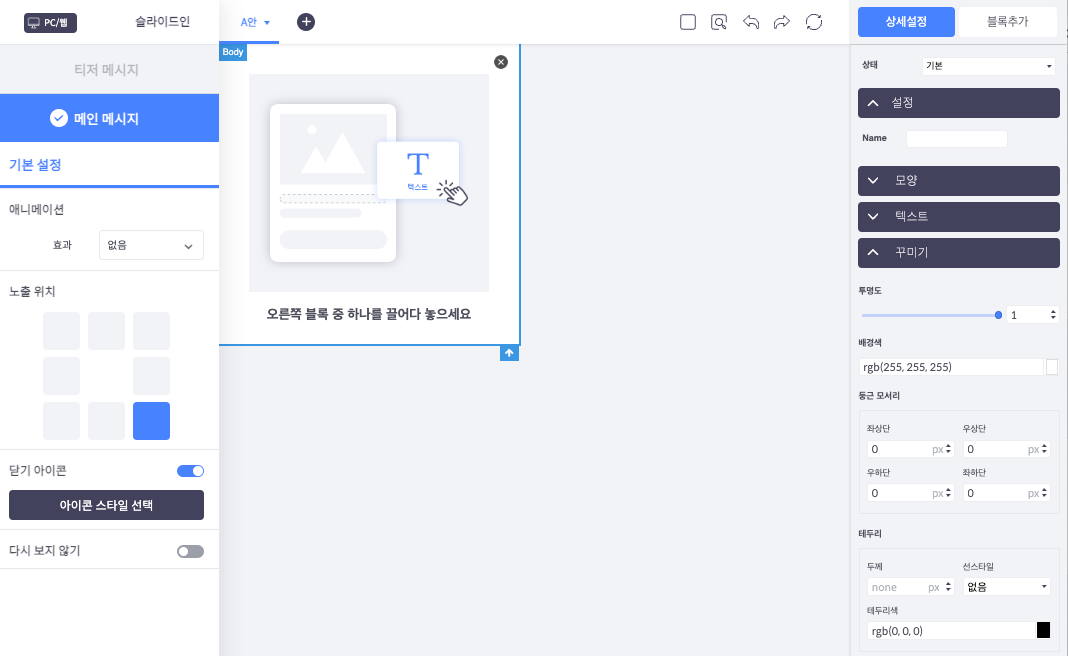
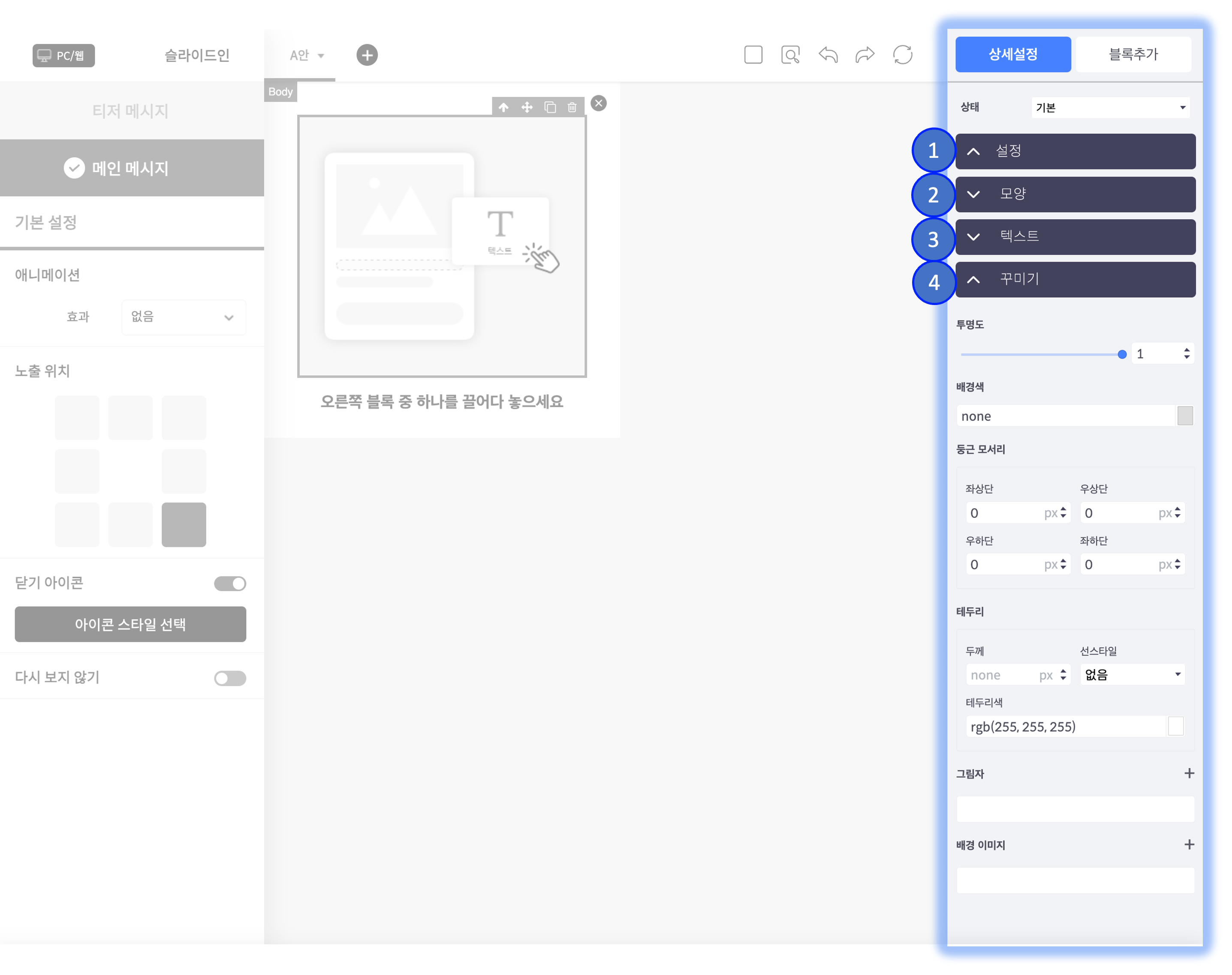
상세설정 - 공통

상세설정 에서는 추가한 블록에 대한 스타일 수정이 가능합니다.
- 상태
이 옵션을 사용하면 기본 상태일 때와 방문자가 블록 요소 위로 마우스를 올렸을 때 스타일을 각각 지정할 수 있습니다.
- 모양
블록의 외관을 수정합니다. 블록의 너비와 높이, 블록 테두리와 안쪽 콘텐츠 사이의 간격(Padding), 블록과 블록을 감싸고 있는 컬럼 블록 사이의 간격 (Margin) 등을 설정할 수 있습니다.
- 텍스트
텍스트의 글꼴, 글자 크기, 자간, 행간 등을 수정합니다. 또한 개인화 변수에 대한 설명을 확인할 수 있습니다.
- 꾸미기
블록의 투명도와 배경색, 둥근 모서리, 테두리, 그림자, 배경 이미지 삽입 등의 수정을 할 수 있습니다.
블록 포커스 메뉴

블록을 선택했을 때 나타나는 포커스 메뉴에서는 한 단계 위로, 블록 이동, 블록 복사, 블록 삭제 등의 설정이 가능합니다.
- 한 단계 위로
캠페인 내 구성 요소 중 현재 선택된 블록 보다 한 수준 위에 위치한 블록을 선택합니다.
- 블록 이동
마우스 드래그 앤 드롭을 사용하여 블록을 원하는 위치로 이동 시킵니다.
- 블록 복사
선택한 블록에 대한 복사본을 만듭니다.
- 블록 삭제
선택한 블록을 제거 합니다.
💌ㅤ 메시지 디자인 만들기 가이드ㅤㅤ
👉 에디터 시작하기

